 )をつけてありますので、まずは、この説明を理解してください。
)をつけてありますので、まずは、この説明を理解してください。 )
)Web ページ = HTML(文書構造) + CSS(レイアウト・装飾) + JavaScript/jQuery(動き・処理)HTML は、Web ページ内の各要素の意味や文書構造を定義します。
CSS は、Web ページのレイアウトデザインや各要素の装飾(色・サイズ・レイアウトなど)を定義します。HTML に用意されている装飾タグを使用することである程度の装飾を行うことは可能ですが HTML は、文書構造を定義するためのものなので Web ページの装飾は、CSS を用いて行いましょう。
Web ページに動きを付けたり計算などの処理を行うにはプログラミング言語である JavaScript を使用します。また、JavaScript を容易に記述できるようにした JavaScript ライブラリィである jQuery や JavaScript 機能ライブラリィを使用することもあります。
 )
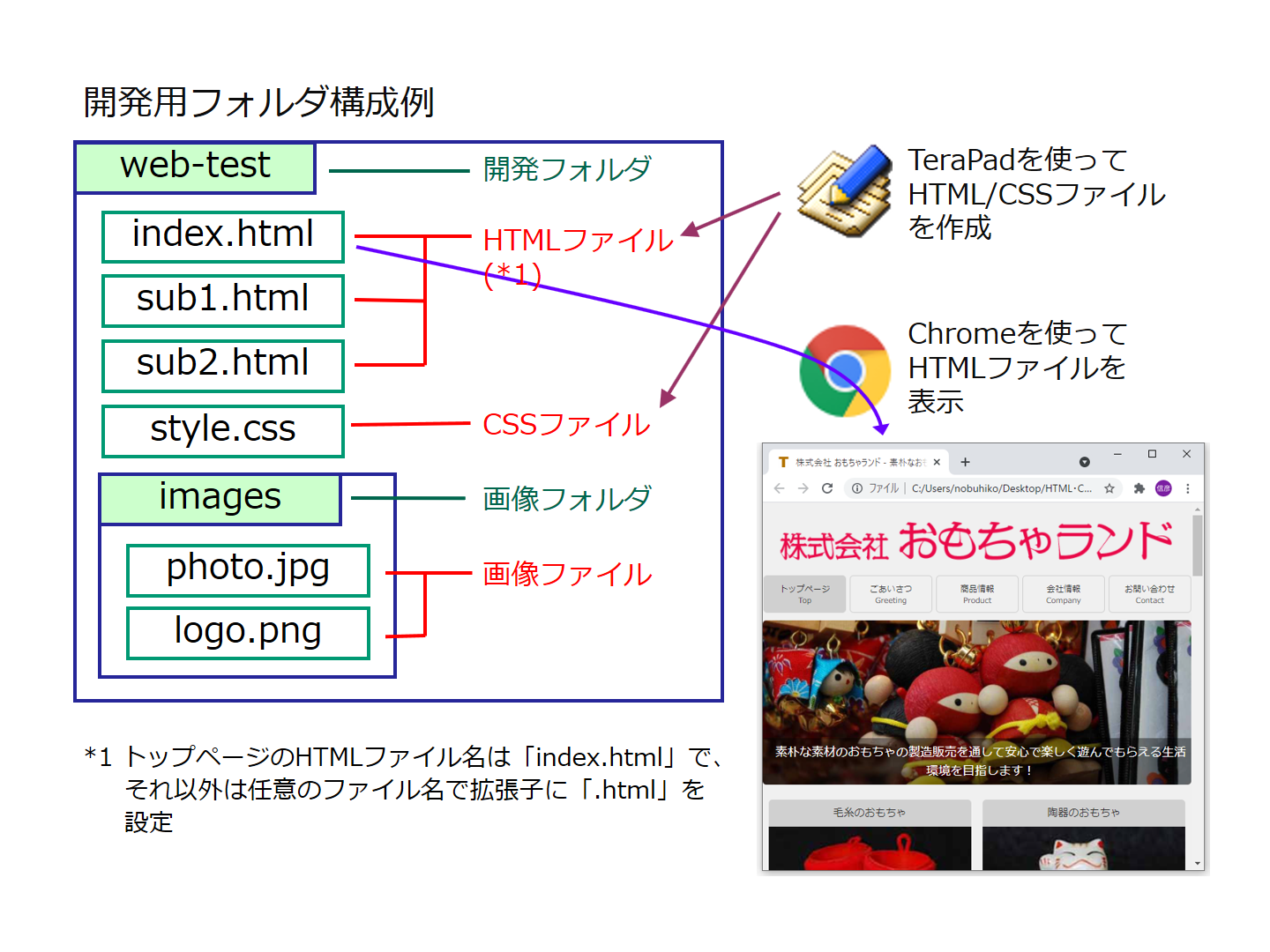
)Web ページを作成する時は、開発用のフォルダ(名称は任意)を作成して、そのフォルダ内にファイルの作成・配置を行ってください。

 )
)HTML ファイル、CSS ファイルを作成するためには、エディタを使用します。エディタには色々なものがありますが、ここでは、TeraPad を使用する例で記述しています。TeraPad を使用する時は、以下の設定を行ってください。
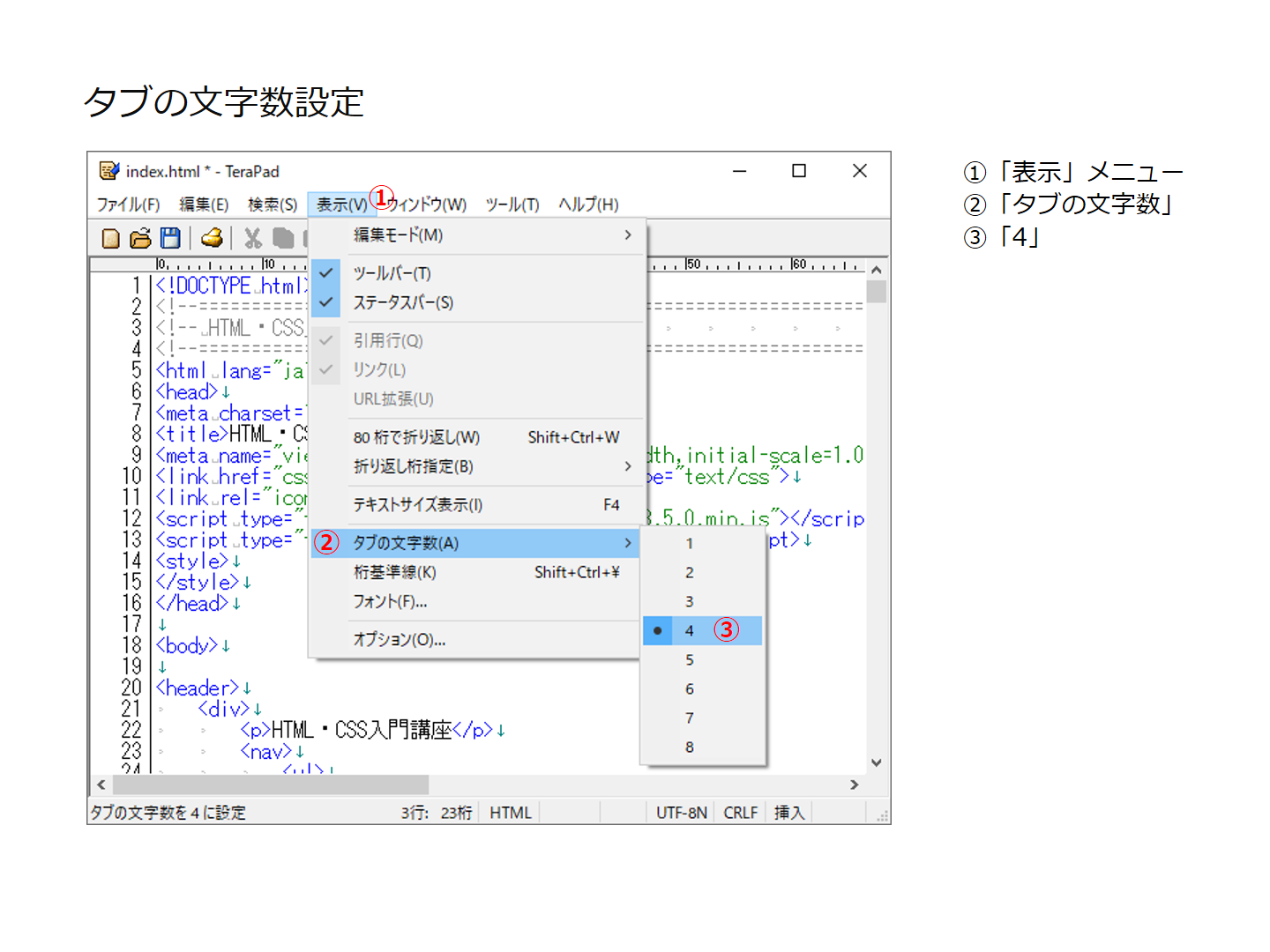
タブ(Tab)キーでのインデンテーション(字下げ)を 4 文字単位に設定します。

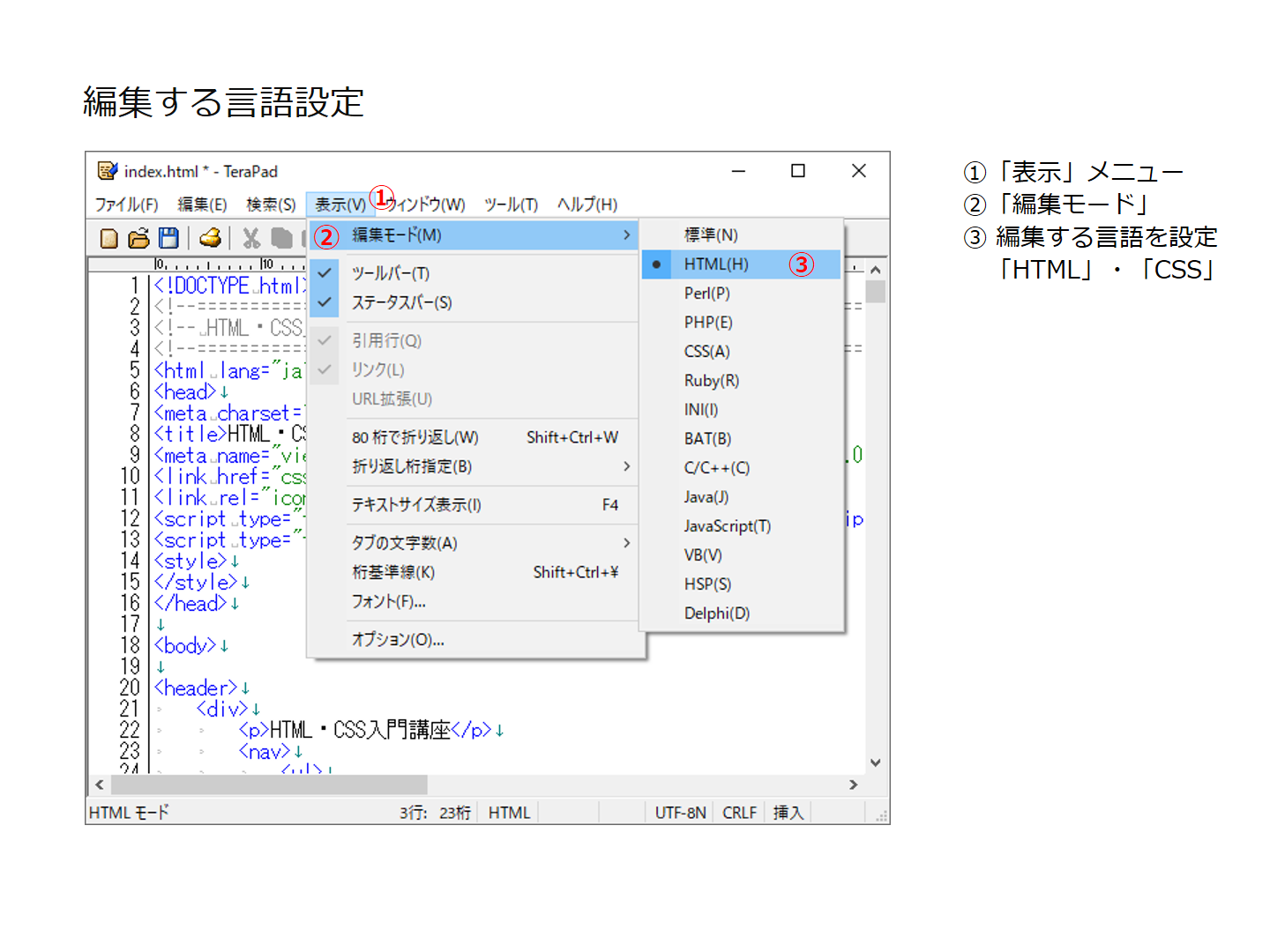
編集する言語に合わせて言語設定を行います。

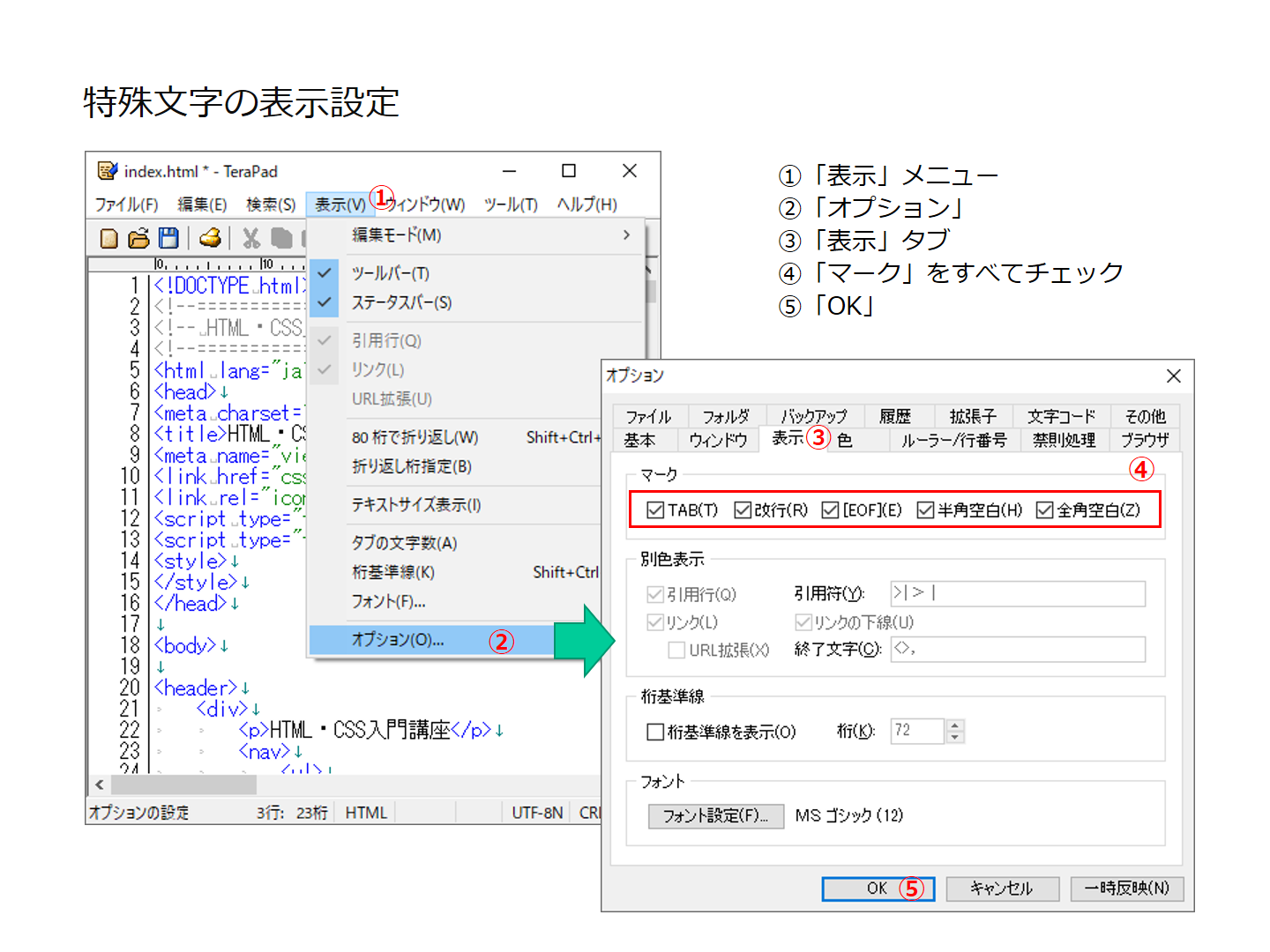
特殊文字の入力状態を確認できるようにするために特殊文字の表示設定を行います。

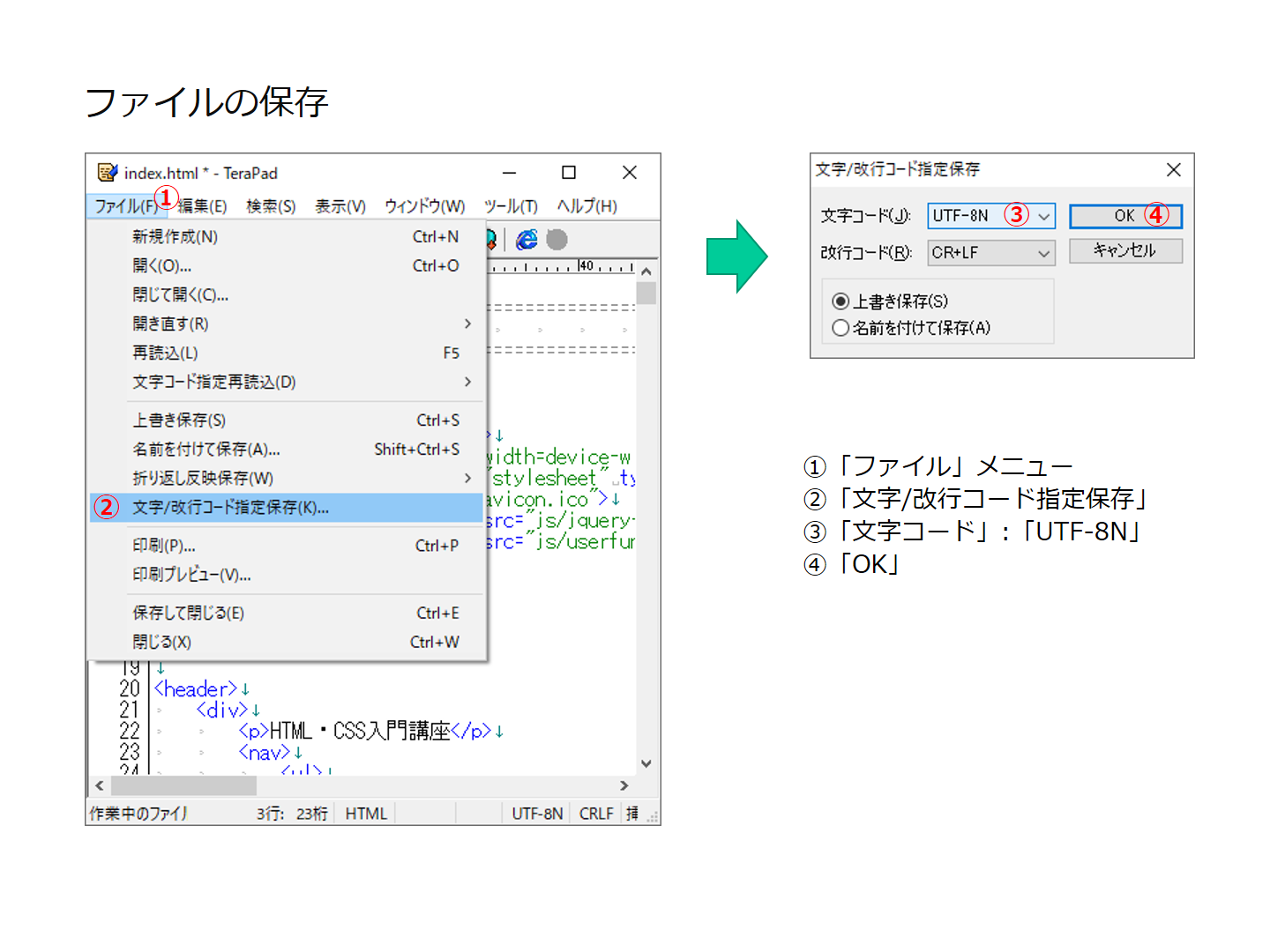
ファイルを保存する時は文字コードを「UTF-8N」に設定します。(HTML・CSS の指定に合致させます)

 )
)日本語を扱える代表的な文字コードについて記述します。HTML ファイル、CSS ファイルを作成する時は、UTF-8N(UTF-8 BOM 無し)を使用してください。
PC(Windows)で広く使われている文字コード体系です。英数カナ文字は 1 バイトで表現し、それ以外の文字は 2 バイトで表現します。
EUC(Extended Unix Code)は、サーバー用OSである UNIX で広く使われている文字コード体系です。英数カナ文字は 1 バイトで表現し、それ以外の文字は 2 バイトで表現しますが、英数とカナとそれ以外の文字を切り替えるためにコード体系の切り替えコードが挿入されます。
UTF-8(UCS/Unicode Transformation Format 8)BOM 有りは、インターネットの世界で広く使われている文字コード体系でファイルの先頭に文字コード体系を示す BOM(Byte Order Mark/16進数で「EF BB BF」)が挿入されています。英数は 1 バイトで表現し、それ以外は 2~6 バイトで表現します。日本語の文字は基本的に 3 バイトで表現されます。
UTF-8 BOM 有りと同じコード体系ですが、UTF-8 BOM 有りでは、ファイルの先頭に文字コード体系を示す BOM(Byte Order Mark/16進数で「EF BB BF」)が挿入されますが、UTF-8 BOM 無しは BOM が格納されてなく実際に格納されている文字コードを見て判断します。
 )
)HTML や CSS を手入力すると間違った入力してしまう場合があります。間違いの内容によってはブラウザで正しく表示されることもありますが検索エンジンが評価を低くすることが考えられます。HTML や CSS の入力後は、文法のチェックサイトを利用して入力コードのチェックを実施してください。
作成した HTML に誤りがないかを以下のサイトを使用してチェックしてください。
作成した CSS に誤りがないかを以下のサイトを使用してチェックしてください。
 )
)HTML・CSS を記述する前に作成するページのデザインを決める必要があります。デザインによっては横幅調整を効率良く記述するためにCSSだけでなく HTML の書き方も変わってきます。ページデザインを作成するために代表的なサイト構成を確認してみましょう。赤い枠線が横幅を調整する単位となります。
サイトの横幅が最初から最後まで均一のサイトです。サイト全体を囲む box を定義して横幅を制御すると容易に開発ができます。
サイトの横幅が部分によって異なるサイトです。部分単位に横幅の制御を行う必要があります。
ページ構成要素の名称は、Web サイト開発時に部位の名称として使用されます。
 )
)
http://sample.com/index.html
https://sample.com/index.html
http や https から始まるパス指定であり、どこから指定しても同じ位置になります。
about.html
images/photo.jpg
自己ファイル格納位置からの相対位置で指定します。
 )
)<img src="images/photo.jpg" alt="写真">画像表示時の画像ファイルを指定します。
<a href="about.html">〇〇〇〇紹介</a>ハイパーリンクのリンク先ファイルを指定します。
<link href="css/style.css" rel="stylesheet">外部スタイルシートのスタイルシートファイルを指定します。
background: url("images/home_bg01.gif");
background-image: url("images/home_bg01.gif");
背景に設定する画像ファイルを指定します。
 )
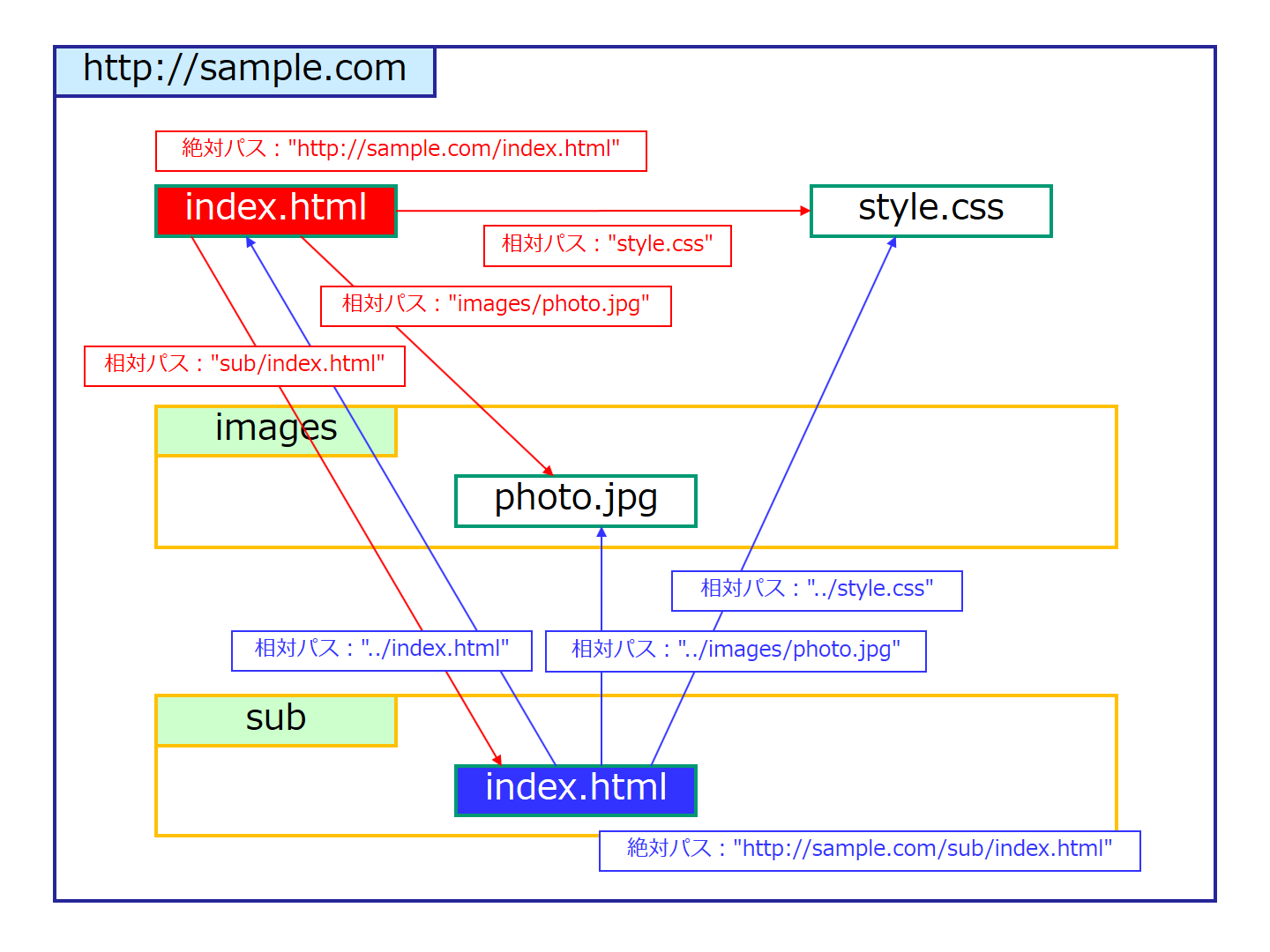
)
style.css
./style.css
自己ファイルと同じフォルダに格納されているファイルを指定します。
images/photo.jpg
sub/index.html
自己ファイルの下位階層のフォルダに格納されているファイルを指定します。
../index.html
../style.css
自己ファイルの上位階層のフォルダに格納されているファイルを指定します。
/index.html
/sub/index.html
ドメインのトップからのファイルのパスを指定します。