タグは下記の構成になります。
<要素名 属性="属性値">タグの種別を指定します。タグ名とも言われます。タグの終了(閉じタグ)を示す場合は、要素名の前にスラッシュ(/)を指定することで終了タグを定義することができます。
要素名に対して設定する属性名を指定します。属性が複数ある場合は、属性と属性値の組合せを空白で区切って複数指定することができます。
属性に対する値を指定します。一般的には、ダブルクォーテーション(")で囲んで指定しますが シングルクォーテーション(')で囲むことも可能です。属性値がない時は、イコール(=)以降が省略されます。複数の属性を指定する時は、スペースで区切って指定します。

HTML
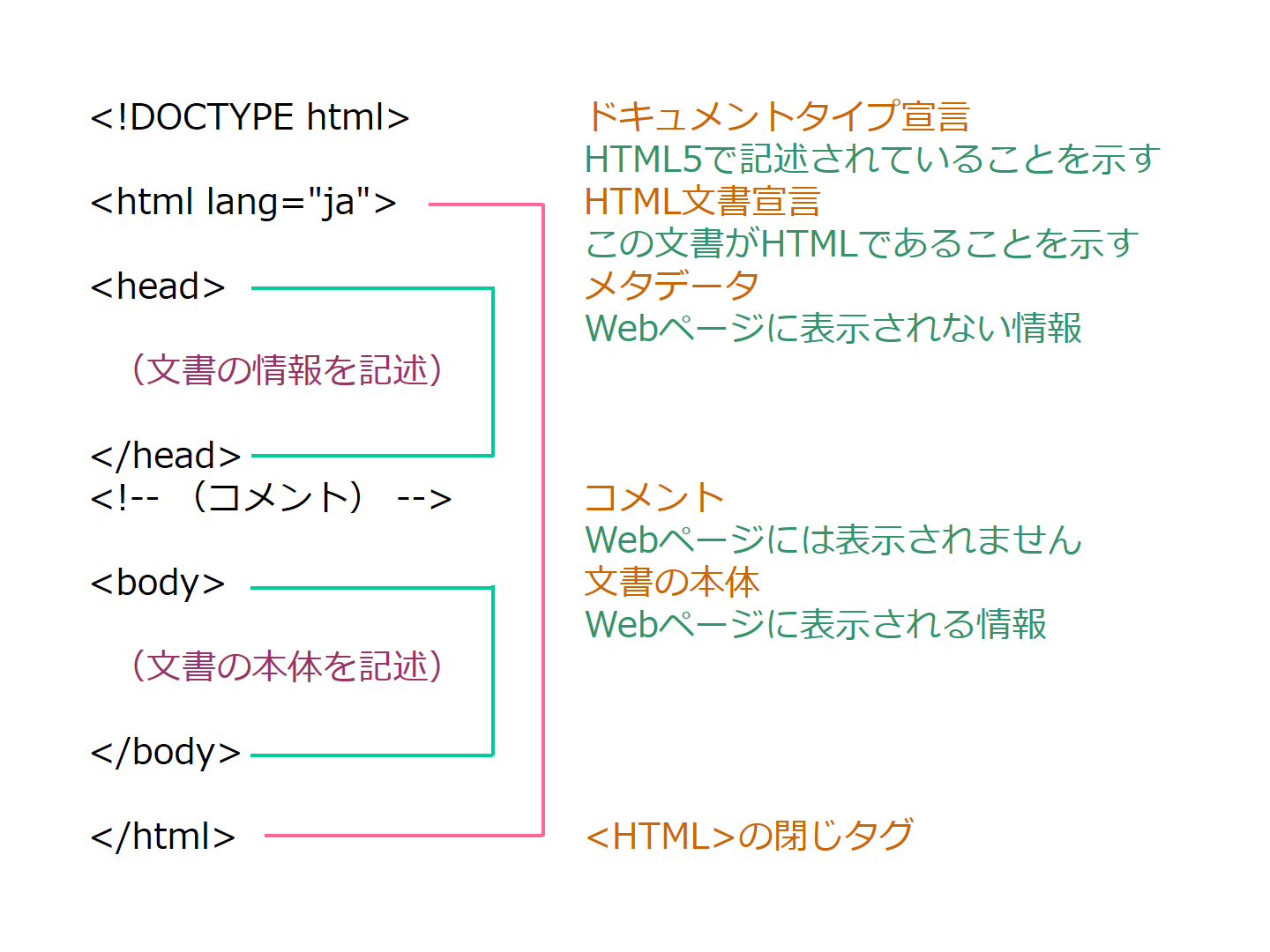
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="サイトの説明文">
<meta name="keywords" content="キーワード">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web ページのタイトル</title>
<link href="スタイルシートファイルのパス名" rel="stylesheet" type="text/css">
<link href="ファビコンファイルのパス名" rel="icon">
</head>
<body>
Web ページの内容を記述
</body>
</html>
ドキュメントタイプ宣言は、この文書のバージョンを宣言するメタ情報です。HTML5 であれば<!DOCTYPE html>と記述します。
html 要素は、この文書が HTML の文書であることを表します。「lang="ja"」の "ja" は日本語で書かれた文書であることを表します。
head 要素は、この文書のメタデータを記述します。例えば、<title>~</title>でその文書のタイトルを記述することができます。
body 要素は、この文書の本文を記述します。この body 要素で囲まれた領域が Web ページとして表示されます。
<title>Webページのタイトル</title>Web ページのタイトル名を記載します。多くのブラウザではブラウザのタイトルタブに表示される名称となります。
<meta charset="UTF-8">HTML を記述している文字コードを指定します。文字コードが UTF-8 の場合は "UTF-8" と指定します。
<meta name="description" content="サイトの説明文">ページの概要を示す説明文を指定します。一般的には検索サイトでページ概要として表示され、PC は 120 文字程度、スマホは 50 文字程度が表示文字数となります。
<meta name="keywords" content="キーワード">ページの検索キーワードをカンマ(,)で区切って指定します。キーワードの有効可否は検索サイトに依存します。
<meta name="author" content="作者情報">Web ページの作成者情報を指定します。
<meta name="viewport" content="width=device-width, initial-scale=1.0">Webページの表示領域を指定します。 上記の "width=device-width" デバイスの表示幅に合わせた表示領域を使用することを示し "initial-scale=1.0" は 1.0 倍の倍率で表示することを示します。 viewportを指定していないWebページをスマホで表示するとPC用の画面が縮小されて表示されます。 viewportを指定して複数の装置のデザインを実装することをレスポンシブWebデザインといいますが正しく実装するには、HTML に viewport を記述すると同時に CSS にレイアウト調整を行う記述が必要となります。
<link href="スタイルシートファイルのパス名" rel="stylesheet" type="text/css">外部のスタイルシートファイルとの紐付けを指定します。
<link href="ファビコンファイルのパス名" rel="icon">ファビコンファイル(Web ページのシンボルアイコンファイル)との紐付けを指定します。一般的なファビコンファイル名は "favicon.ico" になります。
文書本文に記載するタグには、以下の分類があります。
header
nav
main
section
section
section
article
article
article
aside
<h1>h1 レベル見出し情報</h1>
<h2>h2 レベル見出し情報</h2>
<h3>h3 レベル見出し情報</h3>
<h4>h4 レベル見出し情報</h4>
<h5>h5 レベル見出し情報</h5>
<h6>h6 レベル見出し情報</h6>
各レベルに従った見出しを指定します。一般的に h1 はページに 1 つだけ指定します。
<article>アーティクル定義情報</article>単独で成り立つコンテンツのブロックを定義します。
<section>セクション定義情報</section>章のブロックを定義します。
<header>ヘッダー定義情報</header>ページ上部のヘッダーブロックを定義します。セクション要素やアーティクル要素内のヘッダー情報としても使用可能です。
<footer>フッター定義情報</footer>ページ下部のフッターブロックを定義します。セクション要素やアーティクル要素内のフッター情報としても使用可能です。
<nav>グローバルナビゲーション定義情報</nav>グローバルナビゲーションのブロックを定義します。
<aside>アサイド定義情報</aside>ページの内容と関連がないブロックや補足情報のブロックを定義します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML セクション サンプル</title>
<style>
body {
margin: 0;
}
.container {
border: #ccc 1px solid;
}
</style>
</head>
<body>
<div class="container">
<h1>h1 レベル見出し情報</h1>
<h2>h2 レベル見出し情報</h2>
<h3>h3 レベル見出し情報</h3>
<h4>h4 レベル見出し情報</h4>
<h5>h5 レベル見出し情報</h5>
<h6>h6 レベル見出し情報</h6>
<article>アーティクル定義情報</article>
<section>セクション定義情報</section>
<header>ヘッダー定義情報</header>
<footer>フッター定義情報</footer>
<nav>グローバルナビゲーション定義情報</nav>
<aside>アサイド定義情報</aside>
</div>
</body>
</html>
<p>段落定義情報</p>段落(パラグラフ)を指定します。
<hr>テーマや話題の区切りを指定します。
<ul>
<li>リスト要素</li>
<li>リスト要素</li>
</ul>順序性のないリスト要素を指定します。
<ol>
<li>リスト要素</li>
<li>リスト要素</li>
</ol>順序性のあるリスト要素を指定します。
<dl>
<dt>説明する言葉</dt><dd>説明文</dd>
<dt>説明する言葉</dt><dd>説明文</dd>
</dl>説明文リストを指定します。
<div>ひとつのかたまりの範囲定義情報</div>ひとつのかたまりの範囲を指定します。
<main>メインコンテンツ定義情報</main>ページのメインコンテンツブロックを定義します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML コンテンツ サンプル</title>
<style>
body {
margin: 0;
}
.container {
border: #ccc 1px solid;
}
</style>
</head>
<body>
<div class="container">
<p>段落定義情報</p>
<hr>
<ul>
<li>リスト要素</li>
<li>リスト要素</li>
</ul>
<hr>
<ol>
<li>リスト要素</li>
<li>リスト要素</li>
</ol>
<hr>
<dl>
<dt>説明する言葉</dt><dd>説明文</dd>
<dt>説明する言葉</dt><dd>説明文</dd>
</dl>
<hr>
<div>ひとつのかたまりの範囲定義情報</div>
<hr>
<main>メインコンテンツ定義情報</main>
<hr>
</div>
</body>
</html>
※ ul タグも ol タグも同様の表示形態になります。
※ CSS の記述方法については「L5.4.1 リスト関連プロパティ」を参照してください。
<a href="リンク先情報">ハイパーリンク定義情報</a>ハイパーリンクする範囲を指定します。
外部サイトなどにリンクする時は「target="_blank"」を付けることで新しいタブで開くことができます。
「target="_blank"」使用時に悪意ある外部サイトを指定しまうと外部サイトから自サイトを操作されるという脆弱性があります。これを回避する時に外部サイトを指定する時は「rel="noopener noreferrer"」を同時に指定するようにしてください。
<em>強調定義情報</em>強調する(アクセントを付ける)範囲をを指定します。
<strong>強い重要性定義情報</strong>強い重要性を示す範囲を指定します。
<small>免責・警告・著作権など定義情報</small>免責・警告・著作権などの注釈や細目する範囲を指定します。
<i>声や心の中で思ったこと定義情報</i>声や心の中で思ったことなど、他と区別したい範囲を指定します。
<b>キーワードや商品名など定義情報</b>キーワードや商品名など、他と区別したい範囲を指定します。
<span>ひとつの範囲定義情報</span>ひとつの範囲として定義する範囲を指定します。
<br>改行する箇所を指定します。本要素には、終了タグがありません。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML テキスト サンプル</title>
<style>
body {
margin: 0;
}
.container {
border: #ccc 1px solid;
}
</style>
</head>
<body>
<div class="container">
<a href="#">ハイパーリンク定義情報</a>
<em>強調定義情報</em>
<strong>強い重要性定義情報</strong>
<small>免責・警告・著作権など定義情報</small>
<i>声や心の中で思ったこと定義情報</i>
<b>キーワードや商品名など定義情報</b>
<span>ひとつの範囲定義情報</span>
<hr>
<a href="#">ハイパーリンク定義情報</a><br>
<em>強調定義情報</em><br>
<strong>強い重要性定義情報</strong><br>
<small>免責・警告・著作権など定義情報</small><br>
<i>声や心の中で思ったこと定義情報</i><br>
<b>キーワードや商品名など定義情報</b><br>
<span>ひとつの範囲定義情報</span><br>
</div>
</body>
</html>
※ テキスト分類のタグは文字に対する指定となるので改行する時は「<br>」が必要です。
<img src="画像パス名" width="画像の幅" height="画像の高さ" alt="代替テキスト">画像の埋め込み表示を指定します。本要素には、終了タグがありません。
画像の幅と画像の高さで画像の大きさを指定します。省略すると実際の画像サイズが適用されますが、本指定を行っておくことで画像を表示する時の領域の再算出を防ぐことができます。CSS で画像の幅を指定する場合は、画像の縦横比が変更されるのを防ぐために高さも auto を指定する必要があります。
「代替テキスト」は、画像が表示できない時に画像の代わりに表示するテキストを指定します。必須項目なので必ず指定してください。
<iframe src="フレーム内に表示する URL" width="フレームの幅" height="フレームの高さ" title="補足情報">フレームが表示できない時のメッセージ</iframe>インラインフレーム内に「フレーム内に表示する URL」で指定した URL の内容を表示します。「補足情報」には表示する内容の補足的な情報を指定します。
「フレームの幅」と「フレームの高さ」には、作成するフレームの大きさを指定します。幅の初期値は 300、高さの初期値は 150 です。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML テキスト サンプル</title>
<style>
body {
font-family: "Hiragino Sans W3", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", "Meiryo", "MS Pゴシック", "MS PGothic", sans-serif;
margin: 0;
}
.container {
border: #ccc 1px solid;
}
</style>
</head>
<body>
<div class="container">
<img src="images/sample1.jpg" alt="赤べこ">
<img src="images/sample2.jpg" alt="うさぎ">
<iframe src="https://sl-gallery.hamaya2020.com/" width="640" height="900" title="フレームサンプル">インラインフレームがサポートされているブラウザで見てください。</iframe>
</div>
</body>
</html>
<table>
<caption>キャプション</caption>
<tr><th>見出し</th><th>見出し</th></tr>
<tr><td>データ</td><td>データ</td></tr>
<tr><td>データ</td><td>データ</td></tr>
</table>
テーブル構造の表示を指定します。
テーブルのデザイン(幅、高さ、色、文字飾りなど)は CSS で指定します。
※ テーブル関連の詳細および活用サンプルについては「Lesson-7 テーブルを活用しましょう」を参照してください。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML テーブル サンプル</title>
<style>
body {
margin: 0;
}
.container {
padding: 20px;
border: #ccc 1px solid;
}
</style>
</head>
<body>
<div class="container">
<table>
<caption>キャプション</caption>
<tr><th>見出し</th><th>見出し</th></tr>
<tr><td>データ</td><td>データ</td></tr>
<tr><td>データ</td><td>データ</td></tr>
</table>
<hr>
<table>
<caption>注文書</caption>
<tr><th>商品名</th><th>単価</th><th>数量</th><th>金額</th></tr>
<tr><td>みかん</td><td>50</td><td>4</td><td>200</td></tr>
<tr><td>りんご</td><td>100</td><td>3</td><td>300</td></tr>
<tr><td>バナナ</td><td>200</td><td>2</td><td>400</td></tr>
<tr><td></td><td></td><td>合計</td><td>900</td></tr>
</table>
</div>
</body>
</html>
<form action="URL" name="フォームの名前" method="転送方法" enctype="データ型式">
フォーム要素(部品)
</form>
入力フォームの作成を指定します。フォーム要素にフォームを構成するフォーム要素(部品)を配置します。
<label form="form 要素" for="部品要素">
ラベル要素
</label>
入力フォームのフォーム部品とラベルを関連付けます。一般的には、関連付けを行うことでラベルをクリックしてもフォーム部品をクリックしたのと同じ効果を出すことができます。
<input type="形状" name="名前" form="form 要素" value="初期値" size="幅" maxlength="最大文字数" minlength="最小文字数" placeholder="凡例" checked disabled readonly required>テキスト入力欄やボタンなそのフォーム部品を作成します。本要素には、終了タグがありません。
<textarea name="名前" form="form 要素" cols="幅" rows="行数" maxlength="最大文字数" minlength="最小文字数" placeholder="助言" disabled readonly required>初期値</textarea>複数行のテキスト入力ボックスを作成します。本要素には、終了タグがありません。
<select name="名前" form="form 要素" multiple size="行数" disabled required>
<option value="値" disabled selected>選択肢</option>
<option value="値" disabled selected>選択肢</option>
<option value="値" disabled selected>選択肢</option>
</select>
select 要素は、option 要素で指定されたリストからの選択ボックスを作成します。
option 要素は、select 要素の選択肢を作成します。
<button type="型式" name="名前" form="form 要素" disabled>ボタン内容</button>ボタンを作成します。
<fieldset name="名前" form="form 要素" disabled>
<legend>キャプション</legend>
フォーム要素(部品)
</fieldset>
fieldset 要素は、フォーム要素をグループ化します。
legend 要素は、グループ化した要素群のキャプションを指定します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML フォーム サンプル</title>
<style>
body {
margin: 0;
}
.container {
border: #ccc 1px solid;
}
/* お問合せフォーム */
.form1 * {
padding: 0;
margin: 0;
font-size: 16px;
box-sizing: border-box;
}
.form1 {
width: calc(100% - 60px);
max-width: 760px;
margin: 20px auto;
padding: 20px;
background: #eee;
border: 1px #888 solid;
}
.form1 div {
padding-bottom: 10px;
}
.form1 .title {
margin: 0 0 10px 0;
font-size: 120%;
}
.form1 .label {
display: block;
padding-left: 5px;
}
.form1 .name, .form1 .email, .form1 .tel, .form1 .item {
width: 100%;
max-width: 300px;
padding: 5px;
}
.form1 .name, .form1 .email, .form1 .tel {
width: 100%;
max-width: 300px;
padding: 5px;
}
.form1 .subject, .form1 .content {
width: 100%;
padding: 5px;
}
.form1 button {
display: block;
padding: 5px 20px;
margin: 0 auto;
}
/* 各部品の形状のサンプル */
.form2 {
padding: 20px;
}
.form2 .title {
margin: 0 0 10px 0;
font-size: 120%;
}
.form2 label {
display: inline-block;
padding-bottom: 5px;
}
/* fieldset と regend のサンプル */
.form3 {
padding: 20px;
}
.form3 .title {
margin: 0 0 10px 0;
font-size: 120%;
}
.form3 fieldset {
display: inline-block;
}
.form3 label {
display: inline-block;
padding-bottom: 5px;
}
</style>
</head>
<body>
<div class="container">
<form class="form1" action="#" name="form1" method="post">
<p class="title">お問合せフォーム</p>
<div>
<label class="label" for="name">お名前</label>
<input id="name" class="name" type="text" name="name" placeholder="例)山田太郎" value="">
</div>
<div>
<p class="label">性別
<label><input type="radio" name="sex" value="男性" checked> 男性</label>
<label><input type="radio" name="sex" value="女性"> 女性</label>
</p>
</div>
<div>
<label class="label" for="email">メールアドレス</label>
<input id="email" class="email" type="email" name="email" placeholder="例)sample@example.com" value="">
</div>
<div>
<label class="label" for="tel">電話番号</label>
<input id="tel" class="tel" type="tel" name="tel" placeholder="例)0000000000" value="">
</div>
<div>
<p class="label">お問い合わせ項目</p>
<select id="item" class="item" name="item">
<option value="" selected>種別を選択してください</option>
<option value="ご質問">ご質問</option>
<option value="ご意見">ご意見</option>
<option value="ご感想">ご感想</option>
</select>
</div>
<div>
<label class="label" for="subject">件名</label>
<input id="subjext" class="subject" type="text" name="subject" placeholder="件名">
</div>
<div>
<label class="label" for="content">お問い合わせ内容</label>
<textarea id="content" class="content" name="content" rows="10" placeholder="お問合せ内容を入力"></textarea>
</div>
<button type="submit">お問合せ送信</button>
</form>
<hr>
<form class="form2" action="#" name="form1" method="post">
<p class="title">各部品の形状のサンプル</p>
<label>input type="hidden":<input type="hidden"></label><br>
<label>input type="text":<input type="text" value=""></label><br>
<label>input type="search":<input type="search"></label><br>
<label>input type="tel":<input type="tel"></label><br>
<label>input type="url":<input type="url"></label><br>
<label>input type="email":<input type="email"></label><br>
<label>input type="password":<input type="password"></label><br>
<label>input type="datetime":<input type="datetime"></label><br>
<label>input type="datetime-local":<input type="datetime-local"></label><br>
<label>input type="date":<input type="date"></label><br>
<label>input type="time":<input type="time"></label><br>
<label>input type="month":<input type="month"></label><br>
<label>input type="week":<input type="week"></label><br>
<label>input type="number":<input type="number"></label><br>
<label>input type="range":<input type="range"></label><br>
<label>input type="color":<input type="color"></label><br>
<label>input type="checkbox":<input type="checkbox" value="1"></label><br>
<label>input type="radio":<input type="radio" value="2"></label><br>
<label>input type="file":<input type="file"></label><br>
<label>input type="submit":<input type="submit"></label><br>
<label>input type="reset":<input type="reset"></label><br>
<label>input type="button":<input type="button" value="送信ボタン"></label><br>
<label>select:<select><option selected>選択肢1</option><option>選択肢2</option><option>選択肢3</option></select></label><br>
<label>button type="submit":<button type="submit">送信ボタン</button></label><br>
<label>button type="reset":<button type="reset">リセットボタン</button></label><br>
<label>button type="button":<button type="button">汎用ボタン</button></label><br>
</form>
<hr>
<form class="form3" action="#" name="form1" method="post">
<p class="title">fieldset と regend のサンプル</p>
<fieldset>
<legend>グループC1</legend>
<label>選択C1-1:<input type="checkbox" name="checkbox1" value="C1-1"></label><br>
<label>選択C1-2:<input type="checkbox" name="checkbox1" value="C1-2"></label><br>
<label>選択C1-3:<input type="checkbox" name="checkbox1" value="C1-3"></label><br>
</fieldset>
<fieldset>
<legend>グループC2</legend>
<label>選択C2-1:<input type="checkbox" name="checkbox2" value="C2-1"></label><br>
<label>選択C2-2:<input type="checkbox" name="checkbox2" value="C2-2"></label><br>
<label>選択C2-3:<input type="checkbox" name="checkbox2" value="C2-3"></label><br>
</fieldset>
<hr>
<fieldset>
<legend>グループR1</legend>
<label>選択R1-1:<input type="radio" name="radio1" value="R1-1" checked></label><br>
<label>選択R1-2:<input type="radio" name="radio1" value="R1-2"></label><br>
<label>選択R1-3:<input type="radio" name="radio1" value="R1-3"></label><br>
</fieldset>
<fieldset>
<legend>グループR2</legend>
<label>選択R2-1:<input type="radio" name="radio2" value="R2-1" checked></label><br>
<label>選択R2-2:<input type="radio" name="radio2" value="R2-2"></label><br>
<label>選択R2-3:<input type="radio" name="radio2" value="R2-3"></label><br>
</fieldset>
</form>
</div>
</body>
</html>
<要素名 id="id 名">コンテンツ</要素名>要素に対して id 名を付与します。1 つの Web ページ内では1箇所にしか同一の名前を付けれません。CSS などで id 名を参照する時は、先頭に「ハッシュ(#)」を付与します。id 名は、a タグ(アンカータグ)のリンク先として使用することもできます。
使用例
<p id="text1">サンプルテキスト</p><要素名 class="class 名">コンテンツ</要素名>要素に対して class 名を付与します。複数の箇所に同一の名前を付けれます。class 名には複数の名前をスペースで区切って指定することができます。CSS などで class 名を使用する時は、先頭にピリオド(.)を付与します。
使用例
<p class="size1 color1">サンプルテキスト</p>HTML のコードを記述する時に特別な書き方をする必要のある特殊文字で主要なものは以下の通りです。
| 文字 | 名称記述 | 10進数記述 | 16進数記述 | 名称 |
|---|---|---|---|---|
| " | " | " | " | ダブルクォーテーション |
| & | & | & | & | アンパサンド |
| < | < | < | < | 小なり |
| > | > | > | > | 大なり |
| (スペース) | |   |   | ノーブレークスペース |
| © | © | © | © | 著作権記号(コピーライト) |
| ® | ® | ® | ® | 登録商標 |
HTML に HTML コードを記述する時に使用する変換ツールです。「変換前文字列」に記述する HTML を張り付けて「変換」ボタンを押下後に「変換後文字列」をコピーしてください。対象の文字は、アンパサンド(&)、小なり(<)、大なり(>)です。
HTMLを記述する時は、可読性を向上させるためにインデンテーション(字下げ)を意識しましょう。
HTML
<main>
<h1>タイトル</h1>
<div>
<h2>サブタイトル</h2>
<p>段落</p>
<ul>
<li>リスト</li>
<li>リスト</li>
</ul>
</div>
</main>
HTML
<main>
<h1>タイトル</h1>
<div>
<h2>サブタイトル</h2>
<p>段落</p>
<ul>
<li>リスト</li>
<li>リスト</li>
</ul>
</div>
</main>
マークアップの練習をしましょう。
山田太郎さんから自己紹介ページを作ってほしいとの依頼を受けました。山田太郎さんから自己紹介の原稿と似顔絵の画像ファイルなどを提供してもらいました。これらのコンテンツを使用して自己紹介ページのマークアップをしてみましょう。
山田太郎さんから提供してもらったコンテンツは、下記のリンク先からダウンロードしてください。
ダウンロードしたファイルは、zip 圧縮をされていますので解凍して使用してください。解凍した状態でのフォルダ/ファイル内容は、以下の通りです。
自己紹介の原稿は、request-form/request-form.txt になります。css/style.css(参考のスタイルシートファイル)の使用法は、この章の後ろの方で記述します。
自己紹介ページの作成手順は、次の通りです。
マークアップには、正解があるわけではありません。適切と思われるタグを用いてマークアップを実施してください。下記にマークアップの例を示しますので参考にしてみてください。
マークアップ例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="山田太郎の自己紹介サイトです。">
<meta name="keywords" content="山田,太郎,yamada,tarou">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>山田太郎 自己紹介</title>
<link href="images/favicon.ico" rel="icon">
</head>
<body>
<header>
<h1>自己紹介</h1>
</header>
<main>
<h2>氏名</h2>
<p><span>山田 太郎</span></p>
<h2>イメージ絵</h2>
<div><img src="images/tarou.png" alt="山田太郎" width="512" height="512"></div>
<h2>生年月日</h2>
<p>1959年2月17日</p>
<h2>出身地</h2>
<p>北海道</p>
<h2>性格</h2>
<p>普段は温厚ですがお腹がすくと怒り出します。<br>
お酒が好きで毎日、晩酌をしています。</p>
<h2>趣味</h2>
<ul>
<li>写真撮影</li>
<li>散歩</li>
<li>Webサイト作成</li>
</ul>
<h2>好きな食べ物トップ3</h2>
<ol>
<li>お寿司</li>
<li>焼肉</li>
<li>ラーメン</li>
</ol>
</main>
<footer>
<p><small>© 2023 山田太郎</small></p>
</footer>
</body>
</html>
参考にマークアップした自己紹介ページにスタイルシートを適用してみましょう。山田太郎さんから提供してもらったファイルの中に参考のスタイルシートを格納してありますので、これを適用します。
HTML ファイル(index.html)の head タグ内に以下の記述を追加します。
<link href="css/style.css" rel="stylesheet" type="text/css">もし、マークアップがうまくいかない場合は、以下からマークアップ例のファイルをダウンロードして内容を確認してください。
ダウンロードしたファイルは、zip 圧縮をされていますので解凍して使用してください。解凍した状態でのフォルダ/ファイル内容は、以下の通りです。
マークアップ例の HTML ファイルは、profile-site/index.html になります。