
jQuery や個別ライブラリィを使用する場合は、ダウンロードしてサイト内に配置する方法と CDN(Content Delivery Network)を使用して配置する方法があります。CDN の特徴と使用方法は、以下の通りです。
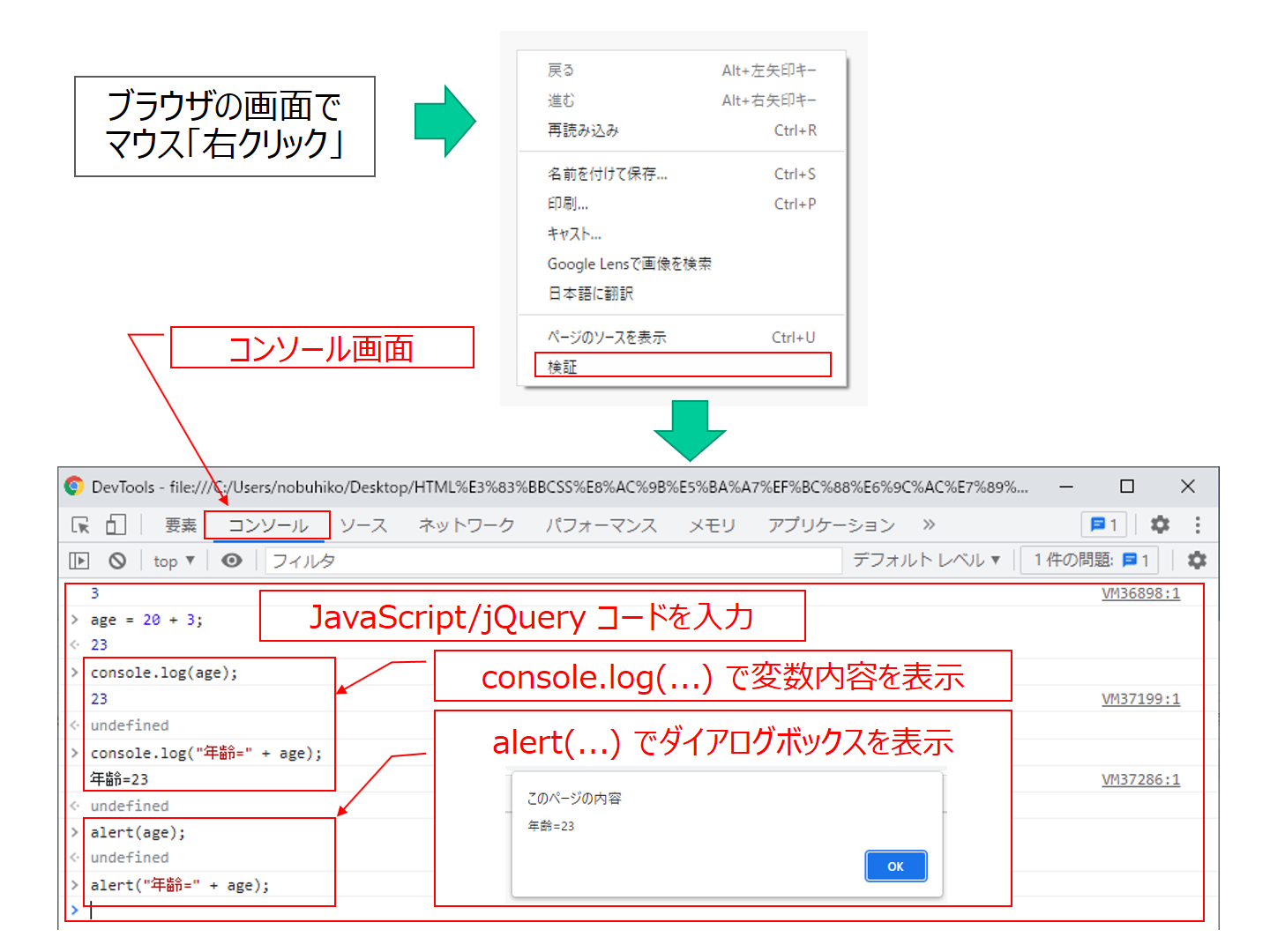
JavaScript や jQuery の動作確認には、Chrome の検証ツールを使用するのが便利です。

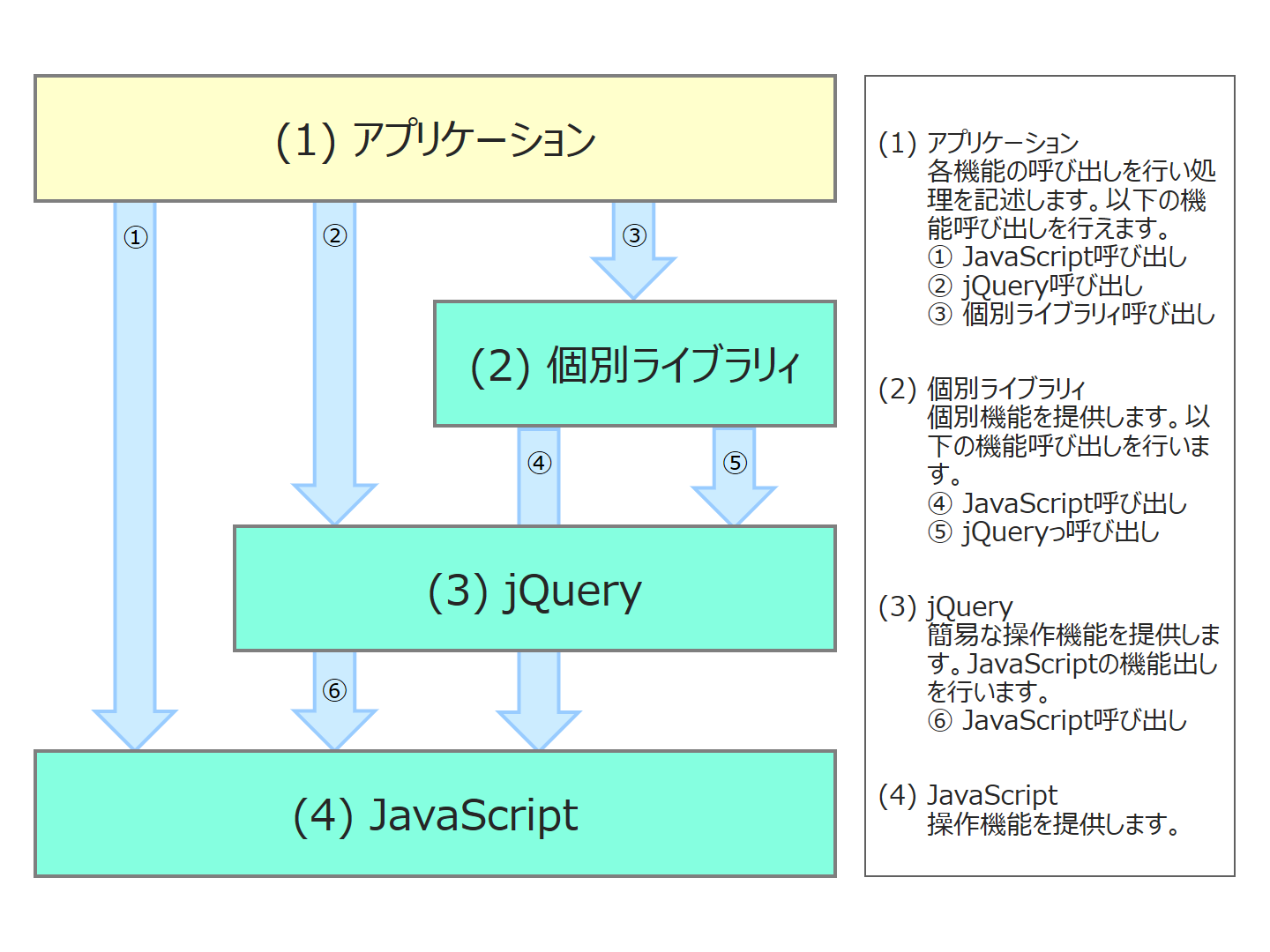
JavaScript、jQuery、PHP(参考)の言語仕様や動作環境の違いを理解するために各環境で動作する「じゃんけんアプリケーション」を用意しました。
ソースコードは類似していますが特徴的な部分に相違があります。各アプリケーションのソースコードで相違点を確認してください。
JavaScript で作成した「じゃんけんアプリケーション」です。JavaScript の基本機能を使用して作成しています。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>じゃんけん</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
font-family: sans-serif;
}
.container {
max-width: 700px;
width: 100%;
margin: 0 auto;
padding: 20px 0;
border: 1px #fff solid;
}
.container h1 {
font-size: 28px;
text-align: center;
}
.senntaku {
display: flex;
}
.senntaku div {
width: calc(100% / 3);
line-height: 100px;
margin: 10px;
font-size: 24px;
font-weight: bold;
text-align: center;
background: blue;
color: white;
border-radius: 10px;
}
.senntaku div:hover {
opacity: 0.6;
cursor: pointer;
}
.kekka {
padding: 0 20px;
font-size: 1.4rem;
}
</style>
<script>
function jyanken(anata) {
let watashi;
let hantei;
const cnvRand = [ "グー", "チョキ", "パー" ];
const kekka_anata = document.getElementById('kekka-anata');
const kekka_watashi = document.getElementById('kekka-watashi');
const kekka_hantei = document.getElementById('kekka-hantei');
watashi = cnvRand[ Math.floor(Math.random() * 3) ];
if (anata == watashi) {
hantei = "引き分け";
}
else if ((anata == "グー") && (watashi == "パー")) {
hantei = "私の勝ち";
}
else if ((anata == "グー") && (watashi == "チョキ")) {
hantei = "あなたの勝ち";
}
else if ((anata == "チョキ") && (watashi == "グー")) {
hantei = "私の勝ち";
}
else if ((anata == "チョキ") && (watashi == "パー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "グー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "チョキ")) {
hantei = "私の勝ち";
}
kekka_anata.textContent = anata;
kekka_watashi.textContent = watashi;
kekka_hantei.textContent = hantei;
}
</script>
</head>
<body>
<div class="container">
<h1>じゃんけん<br>(JavaScript版)</h1>
<div class="senntaku">
<div onclick="jyanken('グー');">グー</div>
<div onclick="jyanken('チョキ');">チョキ</div>
<div onclick="jyanken('パー');">パー</div>
</div>
<p class="kekka">
あなたは、<span id="kekka-anata">?</span> で、私は、<span id="kekka-watashi">?</span> なので、<span id="kekka-hantei">?</span>です。
</p>
</div>
</body>
</html>
jQuery で作成した「じゃんけんアプリケーション」です。
JavaScript のアプリーションと比較して、じゃんけん結果を HTML 部分に設定する部分を jQuery を使って設定するようにしました。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>じゃんけん</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
font-family: sans-serif;
}
.container {
max-width: 700px;
width: 100%;
margin: 0 auto;
padding: 20px 0;
border: 1px #fff solid;
}
.container h1 {
font-size: 28px;
text-align: center;
}
.senntaku {
display: flex;
}
.senntaku div {
width: calc(100% / 3);
line-height: 100px;
margin: 10px;
font-size: 24px;
font-weight: bold;
text-align: center;
background: red;
color: white;
border-radius: 10px;
}
.senntaku div:hover {
opacity: 0.6;
cursor: pointer;
}
.kekka {
padding: 0 20px;
font-size: 1.4rem;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function jyanken(anata) {
let watashi;
let hantei;
const cnvRand = [ "グー", "チョキ", "パー" ];
watashi = cnvRand[ Math.floor(Math.random() * 3) ];
if (anata == watashi) {
hantei = "引き分け";
}
else if ((anata == "グー") && (watashi == "パー")) {
hantei = "私の勝ち";
}
else if ((anata == "グー") && (watashi == "チョキ")) {
hantei = "あなたの勝ち";
}
else if ((anata == "チョキ") && (watashi == "グー")) {
hantei = "私の勝ち";
}
else if ((anata == "チョキ") && (watashi == "パー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "グー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "チョキ")) {
hantei = "私の勝ち";
}
/* 結果の設定を jQuery を用いて実施 */
$("#kekka-anata").text(anata);
$("#kekka-watashi").text(watashi);
$("#kekka-hantei").text(hantei);
}
</script>
</head>
<body>
<div class="container">
<h1>じゃんけん<br>(jQuery版-1)</h1>
<div class="senntaku">
<div onclick="jyanken('グー');">グー</div>
<div onclick="jyanken('チョキ');">チョキ</div>
<div onclick="jyanken('パー');">パー</div>
</div>
<p class="kekka">
あなたは、<span id="kekka-anata">?</span> で、私は、<span id="kekka-watashi">?</span> なので、<span id="kekka-hantei">?</span>です。
</p>
</div>
</body>
</html>
jQuery で作成した「じゃんけんアプリケーション」です。
jQuery 版(その1)と比較してイベントの発生タイミング(グー、チョキ、パーのボタン押下タイミング)を jQuery を使用して取得するようにしました。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>じゃんけん</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
font-family: sans-serif;
}
.container {
max-width: 700px;
width: 100%;
margin: 0 auto;
padding: 20px 0;
border: 1px #fff solid;
}
.container h1 {
font-size: 28px;
text-align: center;
}
.senntaku {
display: flex;
}
.senntaku div {
width: calc(100% / 3);
line-height: 100px;
margin: 10px;
font-size: 24px;
font-weight: bold;
text-align: center;
background: red;
color: white;
border-radius: 10px;
}
.senntaku div:hover {
opacity: 0.6;
cursor: pointer;
}
.kekka {
padding: 0 20px;
font-size: 1.4rem;
}
</style>
</head>
<body>
<div class="container">
<h1>じゃんけん<br>(jQuery版-2)</h1>
<div class="senntaku">
<div id="goo">グー</div>
<div id="cyoki">チョキ</div>
<div id="par">パー</div>
</div>
<p class="kekka">
あなたは、<span id="kekka-anata">?</span> で、私は、<span id="kekka-watashi">?</span> なので、<span id="kekka-hantei">?</span>です。
</p>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
/* イベント発生タイミングを jQuery を用いて実施 */
$("#goo").click(function(){ jyanken("グー"); });
$("#cyoki").click(function(){ jyanken("チョキ"); });
$("#par").click(function(){ jyanken("パー"); });
function jyanken(anata) {
let watashi;
let hantei;
const cnvRand = [ "グー", "チョキ", "パー" ];
watashi = cnvRand[ Math.floor(Math.random() * 3) ];
if (anata == watashi) {
hantei = "引き分け";
}
else if ((anata == "グー") && (watashi == "パー")) {
hantei = "私の勝ち";
}
else if ((anata == "グー") && (watashi == "チョキ")) {
hantei = "あなたの勝ち";
}
else if ((anata == "チョキ") && (watashi == "グー")) {
hantei = "私の勝ち";
}
else if ((anata == "チョキ") && (watashi == "パー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "グー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "チョキ")) {
hantei = "私の勝ち";
}
$("#kekka-anata").text(anata);
$("#kekka-watashi").text(watashi);
$("#kekka-hantei").text(hantei);
}
</script>
</body>
</html>
jQuery で作成した「じゃんけんアプリケーション」です。
jQuery 版(その2)と比較してイベントの発生タイミング(グー、チョキ、パーのボタン押下タイミング)の取得を統合しました。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>じゃんけん</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
font-family: sans-serif;
}
.container {
max-width: 700px;
width: 100%;
margin: 0 auto;
padding: 20px 0;
border: 1px #fff solid;
}
.container h1 {
font-size: 28px;
text-align: center;
}
.senntaku {
display: flex;
}
.senntaku div {
width: calc(100% / 3);
line-height: 100px;
margin: 10px;
font-size: 24px;
font-weight: bold;
text-align: center;
background: red;
color: white;
border-radius: 10px;
}
.senntaku div:hover {
opacity: 0.6;
cursor: pointer;
}
.kekka {
padding: 0 20px;
font-size: 1.4rem;
}
</style>
</head>
<body>
<div class="container">
<h1>じゃんけん<br>(jQuery版-3)</h1>
<div class="senntaku">
<div>グー</div>
<div>チョキ</div>
<div>パー</div>
</div>
<p class="kekka">
あなたは、<span id="kekka-anata">?</span> で、私は、<span id="kekka-watashi">?</span> なので、<span id="kekka-hantei">?</span>です。
</p>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
/* イベント発生タイミングを統合し jQuery を用いて実施 */
$("div.senntaku div").click(function(){ jyanken($(this).text()); });
function jyanken(anata) {
let watashi;
let hantei;
const cnvRand = [ "グー", "チョキ", "パー" ];
watashi = cnvRand[ Math.floor(Math.random() * 3) ];
if (anata == watashi) {
hantei = "引き分け";
}
else if ((anata == "グー") && (watashi == "パー")) {
hantei = "私の勝ち";
}
else if ((anata == "グー") && (watashi == "チョキ")) {
hantei = "あなたの勝ち";
}
else if ((anata == "チョキ") && (watashi == "グー")) {
hantei = "私の勝ち";
}
else if ((anata == "チョキ") && (watashi == "パー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "グー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "チョキ")) {
hantei = "私の勝ち";
}
$("#kekka-anata").text(anata);
$("#kekka-watashi").text(watashi);
$("#kekka-hantei").text(hantei);
}
</script>
</body>
</html>
jQuery で作成した「じゃんけんアプリケーション」です。
jQuery 版(その3)と比較して結果表示部分にフェードイン効果を加えました。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>じゃんけん</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
font-family: sans-serif;
}
.container {
max-width: 700px;
width: 100%;
margin: 0 auto;
padding: 20px 0;
border: 1px #fff solid;
}
.container h1 {
font-size: 28px;
text-align: center;
}
.senntaku {
display: flex;
}
.senntaku div {
width: calc(100% / 3);
line-height: 100px;
margin: 10px;
font-size: 24px;
font-weight: bold;
text-align: center;
background: red;
color: white;
border-radius: 10px;
}
.senntaku div:hover {
opacity: 0.6;
cursor: pointer;
}
.kekka {
padding: 0 20px;
font-size: 1.4rem;
}
</style>
</head>
<body>
<div class="container">
<h1>じゃんけん<br>(jQuery版-4)</h1>
<div class="senntaku">
<div>グー</div>
<div>チョキ</div>
<div>パー</div>
</div>
<p class="kekka">
あなたは、<span id="kekka-anata">?</span> で、私は、<span id="kekka-watashi">?</span> なので、<span id="kekka-hantei">?</span>です。
</p>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$("div.senntaku div").click(function(){ jyanken($(this).text()); });
function jyanken(anata) {
let watashi;
let hantei;
const cnvRand = [ "グー", "チョキ", "パー" ];
watashi = cnvRand[ Math.floor(Math.random() * 3) ];
if (anata == watashi) {
hantei = "引き分け";
}
else if ((anata == "グー") && (watashi == "パー")) {
hantei = "私の勝ち";
}
else if ((anata == "グー") && (watashi == "チョキ")) {
hantei = "あなたの勝ち";
}
else if ((anata == "チョキ") && (watashi == "グー")) {
hantei = "私の勝ち";
}
else if ((anata == "チョキ") && (watashi == "パー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "グー")) {
hantei = "あなたの勝ち";
}
else if ((anata == "パー") && (watashi == "チョキ")) {
hantei = "私の勝ち";
}
$("#kekka-anata").text(anata);
$("#kekka-watashi").text(watashi);
$("#kekka-hantei").text(hantei);
/* 結果表示をフェードイン */
$(".kekka").hide();
$(".kekka").fadeIn(1500);
}
</script>
</body>
</html>
PHP(サーバーサイドスクリプト)で作成した「じゃんけんアプリケーション」です。他の処理と比較するために参考として掲載します。
ソースコード
<?php
const cnvRand = [ "グー", "チョキ", "パー" ];
if ((isset($_POST["goo"]) && $_POST["goo"])) {
$anata = "グー";
}
else if ((isset($_POST["cyoki"]) && $_POST["cyoki"])) {
$anata = "チョキ";
}
else if ((isset($_POST["par"]) && $_POST["par"])) {
$anata = "パー";
}
else {
$anata = "";
}
if ($anata == "") {
$anata = "?";
$watashi = "?";
$hantei = "?";
}
else {
$watashi = cnvRand[rand(0, 2)];
if ($anata == $watashi) {
$hantei = "引き分け";
}
else if (($anata == "グー") && ($watashi == "パー")) {
$hantei = "私の勝ち";
}
else if (($anata == "グー") && ($watashi == "チョキ")) {
$hantei = "あなたの勝ち";
}
else if (($anata == "チョキ") && ($watashi == "グー")) {
$hantei = "私の勝ち";
}
else if (($anata == "チョキ") && ($watashi == "パー")) {
$hantei = "あなたの勝ち";
}
else if (($anata == "パー") && ($watashi == "グー")) {
$hantei = "あなたの勝ち";
}
else if (($anata == "パー") && ($watashi == "チョキ")) {
$hantei = "私の勝ち";
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>じゃんけん</title>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
font-family: sans-serif;
}
.container {
max-width: 700px;
width: 100%;
margin: 0 auto;
padding: 20px 0;
border: 1px #fff solid;
}
.container h1 {
font-size: 28px;
text-align: center;
}
.senntaku {
display: flex;
}
.senntaku button {
width: calc(100% / 3);
line-height: 100px;
margin: 10px;
font-size: 24px;
font-weight: bold;
text-align: center;
background: green;
color: white;
border: none;
border-radius: 10px;
}
.senntaku button:hover {
opacity: 0.6;
cursor: pointer;
}
.kekka {
padding: 0 20px;
font-size: 1.4rem;
}
</style>
</head>
<body>
<div class="container">
<h1>じゃんけん<br>(PHP版)</h1>
<form id="form" class="senntaku" method="post">
<button name="goo" type="submit" value="グー">グー</button>
<button name="cyoki" type="submit" value="チョキ">チョキ</button>
<button name="par" type="submit" value="パー">パー</button>
</form>
<p class="kekka">
あなたは、<?php echo $anata; ?> で、私は、<?php echo $watashi; ?> なので、<?php echo $hantei; ?>です。
</p>
</div>
</body>
</html>
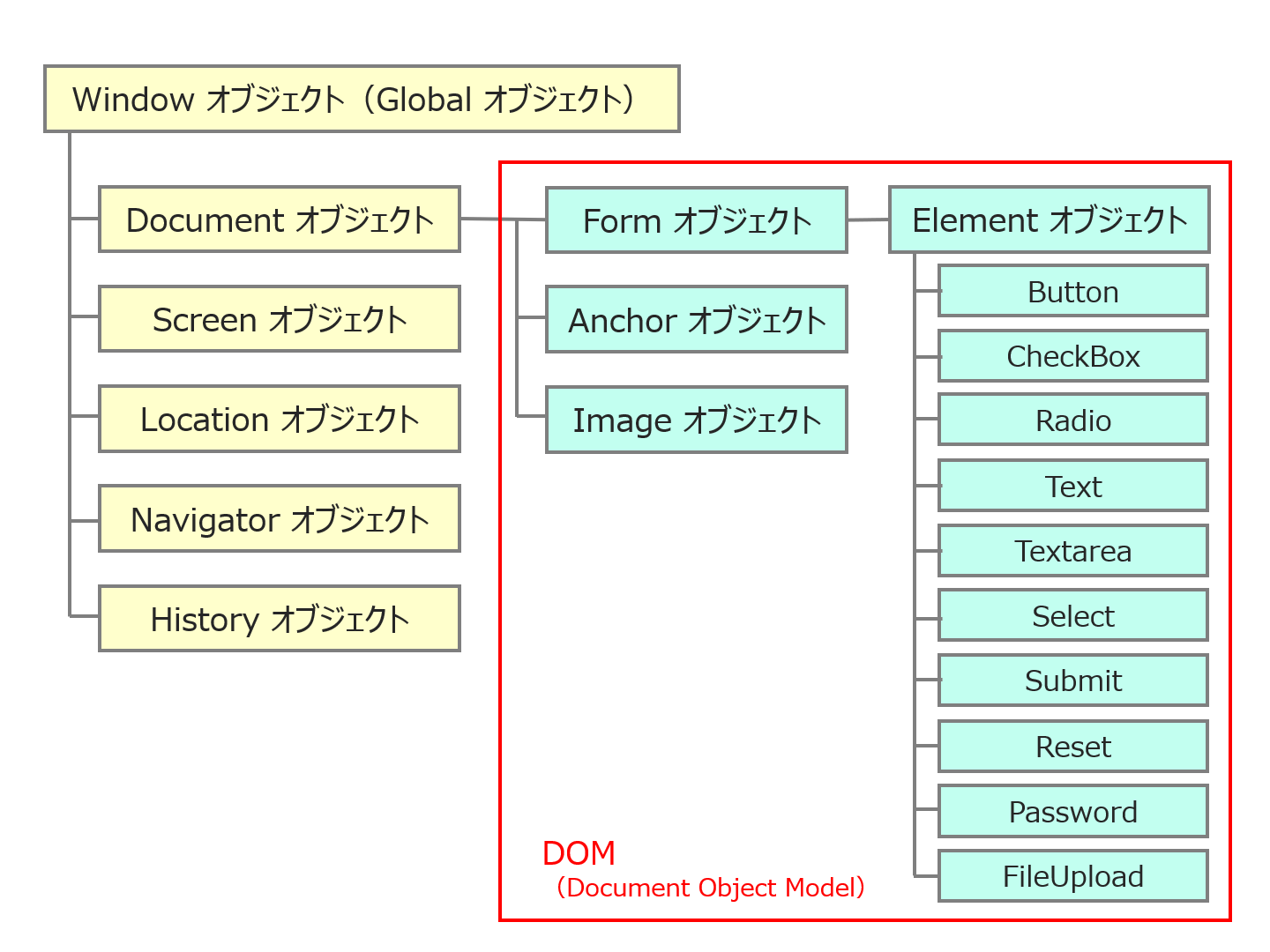
windows オブジェクトと document オブジェクトは、JavaScript や jQuery でコードを記述するための重要なオブジェクトです。このオブジェクトが保有・提供するプロパティ、メソッド、イベントなどを活用してコードを記述する必要があります。本章では、このオブジェクトの概要について説明しますので、詳細事項については関連サイトや関連図書を参照してください。

windows オブジェクトは、画面に表示されているすべてのオブジェクトが格納されている最上位のオブジェクトです。多くのプロパティがありますが、ここでは主要なプロパティについて説明します。
windows オブジェクトを使用する場合は、「window.プロパティ名」と記述しますが、特例として「window.」を省略した記述が認められていますので、本説明では、「window.」を省略して「プロパティ名」と記述しています。
主要なプロパティは、以下の通りです。
ウィンドウが閉じられているかの状態を確認します。閉じられている場合は、true になり、それ以外の場合は、false になります。
bool = closed; // ウィンドウの状態により true / false を設定
// ポップアップからウィンドウの URL を変更
if (window.opener && !window.opener.closed) {
window.opener.location.href = "http://www.sample.com";
}
デバックコンソールにアクセスするためのコンソール(console)オブジェクトを取得します。コンソールへのメッセージ出力時は、複数の項目をカンマ(,)で区切って指定することができます。
console.error、console.info、consle.log では、文字列置換を使用することができます。オブジェクト(%o または %O)、整数値(%d または %i)、文字列(%s)、浮動小数点値(%f)の置換文字列が使用可能です。
console.clear(); // コンソールのクリア
console.error("メッセージ"); // コンソールへエラーメッセージを出力
console.info("メッセージ"); // コンソールへメッセージタイプのログ出力
console.log("メッセージ"); // コンソールへ一般タイプのログ出力
console.trace(); // コンソールへスタックトレース出力
console.warn("メッセージ"); // コンソールへ警告メッセージ出力
// 置換文字列の使用例
for (let i = 1; i <= 5; i++) {
console.log("名前:%s, 回数:%d", "太郎", i);
}
ウィンドウの文書情報にアクセスするためのドキュメント(document)オブジェクトを取得します。ドキュメントオブジェクトの詳細は、後述の「document オブジェクト」を参照してください。
console.log(document.title); // ページのタイトルを取得
ウィンドウに表示されているサブフレーム(iframe)の配列を取得します。
console.log(frames); // サブフレームの配列を取得
表示履歴にアクセスするためのヒストリィ(history)オブジェクトを取得します。
histoty.back(); // 戻るボタン押下と同等
history.go(-1); // histoty.back(); と同等
ウィンドウの高さを(ピクセル値)取得します。高さには水平スクロールバーを含みます。ウィンドウの水平スクロールバーや境界を除いた高さを取得する場合は、ルート(<html>)の clientHeight プロパティを使用してください。ウィンドウの高さを変更するには、resizeTo() や resizeBy() などを使用してください。
console.log(innerHeight); // ウィンドウの高さを表示
ウィンドウの幅を(ピクセル値)取得します。幅には垂直スクロールバーを含みます。ウィンドウの垂直スクロールバーや境界を除いた幅を取得する場合は、ルート(<html>)の clientWidth プロパティを使用してください。ウィンドウの幅を変更するには、resizeTo() や resizeBy() などを使用してください。
console.log(innerWidth); // ウィンドウの幅を表示
ウィンドウ内のフレーム(iframe 要素)数を取得します。frames プロパティも合わせて参照してください。
console.log(length); // フレーム数を表示
文書の位置情報を示すロケーション(location)オブジェクトを取得します。
console.log(location.href); // 現在の URL を表示
location.assign("http://www.sample.com");
// 新しいページへ移動
location = "http://www.sample.com"; // location.assign と同じ動作
location.reload(); // 現在のページの再読み込み
ウィンドウ名の取得および設定を行います。ウィンドウ名を使うことで同じウィンドウを二重に開かないようにチェックすることができます。
console.log(name); // ウィンドウ名を表示
name = "new window name"; // ウィンドウ名を設定
アプリケーション情報を示すナビゲータ(navigator)オブジェクトを取得します。
console.log(navigator.clipboard); // クリップボードオブジェクトを表示
console.log(navigator.connection); // ネットワーク情報オブジェクトを表示
console.log(navigator.cookieEnabled); // Cookie が有効かの状態を表示
console.log(navigator.deviceMemory); // 端末のメモリサイズ(ギガバイト単位)を表示
console.log(navigator.geolocation); // 端末の位置情報を表示
console.log(navigator.hardwareConcurrency); // 論理プロセッサーコア数を表示
console.log(navigator.keyboard); // キーボードオブジェクトを表示
console.log(navigator.language); // ブラウザの言語情報を表示
console.log(navigator.languages); // ユーザーが知っている言語リストを表示
console.log(navigator.locks); // ロック処理を行うためのロックオブジェクトを表示
console.log(navigator.onLine); // ブラウザがオンラインかの状態を表示
console.log(navigator.userActivation); // ユーザー操作状態を示すユーザーアクティベーションオブジェクトを表示
console.log(navigator.userAgent); // ブラウザのユーザーエージェント情報を表示
console.log(navigator.userAgentData); // ユーザーのブラウザとオペレーティングシステム情報を示すユーザーエージェントデータオブジェクトを表示
現在のウィンドウを開いたウィンドウオブジェクトの取得/設定を行います。
console.log(opener); // 現在のウィンドウを開いたウィンドウオブジェクトを表示
ウィンドウ全体(ウィンドウ操作部を含む)の高さを(ピクセル値)取得します。ウィンドウの高さを変更するには、resizeTo() や resizeBy() などを使用してください。
console.log(outerHeight); // ウィンドウ全体の高さを表示
ウィンドウ全体(ウィンドウ操作部を含む)の幅を(ピクセル値)取得します。ウィンドウの幅を変更するには、resizeTo() や resizeBy() などを使用してください。
console.log(outerWidth); // ウィンドウ全体の幅を表示
親ウィンドウのウィンドウオブジェクトを取得します。親ウィンドウがない場合は、自身のウィンドウオブジェクトになります。
console.log(parent); // 親ウィンドウのウィンドウオブジェクトを表示
ウィンドウに関連付けられた画面(screen)オブジェクトを取得します。画面オブジェクトは、現在のウィンドウの情報を確認するためのオブジェクトです。
console.log(screen); // 画面オブジェクトを表示
水平スクロールされているピクセル数を取得します。
console.log(scrollX); // 水平スクロールのピクセル値を表示
垂直スクロールされているピクセル数を取得します。
console.log(scrollY); // 垂直スクロールのピクセル値を表示
現在のウィンドウオブジェクトを取得します。
// 以下のウィンドウオブジェクトは、すべて等価です
obj_w1 = window;
obj_w2 = self;
obj_w3 = window.window;
obj_w4 = window.self;
現在のウィンドウオブジェクトを取得します。
// window オブジェクトの window プロパティは、window オブジェクト自身を示しますので、以下の記述は、すべて等価です
obj_w1 = window.window;
obj_w2 = window.window.window;
obj_w3 = window.window.window.window;
・
・
・
windows オブジェクトは、画面に表示されているすべてのオブジェクトが格納されている最上位のオブジェクトです。多くのメソッドがありますが、ここでは主要なメソッドについて説明します。
windows オブジェクトを使用する場合は、「window.メソッド名()」と記述しますが、特例として「window.」を省略した記述が認められています。本説明では、「window.」を省略して「メソッド名()」と記述しています。
主要なメソッドは、以下の通りです。
メッセージダイアログを表示し、ダイアログが閉じられるまで待機します。引数には、文字列またはオブジェクトを指定します。戻値はありません。
alert("メッセージ"); // メッセージダイアログを表示
ウィンドウからフォーカスを外します。引数も返値もありません
blur(); // ウィンドウからフォーカスを外す
setInterval メソッドで起動したインターバルタイマーの動作を取り消します。引数には、setInterval メソッドで返却されたタイマー識別子を指定します。返値はありません。
clearInterval(intervalID); // インターバルタイマーの取り消し
setTimeout メソッドで起動したタイムアウトの動作を取り消します。引数には、setTimeout メソッドで返却されたタイマー識別子を指定します。返値はありません。
clearTimeout(timeoutID); // タイムアウトの取り消し
そのページで開いたウィンドウを閉じます。返値はありません。
let winObj; // ウィンドウオブジェクト
function openWindow() { // ウィンドウオープン
winObj = window.open("sample.htm");
}
function closeWindow() { // ウィンドウクローズ
winObj.close();
}
メッセージダイアログを表示し、ダイアログを承認するかキャンセルするまで待機します。引数には、文字列を指定します。戻値は、承認(true)かキャンセル(false)が返却されます。
if (confirm("メッセージ")) {
// 承認された時の処理
}
else {
// キャンセルされた時の処理
}
ウィンドウを最前面にするように要求します。引数も返値もありません。
focus(); // ウィンドウを最前面にするように要求
現在のウィンドウを相対位置で移動させます。引数には移動位置を指定します。戻値はありません。
移動位置は、ピクセル数で指定し、水平方向は、正の値(右)、負の値(左)で指定し、垂直方向は、正の値(下へ)、負の値(上へ)で指定します。
moveBy(xDelta, yDelta); // xDelta:水平方向の移動位置
// yDelta:垂直方向の移動位置
現在のウィンドウを絶対位置で移動させます。引数には移動位置を指定します。戻値はありません。
移動位置は、ピクセル数で指定し、水平座標、垂直座標を指定します。
moveTo(x, y); // x は水平座標
// y は垂直座標
ウィンドウを作成します。ウィンドウは新しい、または既存の指定された名前を持つ閲覧コンテキストに読み込まれます。引数には、URL、作成するウィンドウの状態や特性を指定します。戻値は、作成した window オブジェクトが返却されます。
// 空ページを作成
open();
// 指定した URL のページを作成
open("sample.html");
// 指定した URL のページを指定のコンテキストに作成
open("sample.html", target); // target には、以下の値を指定
// _self :現在の閲覧コンテキスト(規定値)
// _blank :新しいタブ(ブラウザの設定によっては新しいウィンドウ)
// _parent :現在の親の閲覧コンテキスト(親がない場合は、_self と同等)
// _top :最上位の閲覧コンテキスト(最上位がない場合は、_self と同等)
// 指定した URL のページを指定の特性で作成
open("sample.html", target, features); // features は name=value 形式でカンマ(,)で区切って以下の値を指定
// popup(ポップアップウィンドウので作成を要求(実際の作成はブラウザの設定による))
// width=スクロールバーを含むコンテンツ領域の幅(最小は、100)
// height=スクロールバーを含むコンテンツ領域の高さ(最小は、100)
// left=作業領域の左端からの距離(ピクセル値)
// top=作業領域の上からの距離(ピクセル値)
window オブジェクト間でメッセージ通信を行います。引数には、メッセージ、送信先、メッセージと一緒に移譲されるオブジェクトを指定します。戻値はありません。
postMessage(message, targetOrigin, transfer);
// message :メッセージ
// targetOrigin :送信先
// transfer :移譲オブジェクト【省略可】
文書を印刷するための印刷ダイアログを開きます。引数も戻値もありません。
print(); // 印刷ダイアログを開く
テキスト入力ダイアログを表示し、テキスト入力するかキャンセルするまで待機します。引数には、文字列と入力時のデフォルト値を指定します。戻値は、入力文字列かキャンセル(null)が返却されます。
str = prompt(message, default); // message には、入力促進文字列を指定(省略可)
// default には、テキストフィールドに表示される規定値(省略可)
現在のウィンドウを指定した大きさにリサイズします。引数には、広げるピクセル数を指定します。戻値はありません。
resizeBy(xDelta, yDelta); // xDelta:水平ピクセル数
// yDelta:垂直ピクセル数
現在のウィンドウを指定した大きさにリサイズします。引数には、ウィンドウのサイズ(スクロールバーやタイトルバーを含む)をピクセル数を指定します。本メソッドで指定する値は、outerWidth、outerHeigth プロパティの値と同じです。戻値はありません。
resizeTo(width, height); // width:ウィンドウ幅のピクセル数
// height:ウィンドウ高さのピクセル数
ウィンドウを文書内の指定位置までスクロールします。引数には、スクロール位置とスクロール効果を指定します。戻値はありません。scrollTo メソッドと同等です。
// 即値指定
scroll(xPos, yPos); // xPos:左上を基準とした水平ピクセル位置
// yPos:左上を基準とした垂直ピクセル位置
// オブジェクト指定
scroll({
top: yPos, // yPos:左上を基準とした垂直ピクセル位置
left: xPos, // xPos:左上を基準とした水平ピクセル位置
behavior: behStr // behStr:スクロール時の動作を以下の値で指定
// smooth:スムーズアニメーション
// instant:単一のジャンプ
// auto:CSS の scroll-behavior プロパティ値(規定値)
});,
ウィンドウを指定量だけスクロールします。引数には、スクロール数とスクロール効果を指定します。戻値はありません。
// 即値指定
scrollBy(xCnt, yCnt); // xCnt:水平ピクセル数
// yCnt:垂直ピクセル数
// オブジェクト指定
scrollBy({
top: yCnt, // yCnt:垂直ピクセル数
left: xCnt, // xCnt:水平ピクセル数
behavior: behStr // behStr:スクロール時の動作を以下の値で指定
// smooth:スムーズアニメーション
// instant:単一のジャンプ
// auto:CSS の scroll-behavior プロパティ値(規定値)
});,
ウィンドウを文書内の指定位置までスクロールします。引数には、スクロール位置とスクロール効果を指定します。戻値はありません。scroll メソッドと同等です。
// 即値指定
scrollTo(xPos, yPos); // xPos:左上を基準とした水平ピクセル位置
// yPos:左上を基準とした垂直ピクセル位置
// オブジェクト指定
scrollTo({
top: yPos, // yPos:左上を基準とした垂直ピクセル位置
left: xPos, // xPos:左上を基準とした水平ピクセル位置
behavior: behStr // behStr:スクロール時の動作を以下の値で指定
// smooth:スムーズアニメーション
// instant:単一のジャンプ
// auto:CSS の scroll-behavior プロパティ値(規定値)
});,
ウィンドウの読み込みを停止します。ブラウザの停止ボタンを押下するのと同等の効果があります。引数および戻値はありません。
stop(); // ウィンドウの読み込み停止
一定の間隔でコールバック関数呼び出しを行うインターバルタイマーを設定します。引数には、コールバック関数、時間、関数への引数を指定します。戻値は、インターバルタイマー識別子を返却します。
intervalID = setInterval(func, delay, arg0, ... argN);
// インターベルタイマーの設定
// intervalID:インターバルタイマー識別子
// func:コールバック関数
// delay:呼び出し間隔(ミリ秒で指定(10 より小さい場合は、10 を採用))【省略可】
// arg0, ... argN:コールバック関数に渡す引数【省略可】
function func(arg0, ... argN) { // コールバック関数
// コールバック関数での処理
}
clearInterval(intervalID); // インターバルターマーの取り消し
指定時間経過時にコールバック関数呼び出しを行うタイムアウトを設定します。引数には、コールバック関数、時間、関数への引数を指定します。戻値は、タイムアウト識別子を返却します。
timeoutID = setTimeout(func, delay, arg0, ... argN);
// タイムアウトの設定
// timeoutID:タイムアウト識別子
// func:コールバック関数
// delay:呼び出し時間(ミリ秒で指定(省略するか 0 を指定すると即時実行))【省略可】
// arg0, ... argN:コールバック関数に渡す引数【省略可】
function func(arg0, ... argN) { // コールバック関数
// コールバック関数での処理
}
clearTimeout(timeoutID); // タイムアウトの取り消し
windows オブジェクトは、画面に表示されているすべてのオブジェクトが格納されている最上位のオブジェクトです。多くのイベントがありますが、ここでは主要なイベントについて説明します。
イベントを受け取るためには、addEventListener メソッドでイベントハンドラを登録します。多くのイベントでは「onイベント名」プロパティにイベントハンドラを登録することでも受け取りが可能です。たとえば以下の記述は同一の効果になります。
window.addEventListener("resize", function(event) {
console.log("ウィンドウの大きさが幅(%s)と高さ(%s)に変更されました。", window.innerWidth, window.innerHeight);
});
window.onresize = function(event) {
console.log("ウィンドウの大きさが幅(%s)と高さ(%s)に変更されました", window.innerWidth, window.innerHeight);
};
主要なイベントは、以下の通りです。
関連する文書の印刷が開始されたか印刷プレビューが閉じた場合に発生します。
window.addEventListener("afterprint", function(event) {
console.log("印刷が開始されました");
});
window.onafterprint = function(event) {
console.log("印刷が開始されました");
};
関連する文書の印刷される直前か印刷プレビューが開く直前に発生します。
window.addEventListener("beforeprint", function(event) {
console.log("これから印刷を開始します");
});
window.onbeforeprint = function(event) {
console.log("これから印刷を開始します");
};
ウィンドウ、文書、およびそのリソースがアンロードされる直前に発生します。文書は、まだ表示されていますのでイベントのキャンセルが可能です。
window.addEventListener("beforeunload", (event) => {
event.preventDefault(); // イベントのキャンセル(標準)
event.returnValue = ""; // イベントのキャンセル(Chrome)
});
要素がフォーカスを失った場合に発生します。逆にフォーカスを受け取った場合には、focus イベントが発生します。
window.addEventListener("blur", function(event) {
console.log("フォーカスが無くなりました");
});
window.onblur = function(event) {
console.log("フォーカスが無くなりました");
};
ユーザーがブラウザのコピー操作を実行した場合に発生します。
window.addEventListener("copy", function(event) {
console.log("コピー操作が行われました");
});
window.oncopy = function(event) {
console.log("コピー操作が行われました");
};
ユーザーがブラウザの切り取り操作を実行した場合に発生します。
window.addEventListener("cut", function(event) {
console.log("切り取り操作が行われました");
});
window.oncut = function(event) {
console.log("切り取り操作が行われました");
};
リソースの読み取りに失敗したりスクリプトに実行エラーが発生した場合などで発生します。
onerror イベントは、他のイベントと異なり複数の引数を受け取ります。受け取る引数は、エラーメッセージ(message/ErrorEvent.message と同じ)、ソースファイル名(source)、行番号(lineno)、列位置(colno)、エラー内容(error/通常は、Error オブジェクト)になります。また、onerror イベントは、他のイベントハンドラープロパティに割り当てられたイベントハンドラーとは動作が異なります。他のハンドラーでは、false を返却することでイベントの規定値の動作を取り消すことができますが、onerror イベントでは、true を返すことでイベントの規定値を取り消すことができます。これらの動作は、onerror に割り当てられたハンドラーにのみ適用され addEventListener を使用して追加したハンドラーには適用されません。
window.addEventListener("error", function(event) {
console.log(event);
console.log(event.message);
});
window.onerror = function(message, source, lineno, colno, error) {
console.log(`message: ${message}`);
console.log(`source: ${source}`);
console.log(`lineno: ${lineno}`);
console.log(`colno: ${colno}`);
console.log(`error: ${error}`);
};
要素がフォーカスを受け取った場合に発生します。逆にフォーカスを失った場合には、blur イベントが発生します。
window.addEventListener("focus", function(event) {
console.log("フォーカスを受け取りました");
});
window.onfocus = function(event) {
console.log("フォーカスを受け取りました");
};
URL のフラグメント識別子(URL のハッシュ(#)に続く文字列)に変化があった場合に発生します。
window.addEventListener("hashchange", function(event) {
console.log("ハッシュ識別子が変更されました");
});
window.onhashchange = function(event) {
console.log("ハッシュ識別子が変更されました");
};
ユーザー推奨言語が変更された場合に発生します。
window.addEventListener("languagechange", function(event) {
console.log("ユーザー推奨言語が変更されました");
});
window.onlanguagechange = function(event) {
console.log("ユーザー推奨言語が変更されました");
};
ページ全体(スタイルシートや画像などを含む全てのリソース)の読み込みの完了した場合に発生します。
window.addEventListener("load", function(event) {
console.log("ページ全体の読み込みが完了しました");
});
window.onload = function(event) {
console.log("ページ全体の読み込みが完了しました");
};
他ウィンドウが postMessage() で送信したメッセージを受信した場合に発生します。
// メッセージ受信側の処理
// メッセージ受信時の event には、以下の値が格納
// event.data:メッセージ送信元が指定したメッセージデータ
// event.origin:メッセージ送信元のオリジン
// event.lastEventId:メッセージイベントの一意 ID
// event.source:メッセージ送信元(MessagePort、ServiceWorker などのオブジェクト)
// event.ports:メッセージ送信チャネル情報(MessagePort オブジェクト配列)
window.addEventListener("message", function(event) {
console.log(event.data);
});
window.onmessage = function(event) {
console.log(event.data);
};
// メッセージ送信側の処理
const target = window.top.frames[1];
const data = "メッセージデータ";
const origin = "https://sample.com";
target.postMessage(data, origin);
解読できないメッセージの受信した場合に発生します。
// メッセージ受信側の処理
// メッセージ受信時の event には、以下の値が格納
// event.data:メッセージ送信元が指定したメッセージデータ
// event.origin:メッセージ送信元のオリジン
// event.lastEventId:メッセージイベントの一意 ID
// event.source:メッセージ送信元(MessagePort、ServiceWorker などのオブジェクト)
// event.ports:メッセージ送信チャネル情報(MessagePort オブジェクト配列)
window.addEventListener("messageerror", function(event) {
console.log(event.data);
});
window.onmessageerror = function(event) {
console.log(event.data);
};
ブラウザがネットワークの切断を検出した場合に発生します。本イベントは、Navigator.online プロパティが false に切り替わった場合に発生します。
window.addEventListener("offline", function(event) {
console.log("ネットワークの切断を検出しました");
});
window.onoffline = function(event) {
console.log("ネットワークの切断を検出しました");
};
ブラウザがネットワークの接続を検出した場合に発生します。本イベントは、Navigator.online プロパティが true に切り替わった場合に発生します。
window.addEventListener("online", function(event) {
console.log("ネットワークの接続を検出しました");
});
window.onoffline = function(event) {
console.log("ネットワークの接続を検出しました");
};
ブラウザは、他ページを表示するために、現在のページを非表示にした場合に発生します。例えば、ブラウザの「戻る」ボタンを押下した場合には、前のページが表示される前に本イベントが発生します。
window.addEventListener("pagehide", function(event) {
console.log("ページの非表示を検出しました");
});
window.onpagehide = function(event) {
console.log("ページの非表示を検出しました");
};
ブラウザがページを表示にした場合に発生します。例えば、ブラウザが最初にページを表示した場合や他のページから移動してきた場合などで本イベントが発生します。
window.addEventListener("pageshow", function(event) {
console.log("ページの表示を検出しました");
});
window.onpageshow = function(event) {
console.log("ページの表示を検出しました");
};
ユーザーがブラウザの貼り付け操作を実行した場合に発生します。
window.addEventListener("paste", function(event) {
console.log("貼り付け操作が行われました");
});
window.onpaste = function(event) {
console.log("貼り付け操作が行われました");
};
ユーザーがセッション履歴を操作してアクティブなページ履歴項目が変更された場合に発生します。
window.addEventListener("popstate", function(event) {
console.log("アクティブなページ履歴項目の変更が発生しました");
});
window.onpopstate = function(event) {
console.log("アクティブなページ履歴項目の変更が発生しました");
};
文書ビュー(ウィンドウ)の大きさが変更された場合に発生します。
window.addEventListener("resize", function(event) {
console.log("ウィンドウの大きさが幅(%s)と高さ(%s)に変更されました", window.innerWidth, window.innerHeight);
});
window.onresize = function(event) {
console.log("ウィンドウの大きさが幅(%s)と高さ(%s)に変更されました", window.innerWidth, window.innerHeight);
};
document オブジェクトは、window オブジェクトの document プロパティを示し HTML ツリー(DOM:Docement Object Model)が格納されるオブジェクトです。多くのプロパティがありますが、ここでは主要なプロパティについて説明します。
document オブジェクトを使用する場合は「window.document.プロパティ名」と記述しますが、特例として「window.」を省略した記述が認められていますので、本説明では「window.」を省略して「document.プロパティ名」と記述しています。
主要なプロパティは、以下の通りです。
DOM 内で現在フォーカスを持っている要素(Element)を取得します。現在、フォーカスのある要素がない場合は、<body> または null になります。
const activeElement = document.activeElement;
console.log(activeElement);
<body> または <frameset> 要素を取得します。そのような要素がない場合は、null になります。
const element = document.body; // body 要素の取得
const newElement = document.createElement("body");
document.body = newElement; // body 要素の設定
文書の文字エンコーディングを表す文字列を取得します。
const str = document.characterSet; // 文字エンコーディングの取得
console.log(str);
const documentChildCount = document.childElementCount; // document の子要素数を取得
const elementChildCount = Element.childElementCount; // Element の子要素数を取得
const str = document.compatMode; // 表示モードの取得
console.log(str);
const allCookies = document.cookie; // クッキーの読み込み
document.cookie = "key1=value1"; // クッキーの書き込み
document.cookie = "key2=value2"; // クッキーの書き込み
bool = document.currentScript.async; // true:非同期で実行中/false:同期で実行中
const win = document.defaultView; // window オブジェクトを取得
iframeNode.contentDocument.designMode = "on"; // iframe の文書を編集可能に設定
const str = document.dir; // 書字方向の取得
const doctype = document.doctype; // 文書型宣言の取得
console.log(
"doctype.name: " + doctype.name + "\n" +
"doctype.internalSubset: " + doctype.internalSubset + "\n" +
"doctype.publicId: " + doctype.publicId + "\n" +
"doctype.systemId: " + doctype.systemId,
);
const root = document.documentElement; // ルート要素の取得
const childs = root.childNodes; // ルート直下の子要素の取得
for (const child of childs) {
console.log(child);
}
const str = document.documentURI; // 文書の位置(URI)の取得
console.log(str);
const nodeLists = document.embeds; // 埋め込み要素リストの取得
console.log(nodeLists);
const fontSets = document.fonts; // フォントセットの取得
console.log(fontSets);
const forms = document.forms; // フォーム要素(<form>)の取得
console.log(forms);
const element = document.fullscreenElement; //全画面モードで表示されている要素の取得
console.log(element);
const bool = document.fullscreenEnabled; // 全画面モードに移行可能かを取得
const head = document.head; // ヘッド要素(<head>)の取得
console.log(head);
const img = document.images; // 画像要素(<img>)の取得
for (let i = 0; i < img.length; i++) {
console.log(img[i].src); // <img> の src 属性値を表示
}
const str = document.lastModified; // 最終更新日時の取得
console.log(str);
const num = Date.parse(document.lastModified); // 1970年1月1日 00:00:00 からの経過ミリ秒数の取得
console.log(num);
const links = document.links; // href 属性を持つ要素リストの取得
for (let i = 0; i < links.length; i++) {
console.log(links[i].href); // href 属性の値を表示
}
const locObj = document.location; // URL 情報の取得
console.log(locObj);
console.log(
"href : " + locObj.href + "\n" +
"protocol : " + locObj.protocol + "\n" +
"host : " + locObj.host + "\n" +
"hostname : " + locObj.hostname + "\n" +
"port : " + locObj.port + "\n" +
"pathname : " + locObj.pathname + "\n" +
"search : " + locObj.search + "\n" +
"hash : " + locObj.hash);
document.location.href = "https://sample.com"; // ページの読み込み
document.location = "https://sample.com"; // ページの読み込み(上記の別名)
const url = document.URL; // URL の取得だけであればこちらも可能
console.log(url);
const picObj = document.pictureInPictureElement; // ピクチャーインピクチャーモード要素の取得
console.log(picObj);
const bool = document.pictureInPictureEnabled; // ピクチャーインピクチャーモードが利用可能かの取得
console.log(bool);
const plugins = document.plugins; // <embed> 要素のリストの取得
console.log(plugins);
const str = document.readyState; // 文書の読み込み状態を取得
console.log(str);
const uri = document.referrer; // リンク元 URI の取得
console.log(uri);
const scripts = document.scripts; // <script> 要素のリストの取得
console.log(scripts);
const element = document.scrollingElement; // スクロール可能要素の取得
console.log(element);
const sheets = document.styleSheets; // スタイルシートオブジェクトのリストの取得
console.log(sheets);
for (let i = 0; i < sheets.length; i++) {
console.log(sheets[i]);
}
const str = document.title; // 文書のタイトルの取得
console.log(str);
document.title = "New Title"; // 文書のタイトルの設定
const str = document.URL; // 文書の URL の取得
console.log(str);
const str = document.visibilityState; // 可視性状態の取得
console.log(str);
document オブジェクトは、window オブジェクトの document プロパティを示し HTML ツリー(DOM:Docement Object Model)が格納されるオブジェクトです。多くのメソッドがありますが、ここでは主要なメソッドについて説明します。
document オブジェクトを使用する場合は「window.document.メソッド名()」と記述しますが、特例として「window.」を省略した記述が認められていますので、本説明では「window.」を省略して「document.メソッド名()」と記述しています。
主要なメソッドの使用例は、以下の通りです。
const importedNode = document.adoptNode(externalNode); // ノードの取り出し
HTML
<div id="old">
<img src="images/img01.jpg" alt="img01">
<img src="images/img02.jpg" alt="img02">
<img src="images/img03.jpg" alt="img03">
</div>
<hr>
<div id="new">
</div>
JavaScript
const oldParent = document.getElementById("old");
const imgs = oldParent.querySelectorAll("img");
const newParent = document.getElementById("new");
imgs.forEach(function (img) {
newParent.appendChild(document.adoptNode(img));
});
const caret = caretPositionFromPoint(x, y); // x:ポイントの水平座標
// y:ポイントの垂直座標
JavaScript
function insertBreakAtPoint(e) {
let range;
let textNode;
let offset;
if (document.caretPositionFromPoint) {
range = document.caretPositionFromPoint(e.clientX, e.clientY);
textNode = range.offsetNode;
offset = range.offset;
}
else if (document.caretRangeFromPoint) {
// WebKit 独自の代替メソッドを使用
range = document.caretRangeFromPoint(e.clientX, e.clientY);
textNode = range.startContainer;
offset = range.startOffset;
}
else {
// どちらのメソッドも対応していなければ、何もしない
return;
}
// TEXT_NODE のみを分割
if (textNode?.nodeType === 3) {
let replacement = textNode.splitText(offset);
let br = document.createElement("br");
textNode.parentNode.insertBefore(br, replacement);
}
}
let paragraphs = document.getElementsByTagName("p");
for (const paragraph of paragraphs) {
paragraph.addEventListener("click", insertBreakAtPoint, false);
}
document.open(); // 書きこむ文書を開く
document.write("<p>書き込み文書の例</p>"); // 文書の内容を書き込む
document.close(); // 文書を閉じる
createAttribute(name); // name:属性名
HTML
<div id="box1"></div>
JavaScript
const node = document.getElementById("box1");
const a = document.createAttribute("attr");
a.value = "value";
node.setAttributeNode(a);
console.log(node.getAttribute("attr"));
let fragment = document.createDocumentFragment();
HTML
<ul id="ul"></ul>
JavaScript
let element = document.getElementById("ul");
let fragment = document.createDocumentFragment();
let browsers = ["Firefox", "Chrome", "Opera", "Safari", "Internet Explorer"];
browsers.forEach(function (browser) {
var li = document.createElement("li");
li.textContent = browser;
fragment.appendChild(li);
});
element.appendChild(fragment);
let element = document.createElement(tagName); // tagName:生成するタグ名
HTML
<div id="box1">元から設定されているテキスト</div>
JavaScript
function addElement() {
const newDiv = document.createElement("div"); // 新しい div 要素を作成
const newContent = document.createTextNode("生成して追加するテキスト");
newDiv.appendChild(newContent); // テキストノードを新規作成した div に追加
const currentDiv = document.getElementById("box1");
document.body.insertBefore(newDiv, currentDiv); // DOM に新しく作られた要素とその内容を追加
}
addElement();
let event = document.createEvent(type); // type:作成するイベントタイプ
// Event(基本的なイベント)
// UIEvents(DOM など UI に関するイベント)
// MouseEvents(マウスに関するイベント:click, mouseover など)
// MutationEvents(要素の変更に関するイベント:DOMNodeInserted など)
// HTMLEvents(HTML要素に関するイベント)
// TextEvent(文字列に関するイベント)
JavaScript
var elem = document.getElementById('sample');
// イベントハンドラを登録
elem.addEventListener('customEvent', function(e) {
// e.target が elem に対応
alert('OK');
}, false);
// クリックしたらカスタムイベントを作成・初期化して発火
elem.addEventListener('click', function() {
var event = document.createEvent('HTMLEvents');
event.initEvent('customEvent', true, false);
this.dispatchEvent(event);
}, false);
let range = document.createRange();
range.setStart(startNode, startOffset);
range.setEnd(endNode, endOffset);
let text = document.createTextNode(data); // data:ノードに設定する文字列
HTML
<div id="box1">元から設定されているテキスト</div>
JavaScript
function addTextNode(text) {
let newtext = document.createTextNode(text),
t = document.getElementById("box1");
t.appendChild(newtext);
}
addTextNode(' → 追加テキスト1');
addTextNode(' → 追加テキスト2');
let element = document.elementFromPoint(x, y); // x:水平座標(左端からの相対座標)
// y:垂直座標(上端からの相対座標)
JavaScript
document.addEventListener("click", function(event) {
let x = event.pageX;
let y = event.pageY;
elem = document.elementFromPoint(x, y);
elem.style.color = 'red';
});
let element = document.elementsFromPoint(x, y); // x:水平座標(左端からの相対座標)
// y:垂直座標(上端からの相対座標)
JavaScript
document.addEventListener("click", function(event) {
let x = event.pageX;
let y = event.pageY;
elems = document.elementsFromPoint(x, y);
for (let i = 0; i < elems.length; i++) {
console.log(elems[i]);
}
});
document.exitFullscreen();
JavaScript
document.addEventListener("click", function(event) {
if (document.fullscreenElement) {
document
.exitFullscreen()
.then(function() {
console.log("フルスクリーンモードを終了");
})
.catch(function(err) {
console.error(err);
});
}
else {
document.documentElement.requestFullscreen();
}
});
document.exitPictureInPicture();
JavaScript
document.addEventListener("click", function(event) {
if (document.pictureInPictureElement) {
document
.exitPictureInPicture()
.then(function() {
console.log("ピクチャインピクチャモードを終了");
})
.catch(function(err) {
console.error(err);
});
}
else {
video.requestPictureInPicture();
}
});
let allAnimations = Document.getAnimations(); // Animation オブジェクトの取得
JavaScript
let animes = document.getAnimations();
animes.forEach(function (a) {
console.log(a);
});
let element = document.getElementById(id); // id:id 名
JavaScript
let element = document.getElementById("id-name"); // id-name が付与された要素の取得
console.log(element);
let elements = document.getElementsByClassName(names); // names:class 名(複数指定可)
JavaScript
// test という class 名が付与された HTMLCollection オブジェクトの取得とコンソールへの出力
let e1 = document.getElementsByClassName('test');
for (let i = 0; i < e1.length; i++) {
console.log(e1[i]);
}
// red と blue の両方の class 名が付与された HTMLCollection オブジェクトの取得
let e2 = document.getElementsByClassName('red blue');
console.log(e2);
// main という id 名が付与された要素配下で test という class 名が付与された HTMLCollection オブジェクトの取得
let e3 = document.getElementById("main").getElementsByClassName("test");
console.log(e3);
let elements = document.getElementsByName(name); // name:name 属性の値
JavaScript
// test という name 属性が付与された NodeList コレクションの取得とコンソールへの出力
let n1 = document.getElementsByName('test');
n1.forEach((n) => {
console.log(n);
});
for (let i = 0; i < e1.length; i++) {
console.log(e1[i]);
}
let elements = document.getElementsByTagName(name); // name:タグ名
JavaScript
// div タグを使用している HTMLCollection オブジェクトの取得とコンソールへの出力
let e1 = document.getElementsByTagName('div');
for (let i = 0; i < e1.length; i++) {
console.log(e1[i]);
}
let sel = document.getSelection(); // Selection オブジェクトの取得
JavaScript
document.addEventListener("selectionchange", function () {
var selText = document.getSelection();
console.log(selText); // オブジェクト内容の表示
console.log(selText.toString()); // 選択文字列の表示
});
let bool = document.hasFocus(); // フォーカスの有無を取得
let node = importNode(externalNode, deep); // externalNode:複製を行う元ノード
// deep:子孫要素を含めるか否かの指定(省略可で省略時は false)
// true:子孫要素を含める
// false:子孫要素を含めない(子ノードは無い状態で複製)
document.open();
JavaScript
document.open();
document.write("<p>新しい要素の書き込み!</p>");
document.close();
let element = querySelector(selectors); // selectors:CSS セレクター
JavaScript
let sel = document.querySelector('div'); // 最初の div 要素の取得
console.log(sel);
let nodeList = querySelectorAll(selectors); // selector:CSS セレクター
JavaScript
let nodeList = document.querySelectorAll('div'); // 全ての div 要素の取得
nodeList.forEach((n) => {
console.log(n);
});
document.write(markup); // markup:書き込み文字列
JavaScript
document.open();
document.write("");
document.write("文字列の書き込み!");
document.write(" → 追加文字列1");
document.write(" → 追加文字列2");
document.write("");
document.close();
document.writeln(markup); // markup:書き込み文字列
JavaScript
document.open();
document.writeln("");
document.writeln("文字列の書き込み!");
document.writeln(" → 追加文字列1");
document.writeln(" → 追加文字列2");
document.writeln("");
document.close();
document オブジェクトは、window オブジェクトの document プロパティを示し HTML ツリー(DOM:Docement Object Model)が格納されるオブジェクトです。多くのイベントがありますが、ここでは主要なイベントについて説明します。
イベントを受け取るためには、addEventListener メソッドでイベントハンドラを登録します。多くのイベントでは「onイベント名」プロパティにイベントハンドラを登録することでも受け取りが可能です。たとえば以下の記述は同一の効果になります。
document.addEventListener("scroll", function(event) {
console.log("スクロールが発生しました");
});
document.onscroll = function(event) {
console.log("スクロールが発生しました");
};
主要なイベントは、以下の通りです。
ユーザーがブラウザのコピー操作を実行した場合に発生します。このイベントの本来の対象は、コピー操作を対象とする Element です。
document.addEventListener("copy", function(event) {
console.log("コピー操作が発生しました");
});
document.oncopy = function(event) {
console.log("コピー操作が発生しました");
};
ユーザーがブラウザの切り取り操作を実行した場合に発生します。このイベントの本来の対象は、切り取り操作を対象とする Element です。
document.addEventListener("cut", function(event) {
console.log("切り取り操作が発生しました");
});
document.oncut = function(event) {
console.log("切り取り操作が発生しました");
};
HTML の初期文書の読み込みおよび解釈が完了した時点で発生します。スタイルシート、画像、サブフレームなどの読み込みが完了するのを待ちません。
document.addEventListener("DOMContentLoaded", function(event) {
console.log("初期文書の読み込み・解釈が完了しました");
});
ブラウザがフルスクリーンモードに移行または終了した時に発生します。本イベントは、フルスクリーンモードに移行または終了しようとしている Element に送られ、それから Document に送られます。
フルスクリーンに移行しようとしているか終了しようとしているかの判別は、Document.fullscreenElement の値をチェックしてください。この値が null ならばフルスクリーンモードを終了するところであり、そうでなければフルスクリーンモードに移行するところです。
document.addEventListener("fullscreenchange", function(event) {
console.log("フルスクリーンへの移行・終了が発生しました");
});
document.onfullscreenchange = function(event) {
console.log("フルスクリーンへの移行・終了が発生しました");
};
下記の例は、画面をクリックするたびにフルスクリーンモードに移行・終了を行うと同時に移行・終了イベントを受け取る例です。
document.addEventListener("fullscreenchange", function(event) {
if (document.fullscreenElement) {
console.log("フルスクリーンモードに移行しました");
}
else {
console.log("フルスクリーンモードを終了しました");
}
});
document.addEventListener("click", function(event) {
if (document.fullscreenElement) {
document
.exitFullscreen()
.then(function() {
console.log("フルスクリーンモードを終了");
})
.catch(function(err) {
console.error(err);
});
}
else {
document.documentElement.requestFullscreen();
}
});
ブラウザがフルスクリーンに移行できない時に発生します。本イベントは、フルスクリーンに移行しようとした Element に送られ、それから Document に送られます。
document.addEventListener("fullscreenerror", function(event) {
console.log("フルスクリーンへの移行ができませんでした");
});
document.onfullscreenerror = function(event) {
console.log("フルスクリーンへの移行ができませんでした");
};
ユーザーがブラウザの貼り付け操作を実行した場合に発生します。このイベントの本来の対象は、貼り付け操作を対象とする Element です。
document.addEventListener("paste", function(event) {
console.log("貼り付け操作が発生しました");
});
document.onpaste = function(event) {
console.log("貼り付け操作が発生しました");
};
文書のビューまたは要素がスクロールした場合に発生します。
document.addEventListener("scroll", function(event) {
console.log("スクロールが発生しました");
});
document.onscroll = function(event) {
console.log("スクロールが発生しました");
};
文書におけるテキストの選択が変更された場合に発生します。
document.addEventListener("selectionchange", function(event) {
console.log("テキストの選択変更が発生しました(%s)", document.getSelection());
});
document.onselectionchanget = function(event) {
console.log("テキストの選択変更が発生しました(%s)", document.getSelection());
};
コンテンツが表示状態または非表示状態になった場合に発生します。
document.addEventListener("visibilitychange", function(event) {
console.log("コンテンツの表示・非表示変更変更が発生しました");
});
document.onvisibilitychange = function(event) {
console.log("コンテンツの表示・非表示変更変更が発生しました");
};