Windows 環境の開発ツールとして以下のツールを説明します。
Mac 環境の開発ツールとして以下のツールを説明します。
TeraPad(テラパッド)は、Windows プラットフォームで稼働するテキストエディタです。
テキストエディタとしての基本機能を有していますがシンプルで動作も軽いので初めて使用する人でも使いエディタです。
TeraPad を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。
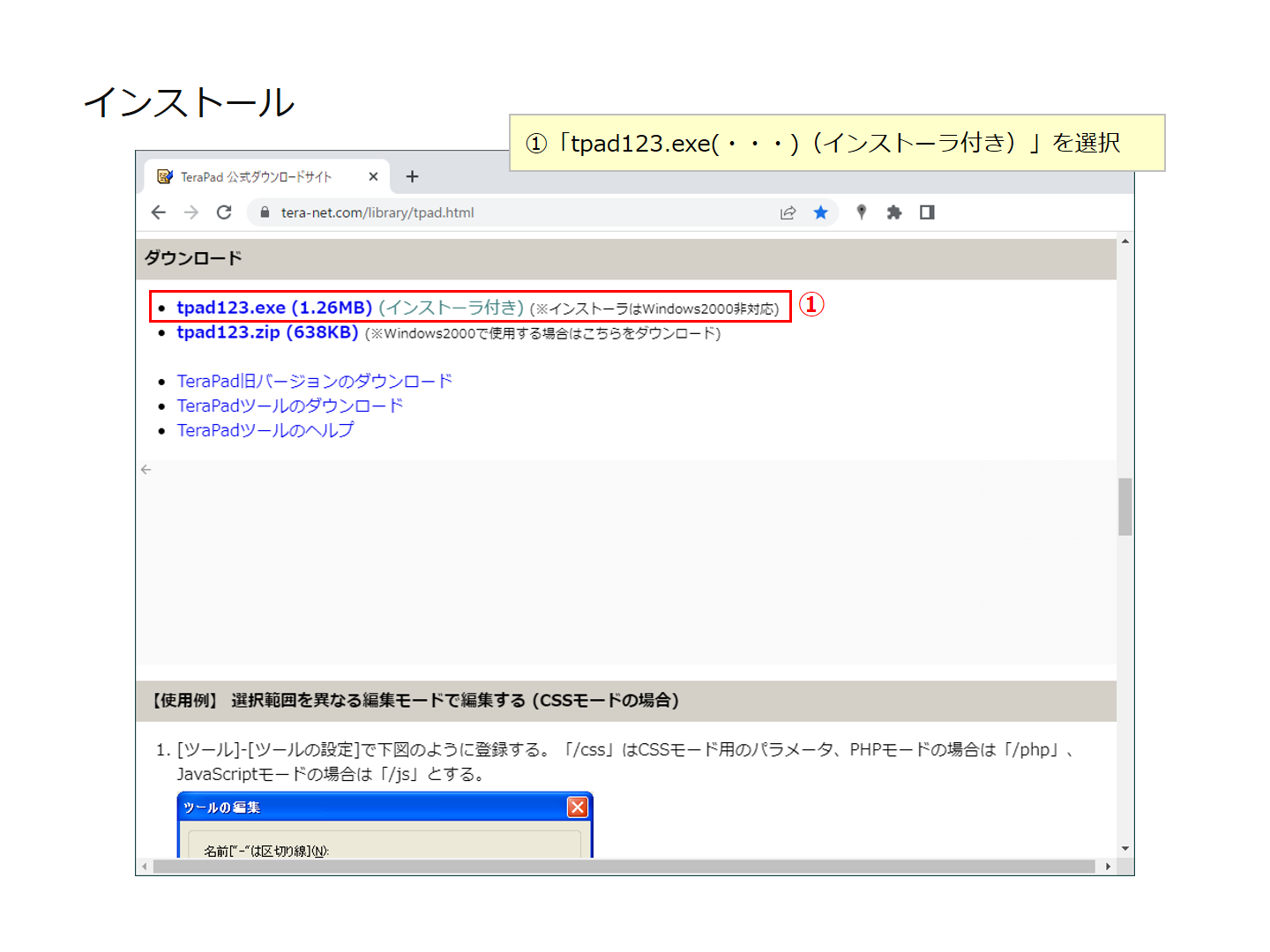
下記のサイトを開いて「(インストーラ付き)」を選択してください。

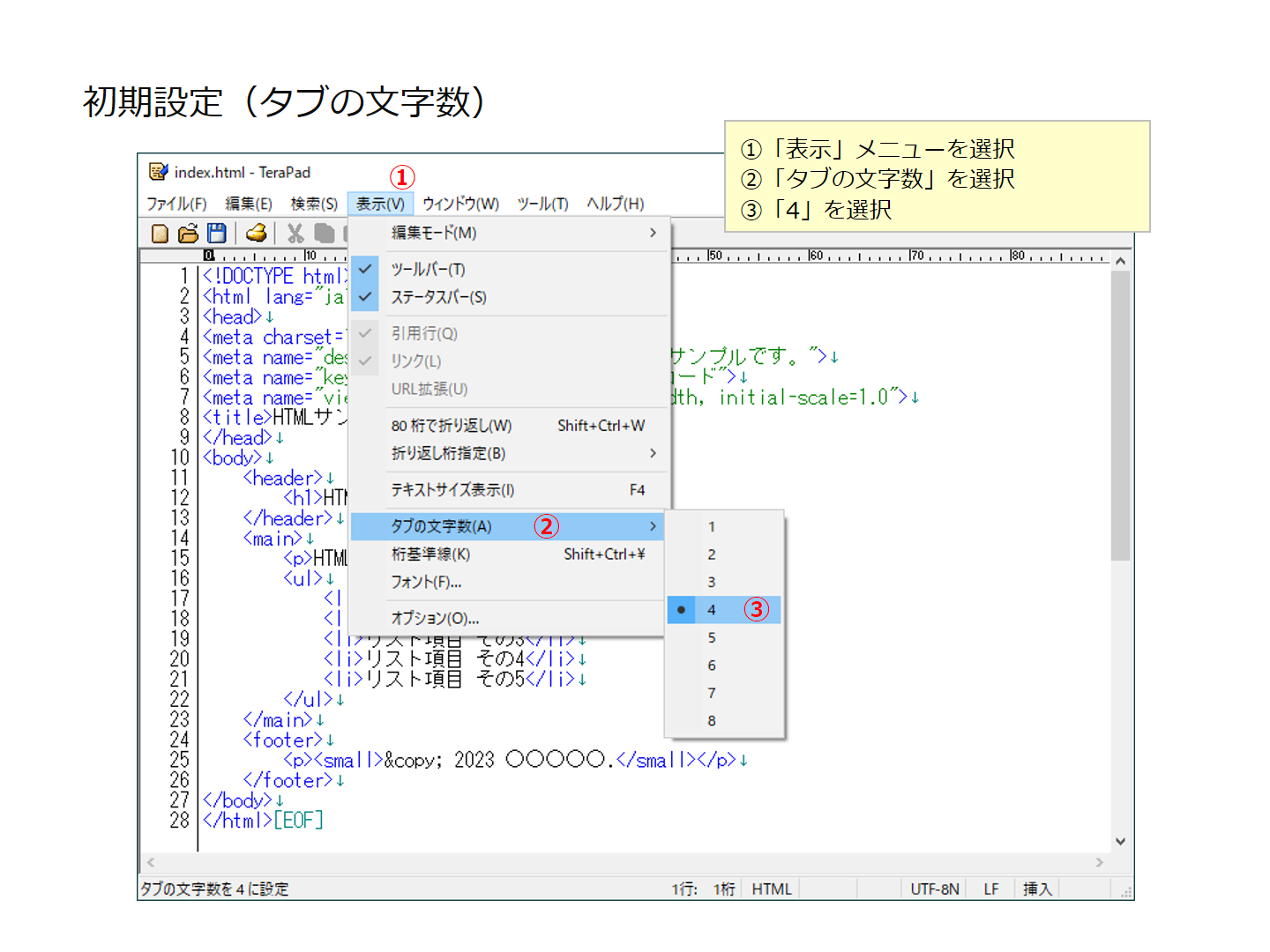
現在のインデンテーション(字下げ)の主流は、4 文字単位になっていますのでタブの文字数を「4」に設定してください。

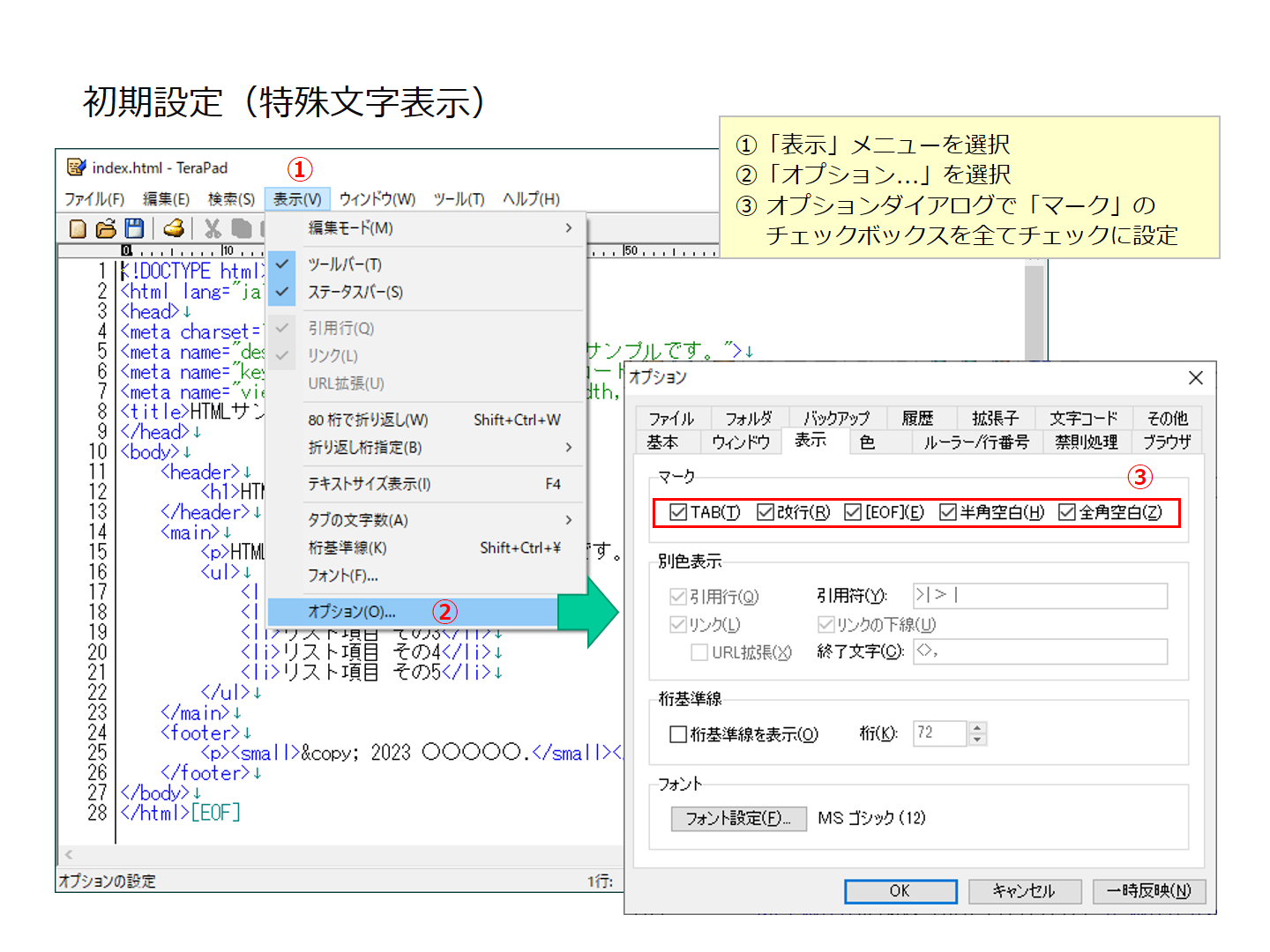
タブ、半角空白、全角空白などの入力文字の違いを判別可能にするために特殊文字の表示設定を行ってください。特に入力するコードの中に不用意な全角空白が入力されている場合は、想定外の動作をしてしまいますので、これらの入力文字を区別して入力する必要があります。

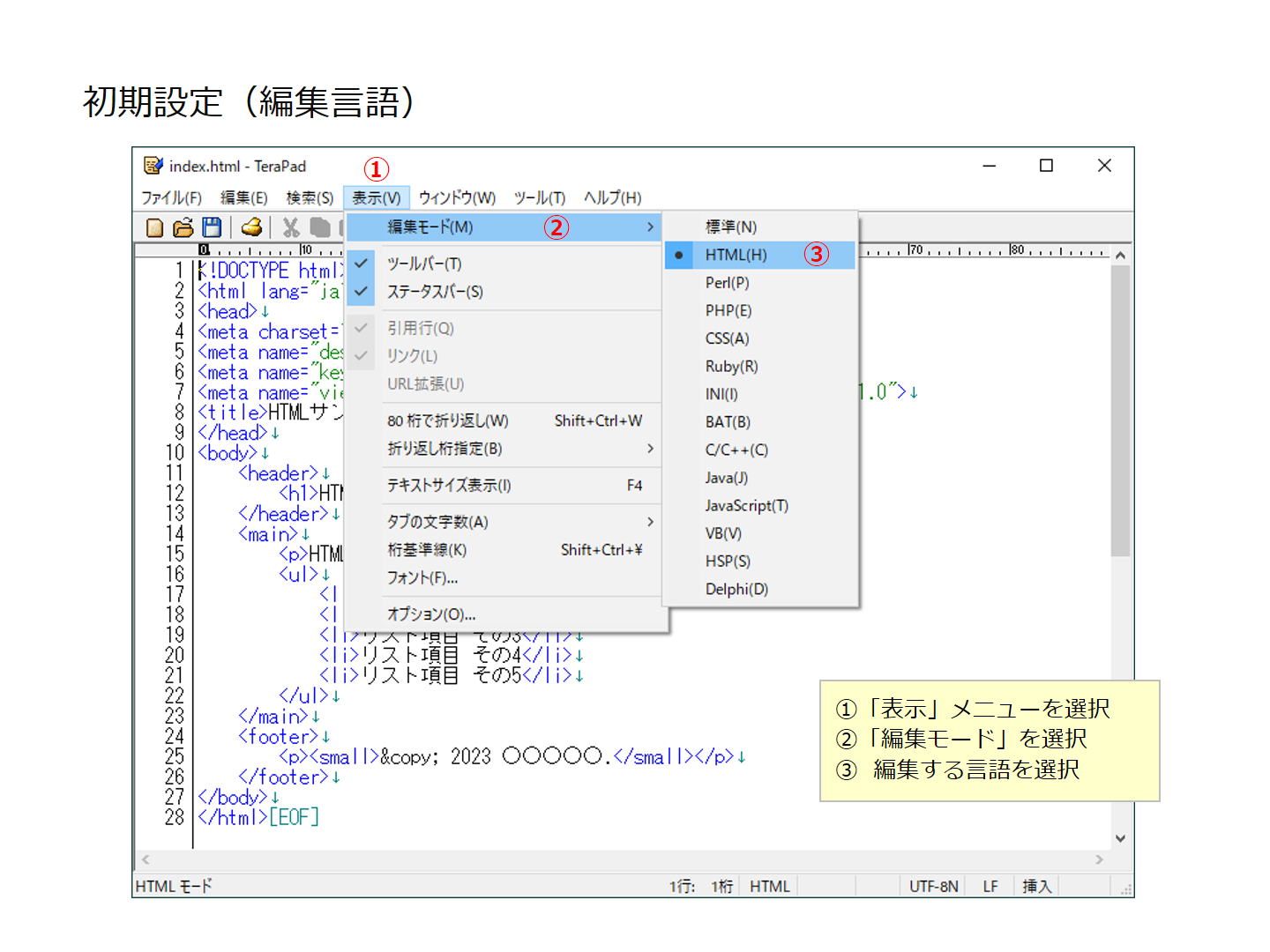
編集する言語を指定することでシンタックスハイライト機能でシンタックスに従った色分け表示が可能になります。通常は保存するファイル名に付与される拡張子で言語の種類を識別しますが、言語の識別ができていない場合は、編集言語の設定を行ってください。

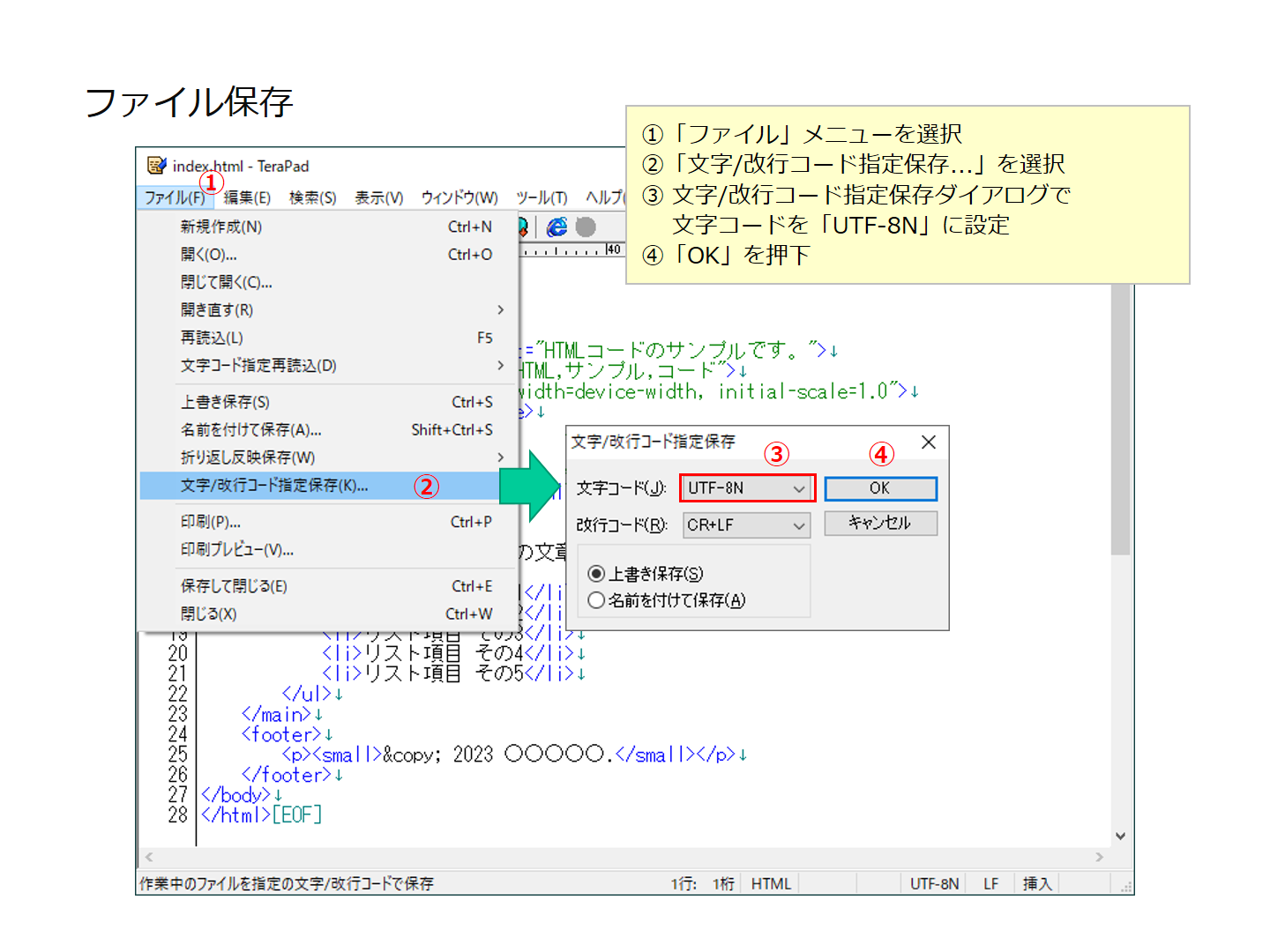
作成したファイルを保存する場合は、以下の手順で実施してください。

サクラエディタは、Windows プラットフォームで稼働するテキストエディタです。
マクロ機能を保有しており操作の自動化を行うことも可能です。
サクラエディタを使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。
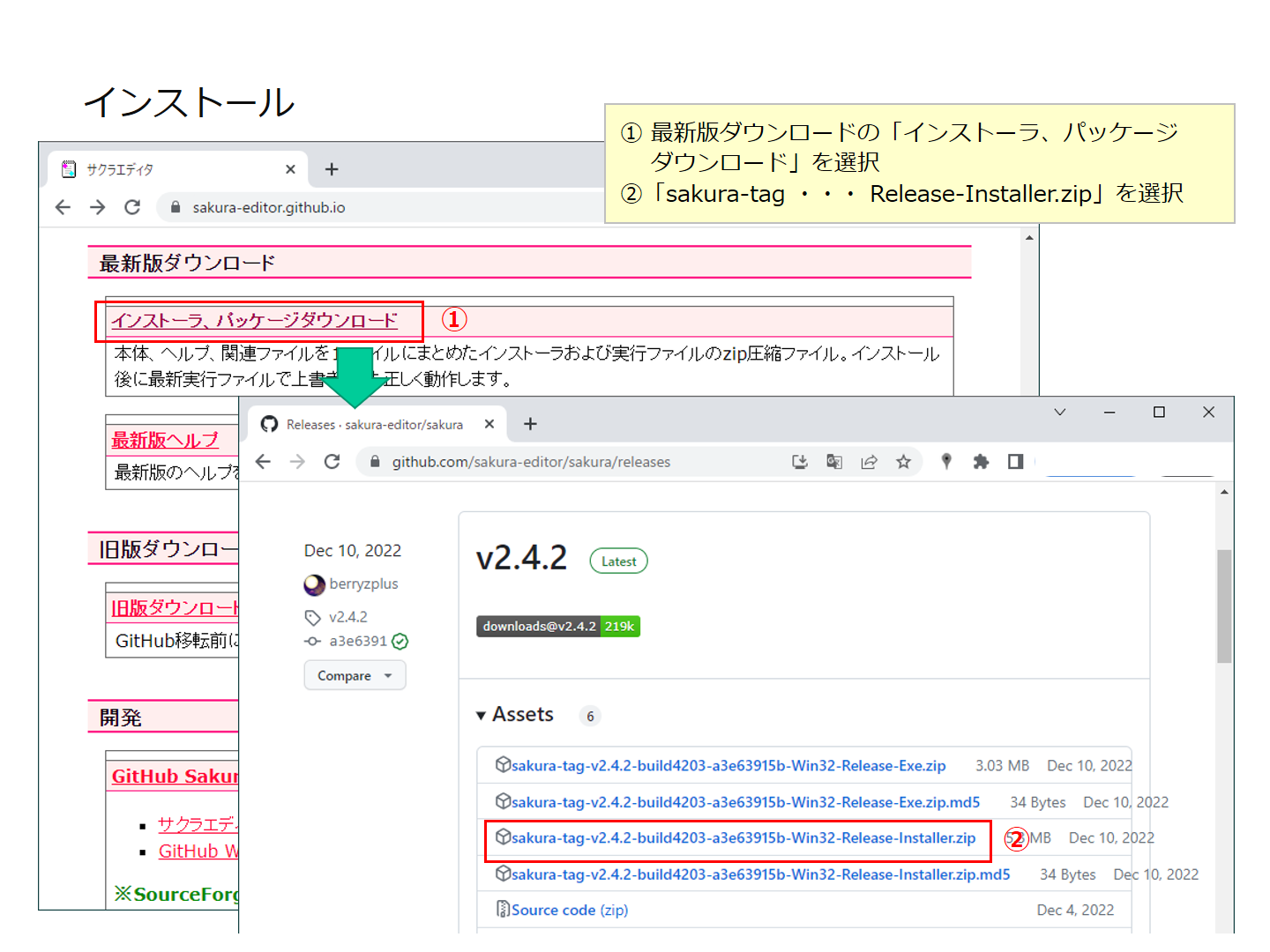
下記のサイトを開いて「インストーラ、パッケージダウンロード」を選択してダウンロードサイトから最新のインストール媒体を選択してください。

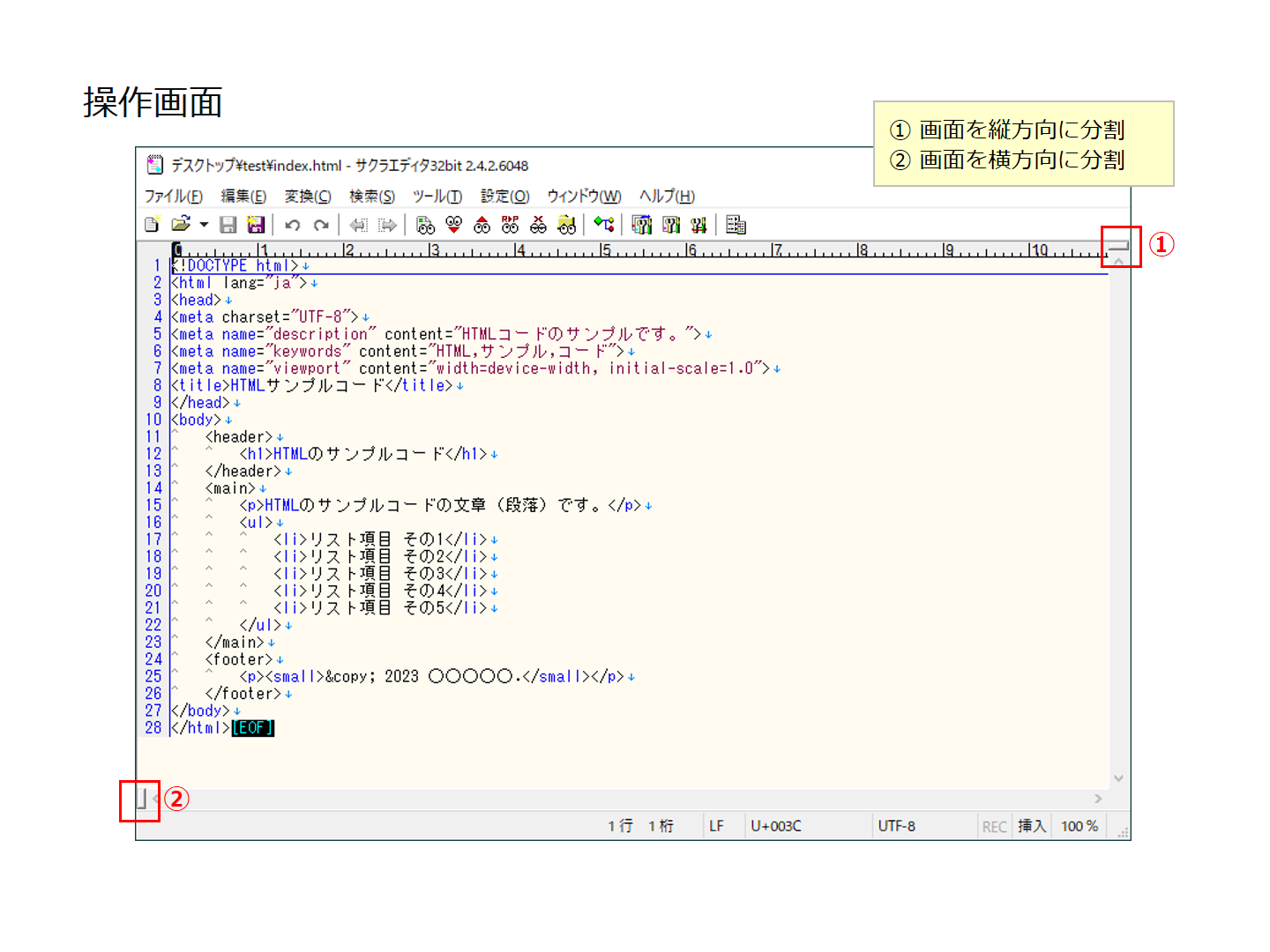
サクラエディタの操作画面は、下記の構成です。

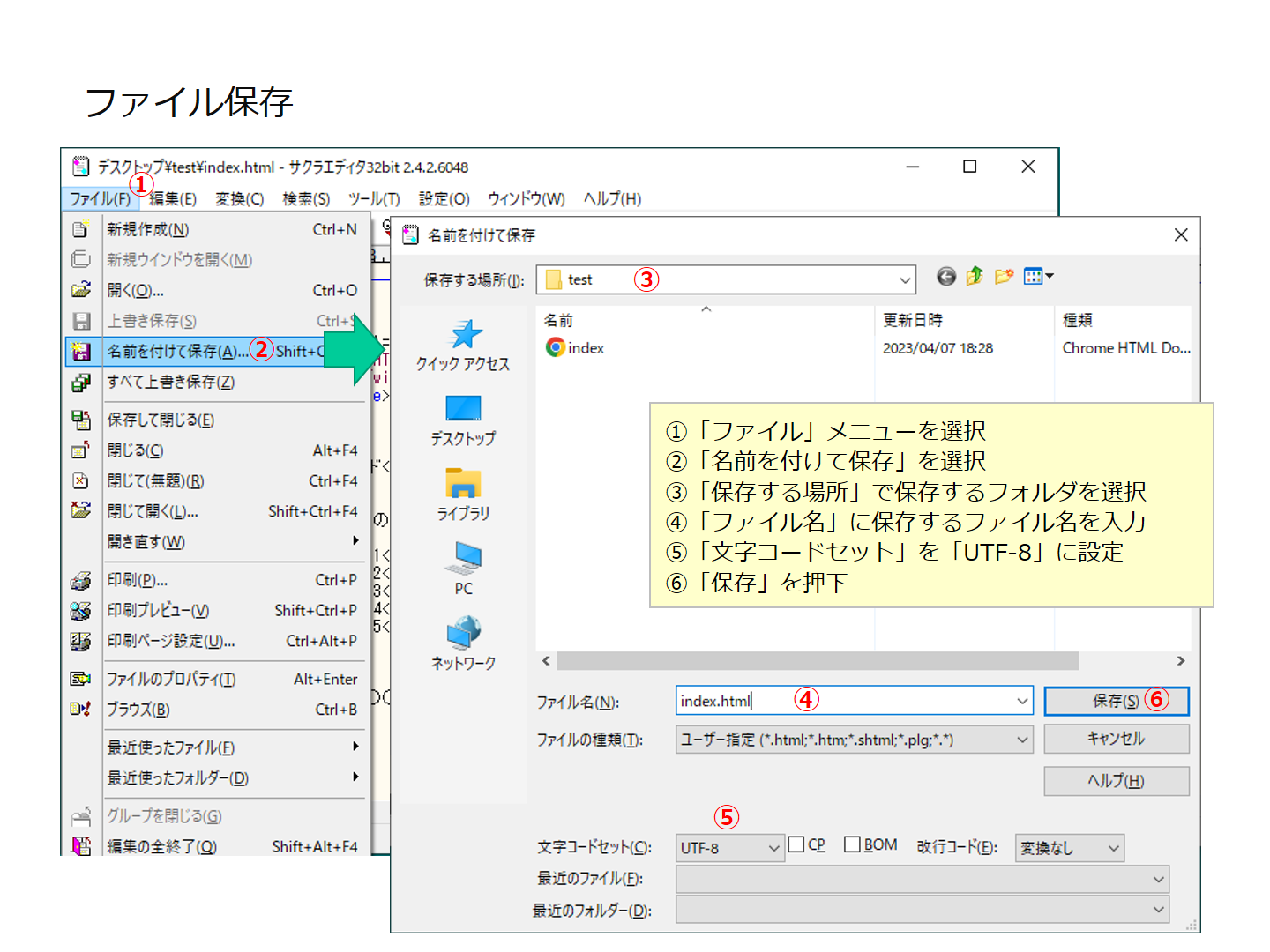
作成したファイルを保存する場合は、以下の手順で実施してください。

Visual Studio Code(以下 VS Code)は、Microsoft 社が開発し無償で使用できる開発用エディタです。
VS Code は、開発用エディタとして多くの機能を持っていると同時に、さまざまな拡張機能を持っています。
多くの言語に合わせたシンタックスハイライト表示やインテリセンス(補完機能)が使えます。
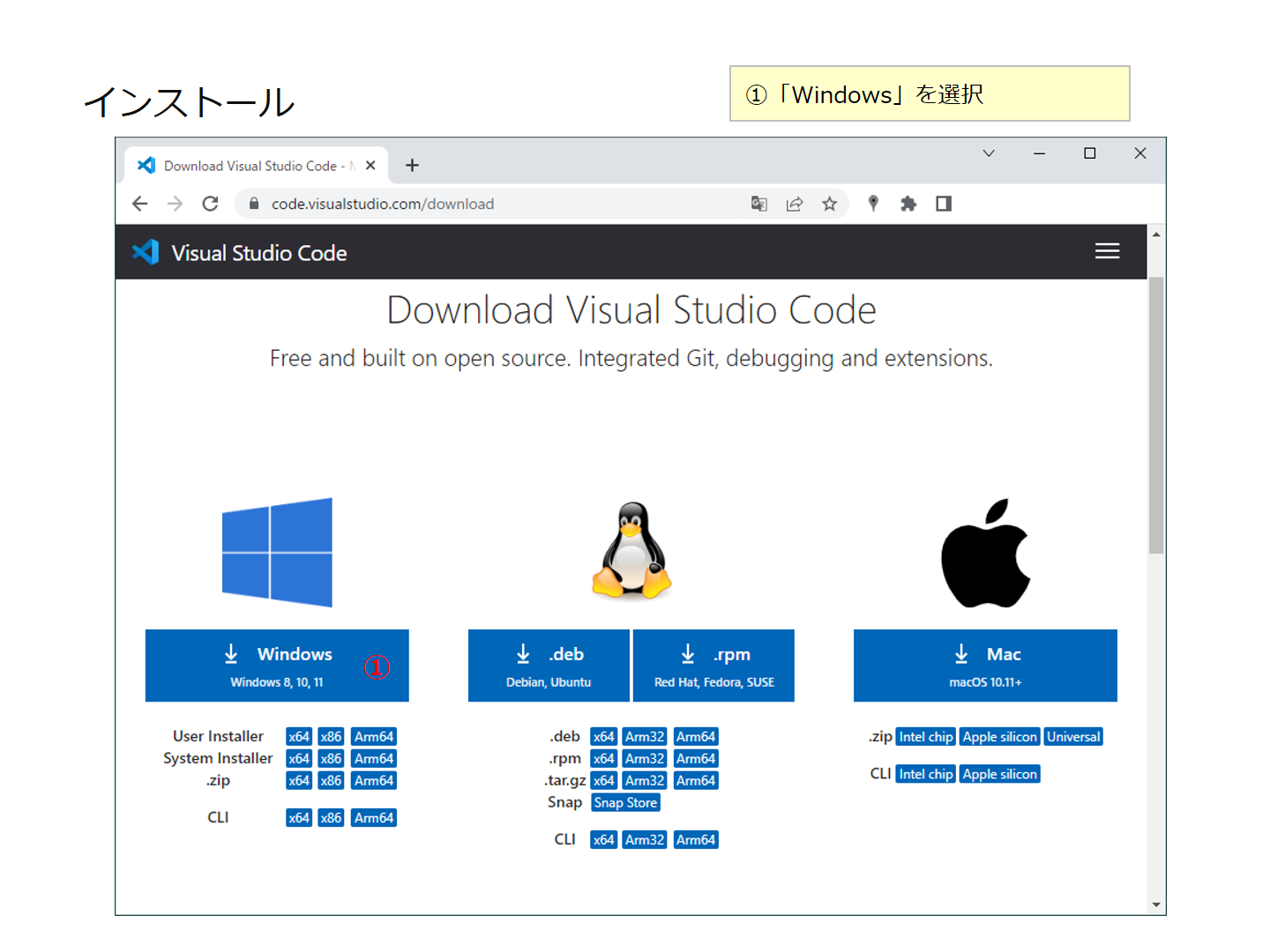
VS Code を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。

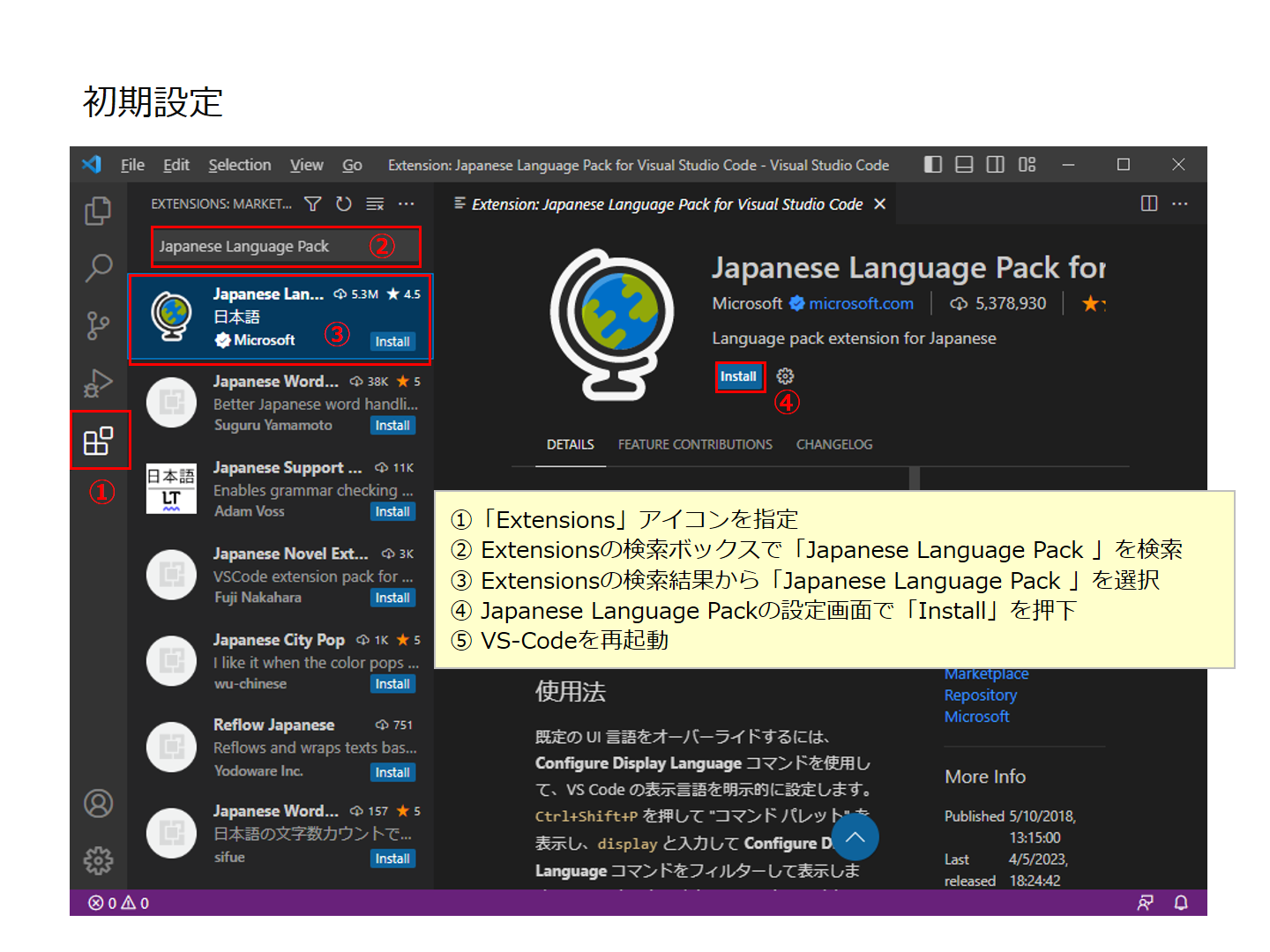
VS Code を日本語環境にするために Extensions アイコンから「Japanese Language Pack」を検索してインストールしてください。

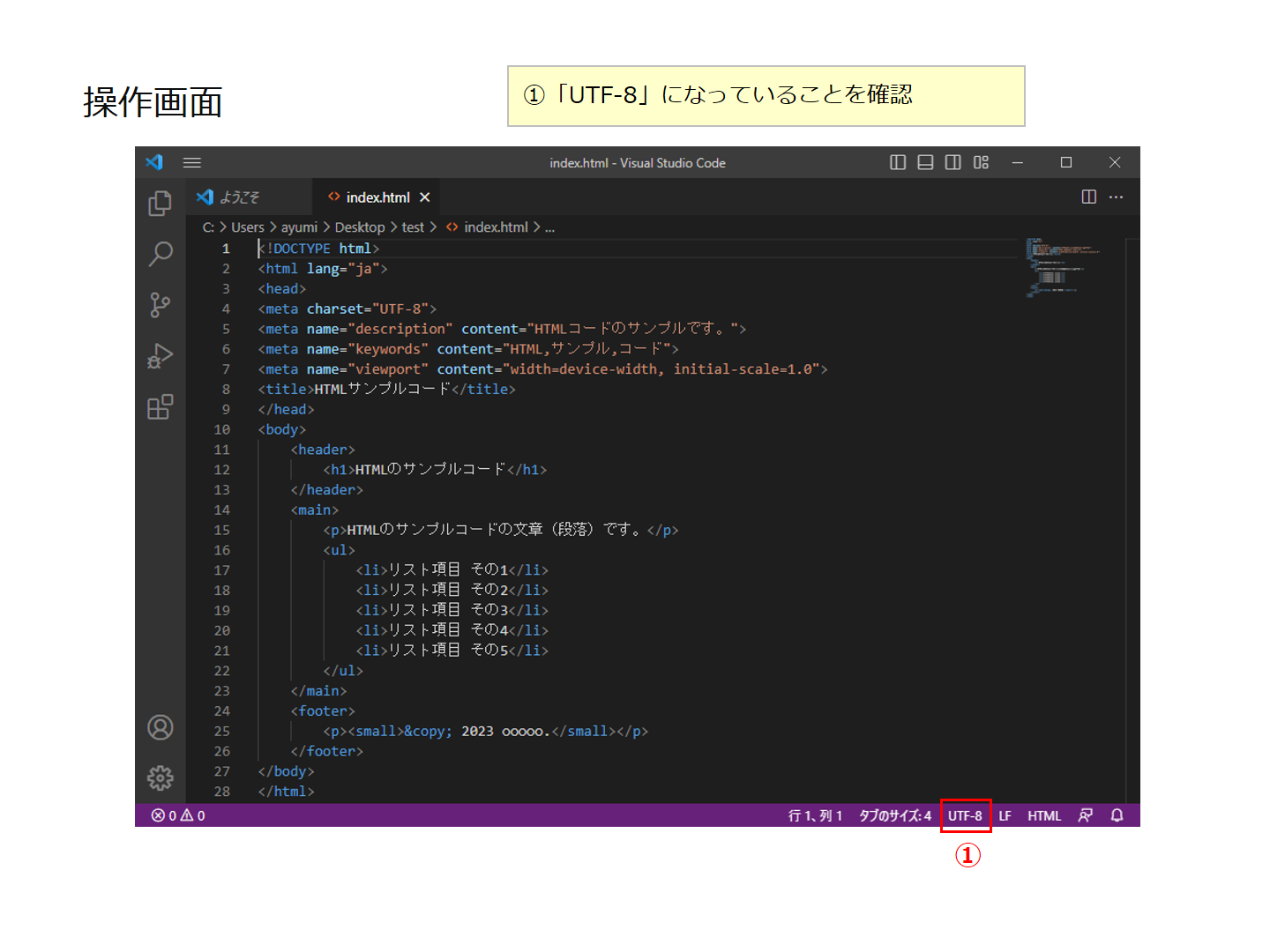
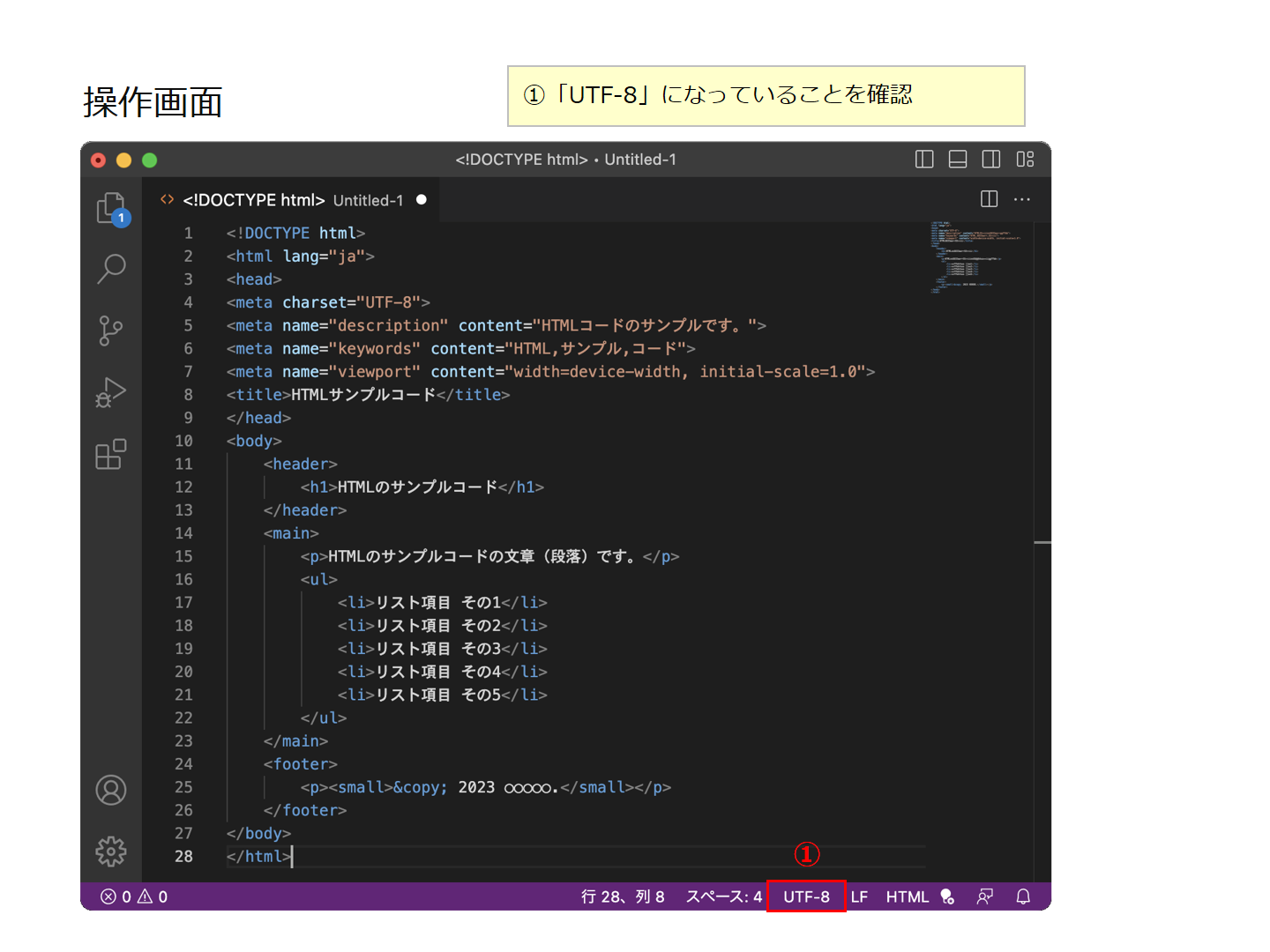
VS Code の操作画面は、下記の通りです。文字コードが「UTF-8」になっていることを確認してください。

作成したファイルを保存する場合は、以下の手順で実施してください。

Chrome(クローム)は、Google 社が開発したクロスプラットフォームのウェブブラウザです。
シェア 1 位のブラウザであると同時に Web ページを開発するための強力な検証機能を内蔵していますので Web ページ開発ツールとして活用してください。
Chrome を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。

Chrome で Web ページを表示する場合は、HTML ファイルを Chrome の画面にドラック&ドロップしてください。
標準ブラウザに Chrome が設定されている場合は、HTML ファイルをダブルクリックすることで Web ページを開くこともできます。

Chrome で Web ページを検証(デバック)する場合は、Web ページが表示されている Chrome の画面でマウスの右クリックを行い「検証」を選択して検証画面(検証ツール)を開いてください。
検証画面では、HTML や CSS の確認や一時的な修正などが行えます。検証画面は、Web ページ開発をサポートする多くの機能を持っていますので色々と試してみてください。

Edge(エッジ)は、Microsoft 社が開発・配布しているウェブブラウザで Windows に標準で搭載されています。
Edge は、Chrome と同じブラウザエンジンを使用していますので Chrome と類似の機能が搭載されています。
Safari で Web ページを表示する場合は、「ファイル → ファイルを開く...」で HTML ファイルを開いてください。
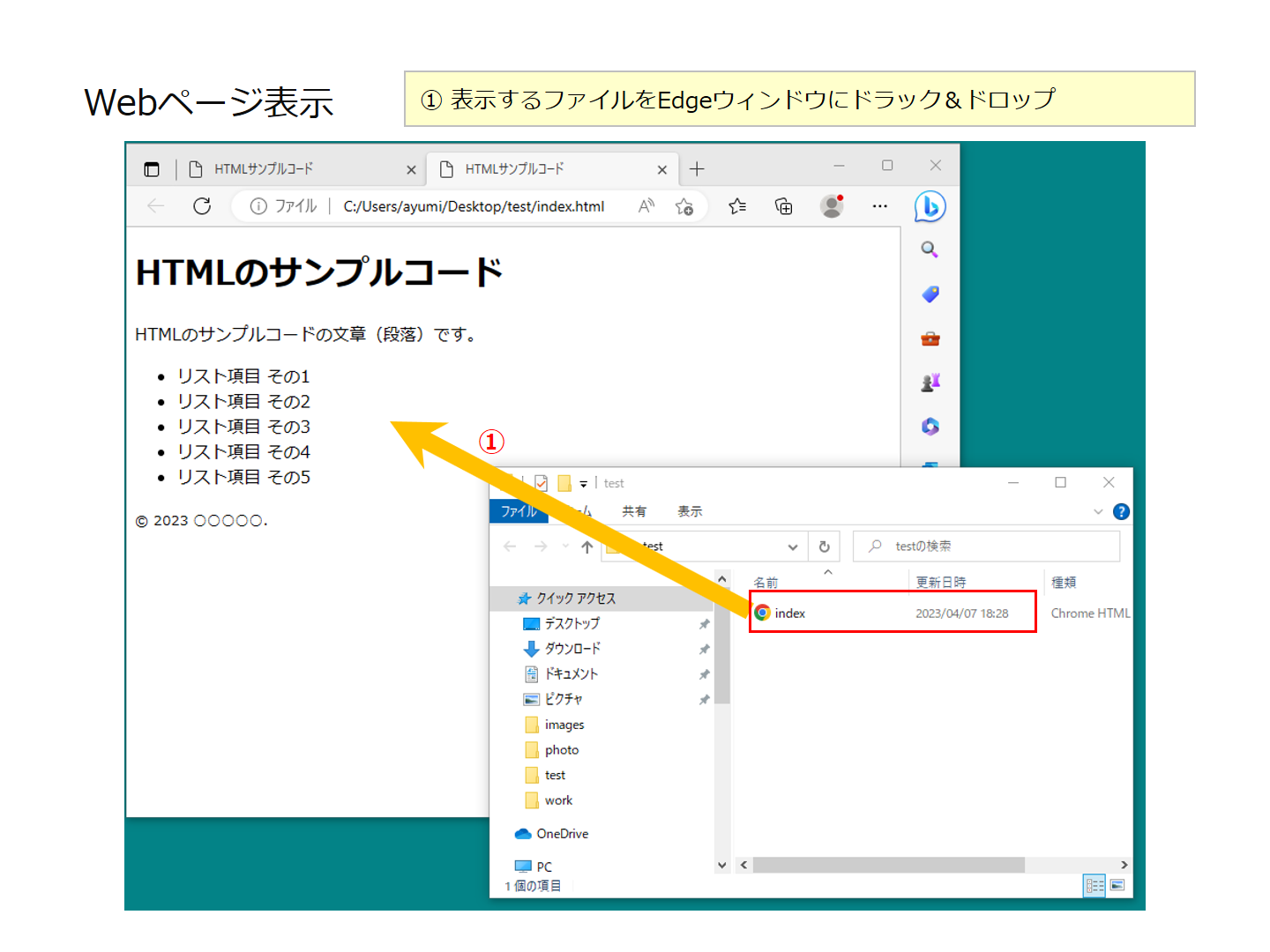
標準ブラウザに Edge が設定されている場合は、HTML ファイルをダブルクリックすることで Web ページを開くこともできます。

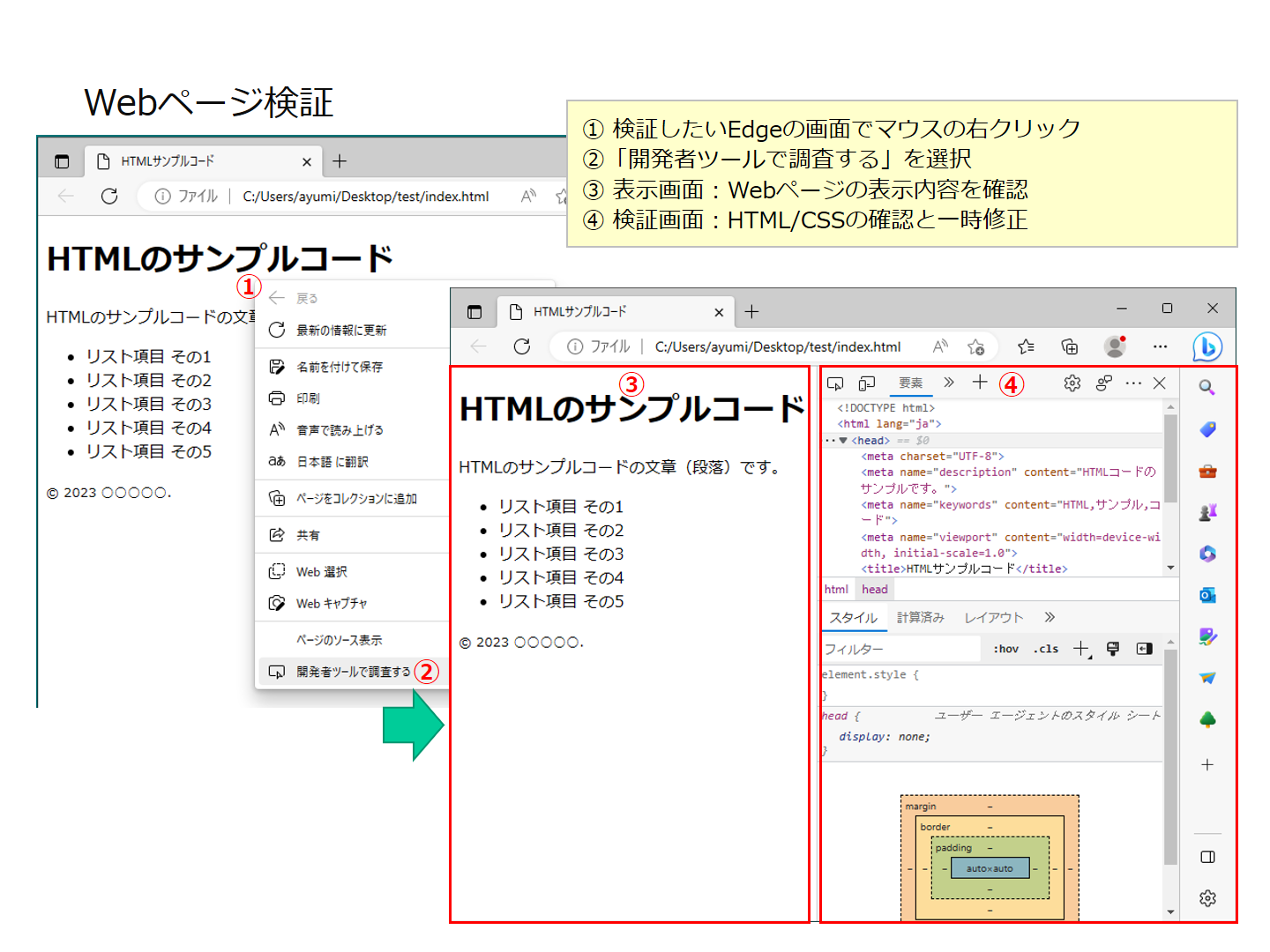
Edge で Web ページを検証(デバック)する場合は、Web ページが表示されている Edge の画面でマウスの右クリックを行い「開発者ツールで調査する」を選択して検証画面(検証ツール)を開いてください。
検証画面では、HTML や CSS の確認や一時的な修正などが行えます。検証画面は、Web ページ開発をサポートする多くの機能を持っていますので色々と試してみてください。

FFFTP は、曽田 純 氏が開発した Windows 用の FTP クライアントソフトです。
簡単な操作でサーバーとのファイルアップロードやダウンロードを行うことができます。
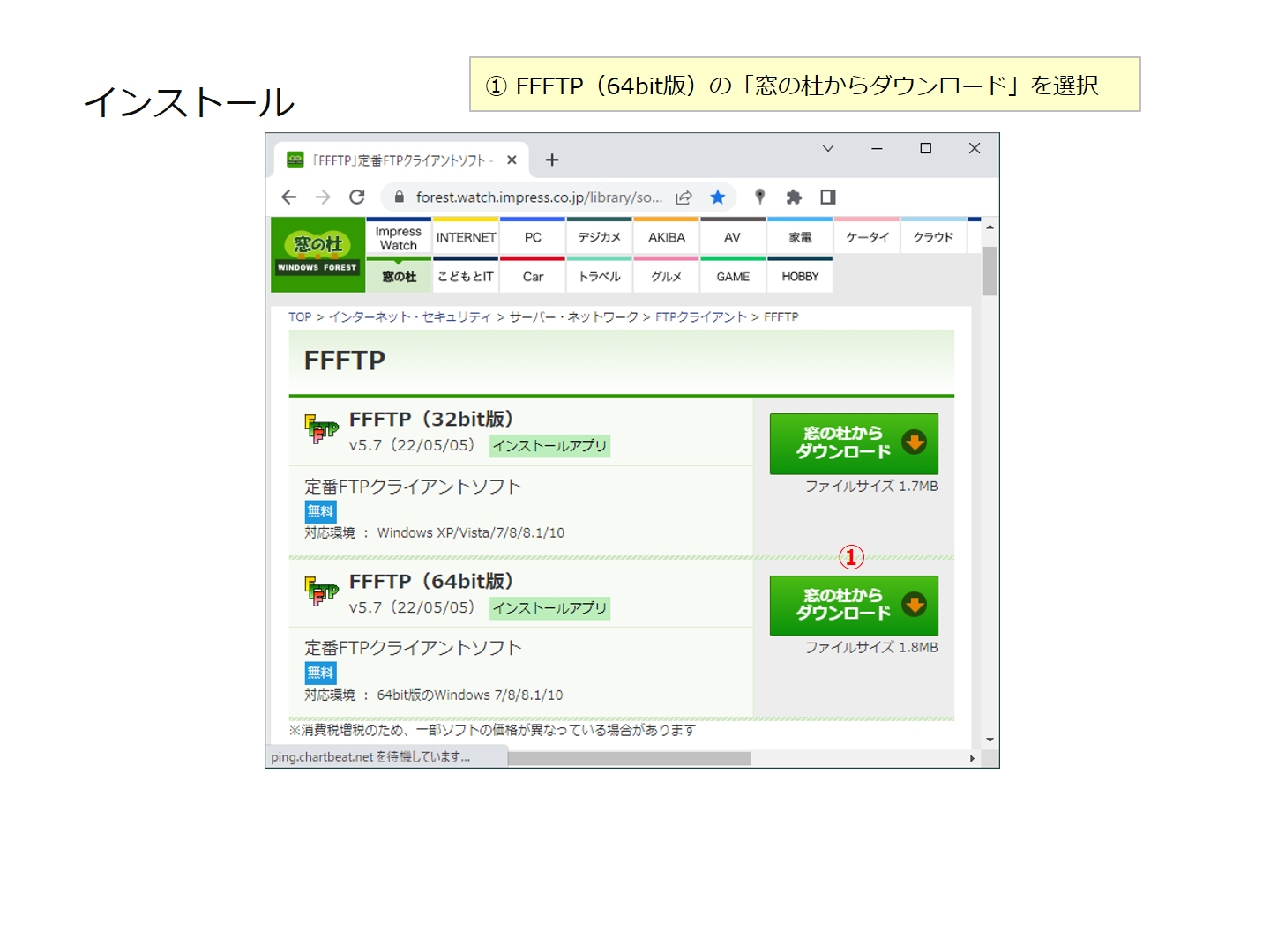
FFFTP を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。
32bit 版と 64bit 版がありますが、一般的には 64bit 版で大丈夫です。お使いの Windows が 32bit 版の場合には、32bit 版を選択してください。

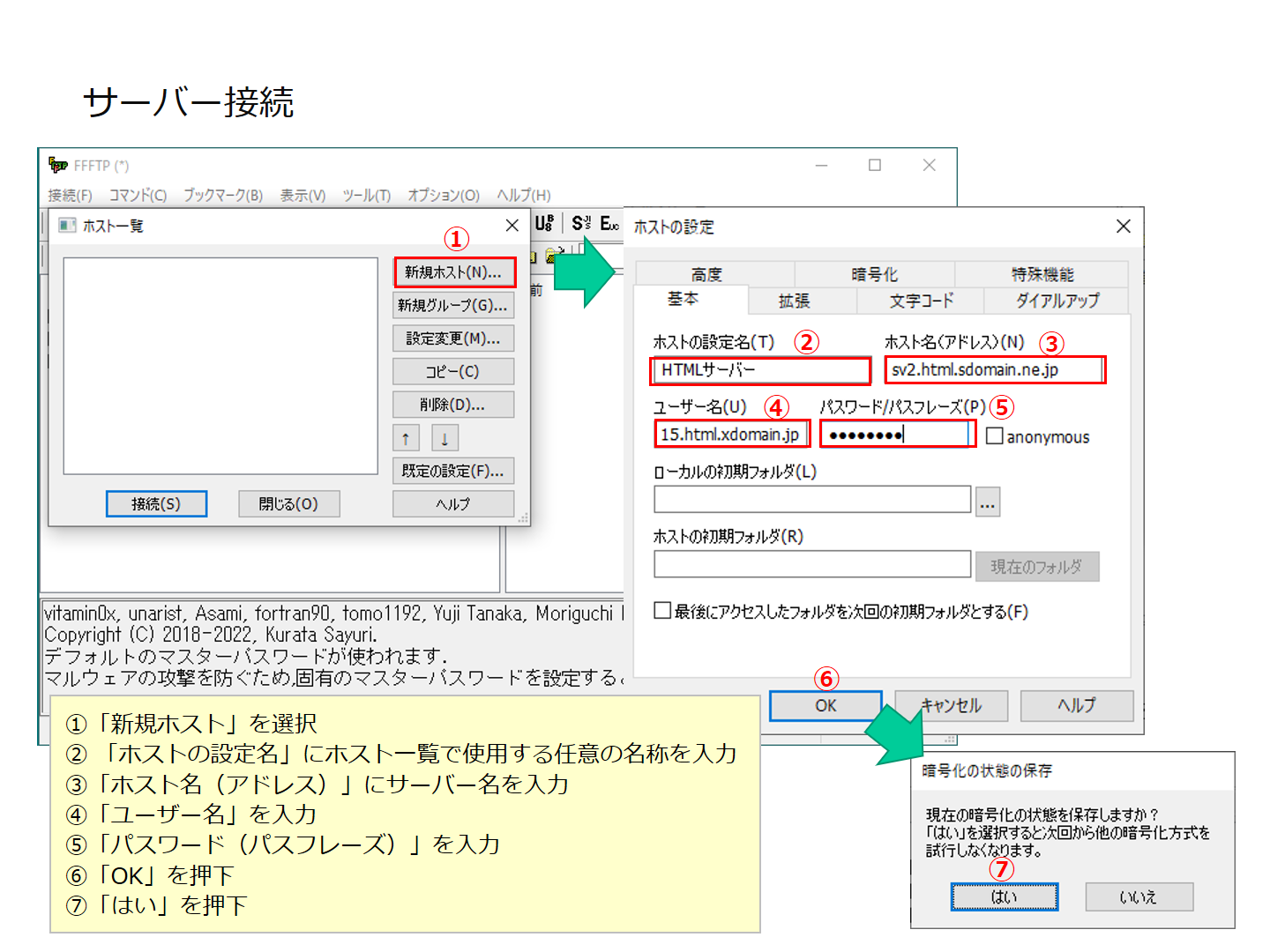
FFFTP でサーバーに FTP 接続を行うためには、以下の情報が必要です。
サーバーによっては、暗号化情報(セキュリティ情報)などの設定が必要な場合がありますが下記の例は、xfree レンタルサーバーの例で記述してあります。

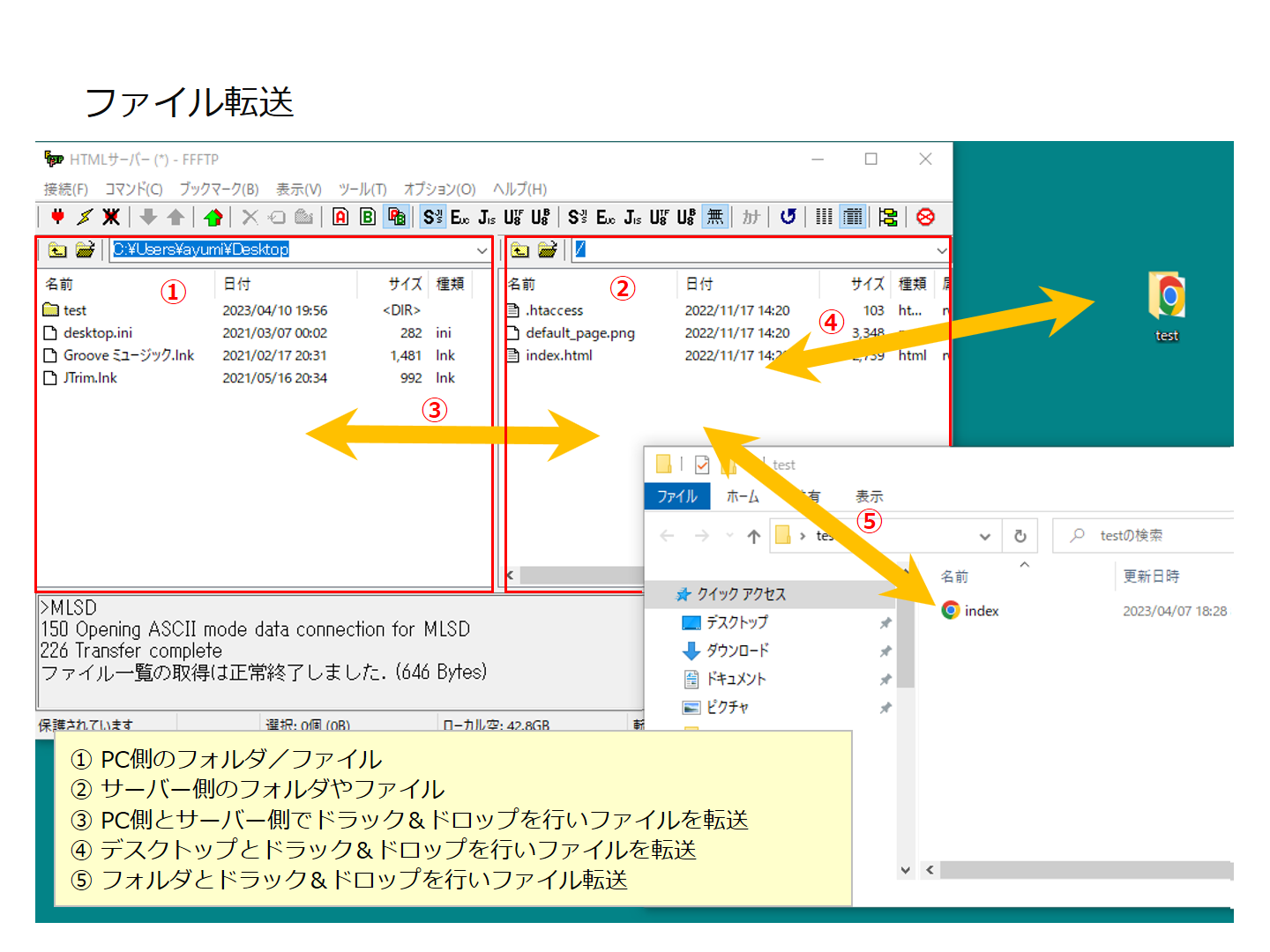
FFFTP の画面には、PC 側のフォルダやファイル情報とサーバー側のフォルダやファイル情報が表示されています。
PC とサーバー間でファイル転送(フォルダやファイルのアップロードやダウンロード)を行うには、以下の操作を行ってください。

FileZilla(ファイルジラ)は、マルチプラットフォームの FTP クライアントソフトです。
簡単な操作でサーバーとのファイルアップロードやダウンロードを行うことができます。
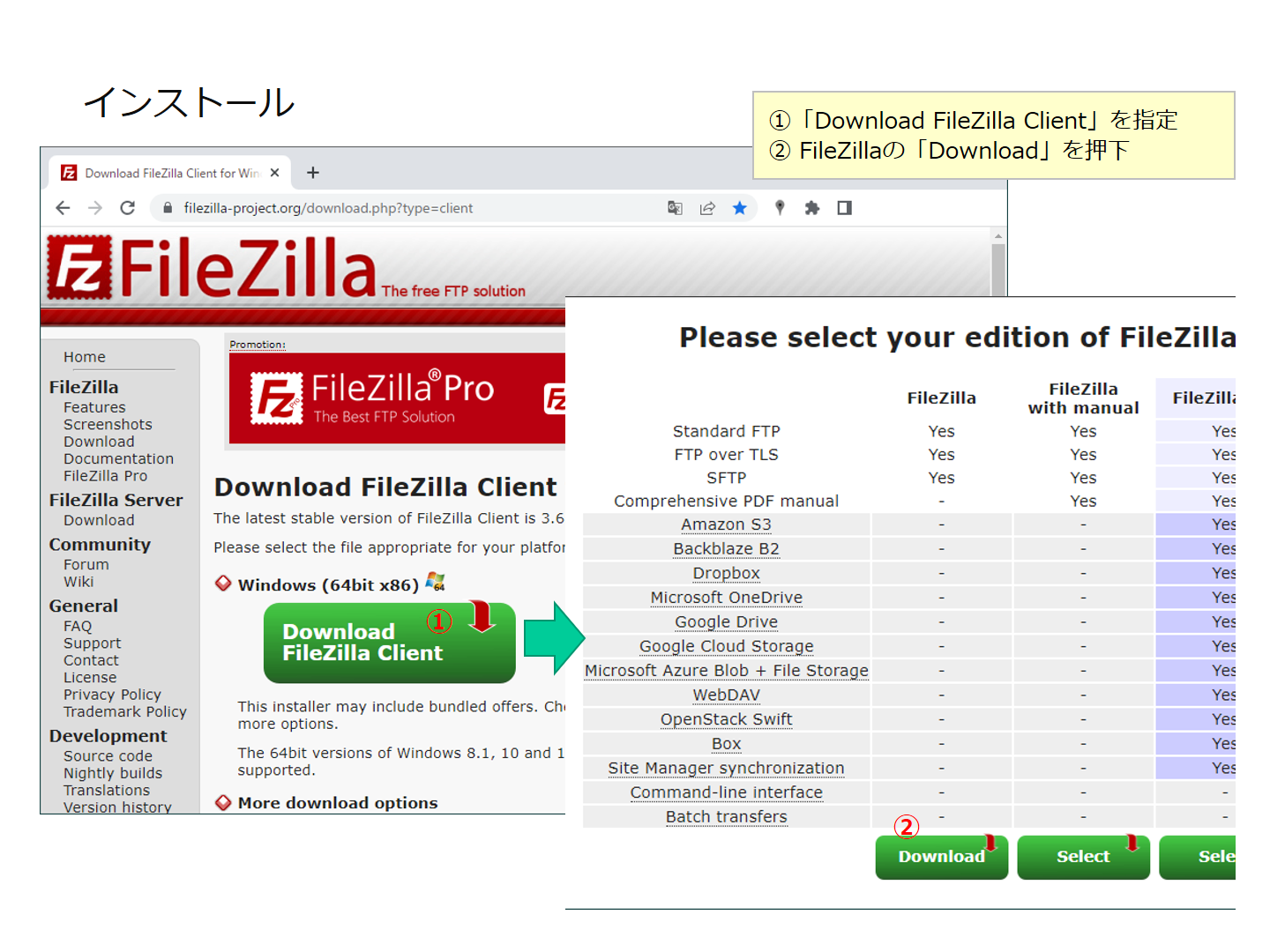
FileZilla を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。

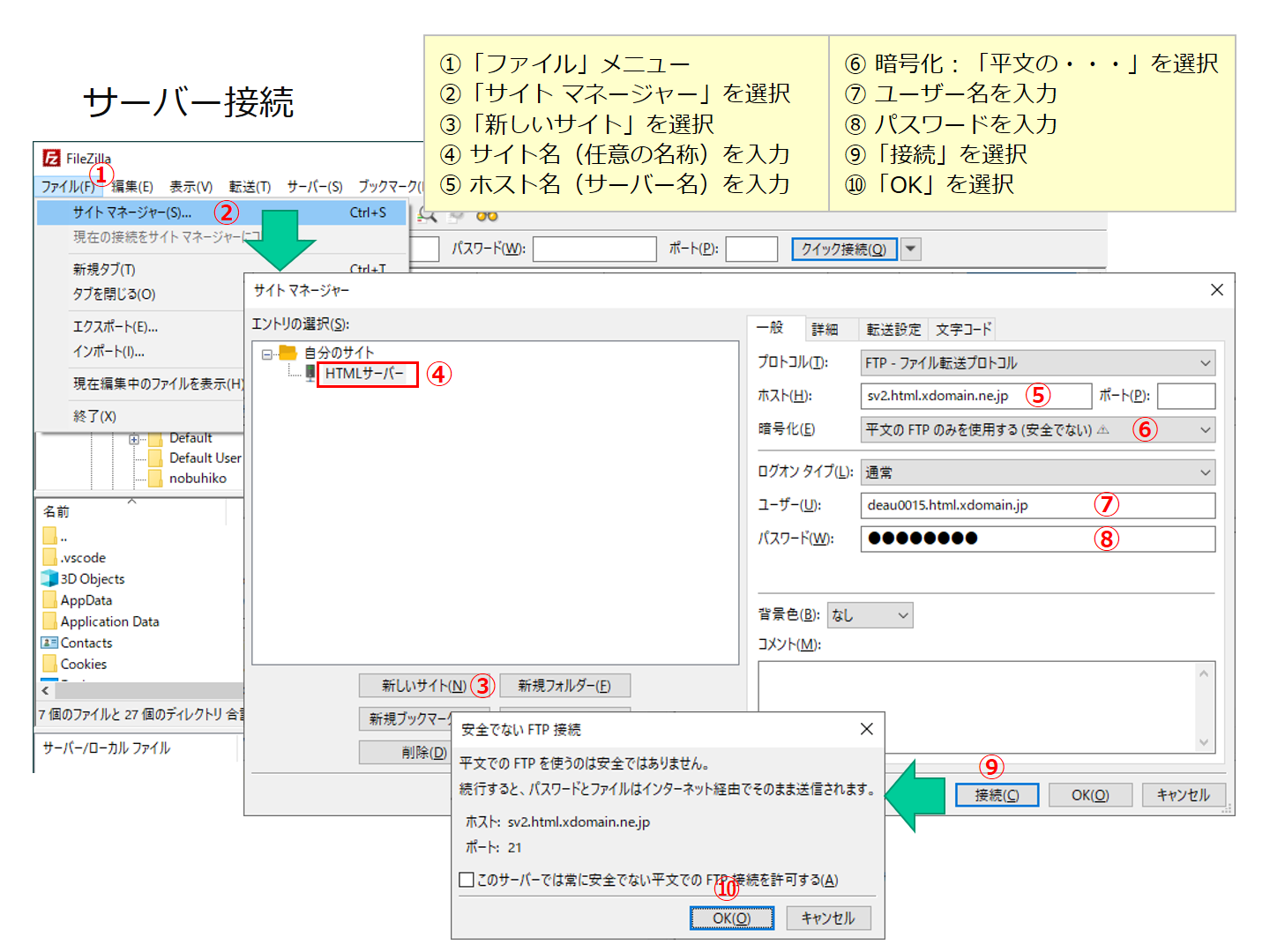
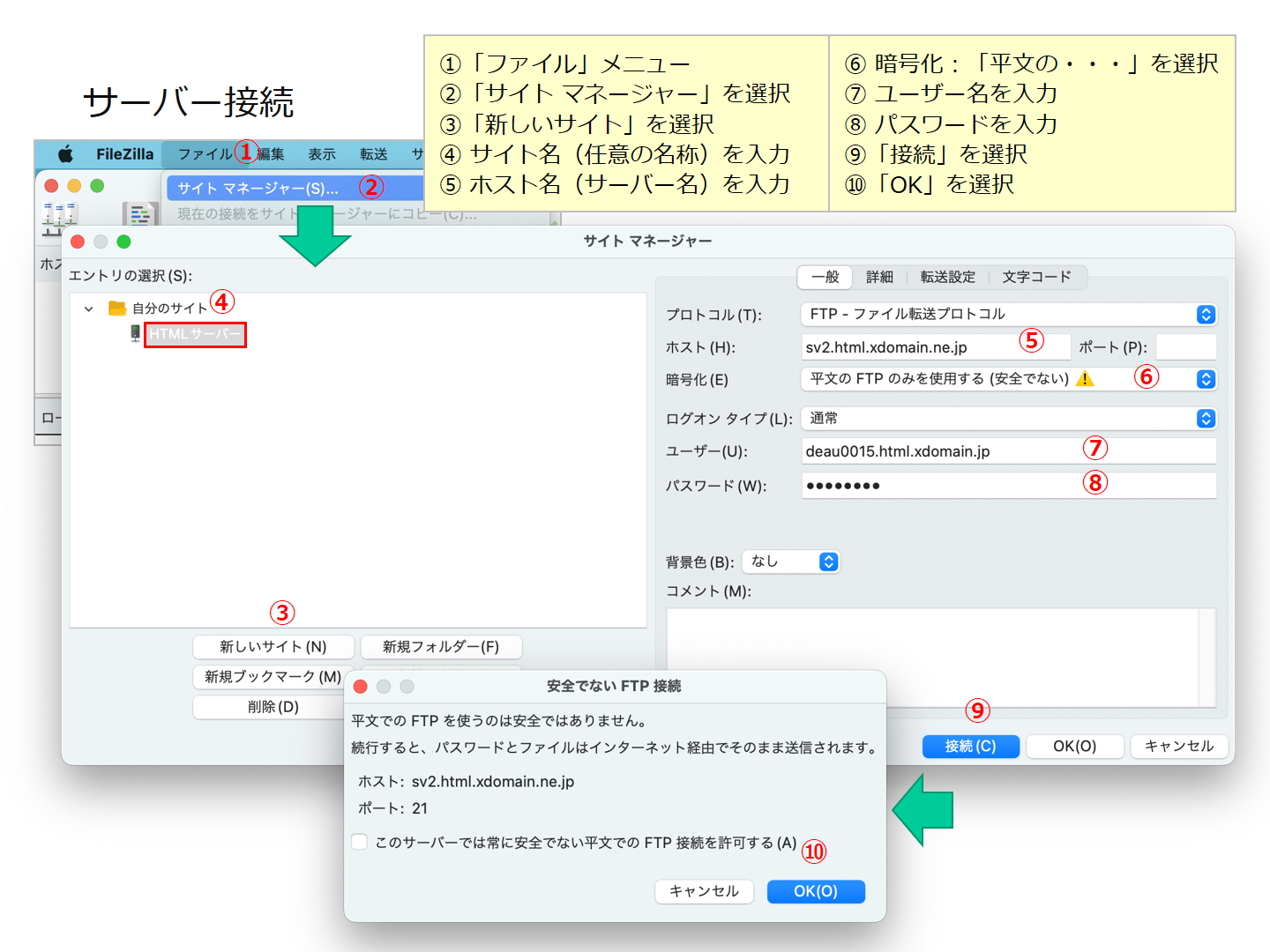
FileZilla でサーバーに FTP 接続を行うためには、以下の情報が必要です。
サーバーによっては、暗号化情報(セキュリティ情報)などの設定が必要な場合がありますが下記の例は、xfree レンタルサーバーの例で記述してあります。

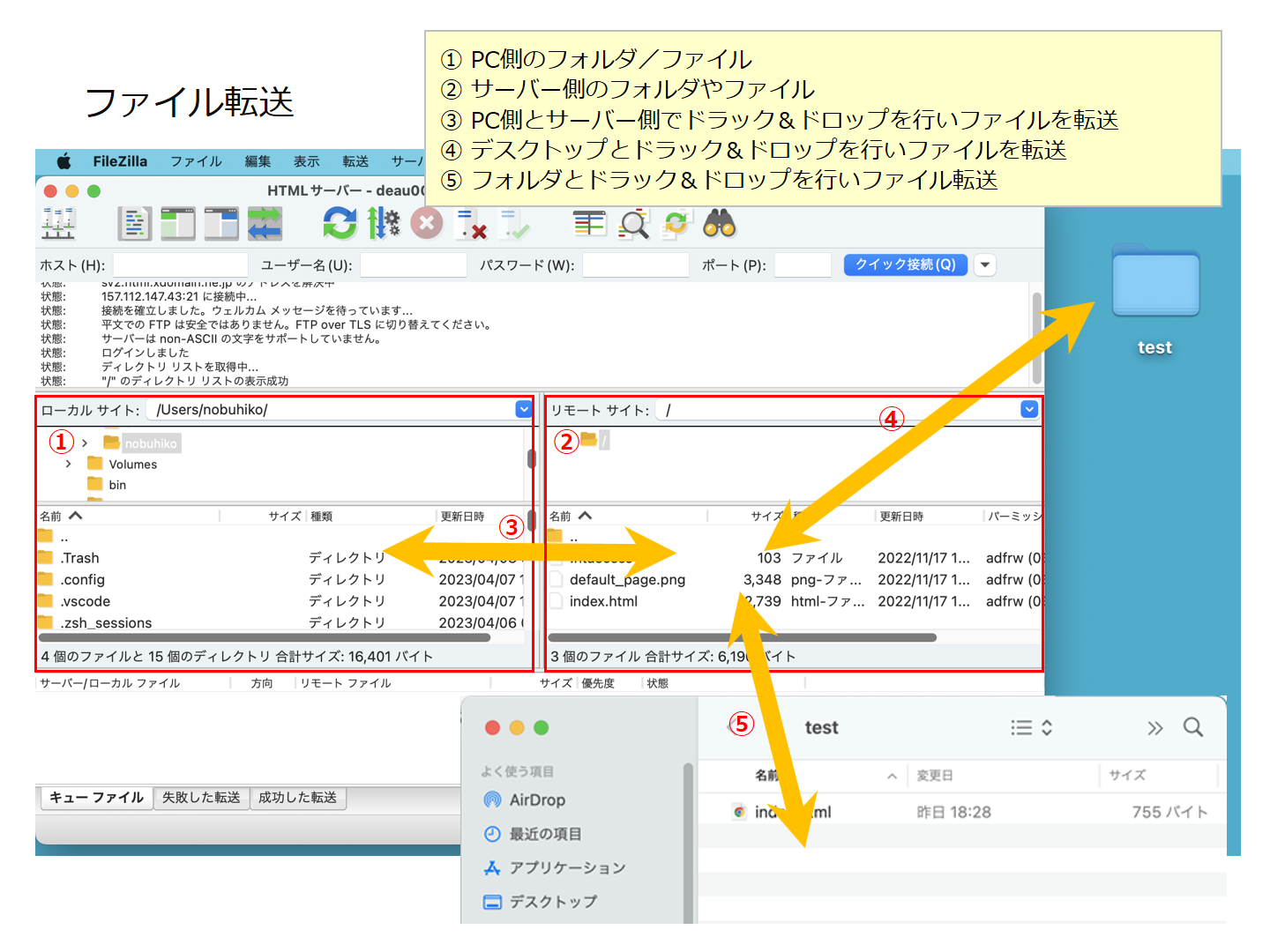
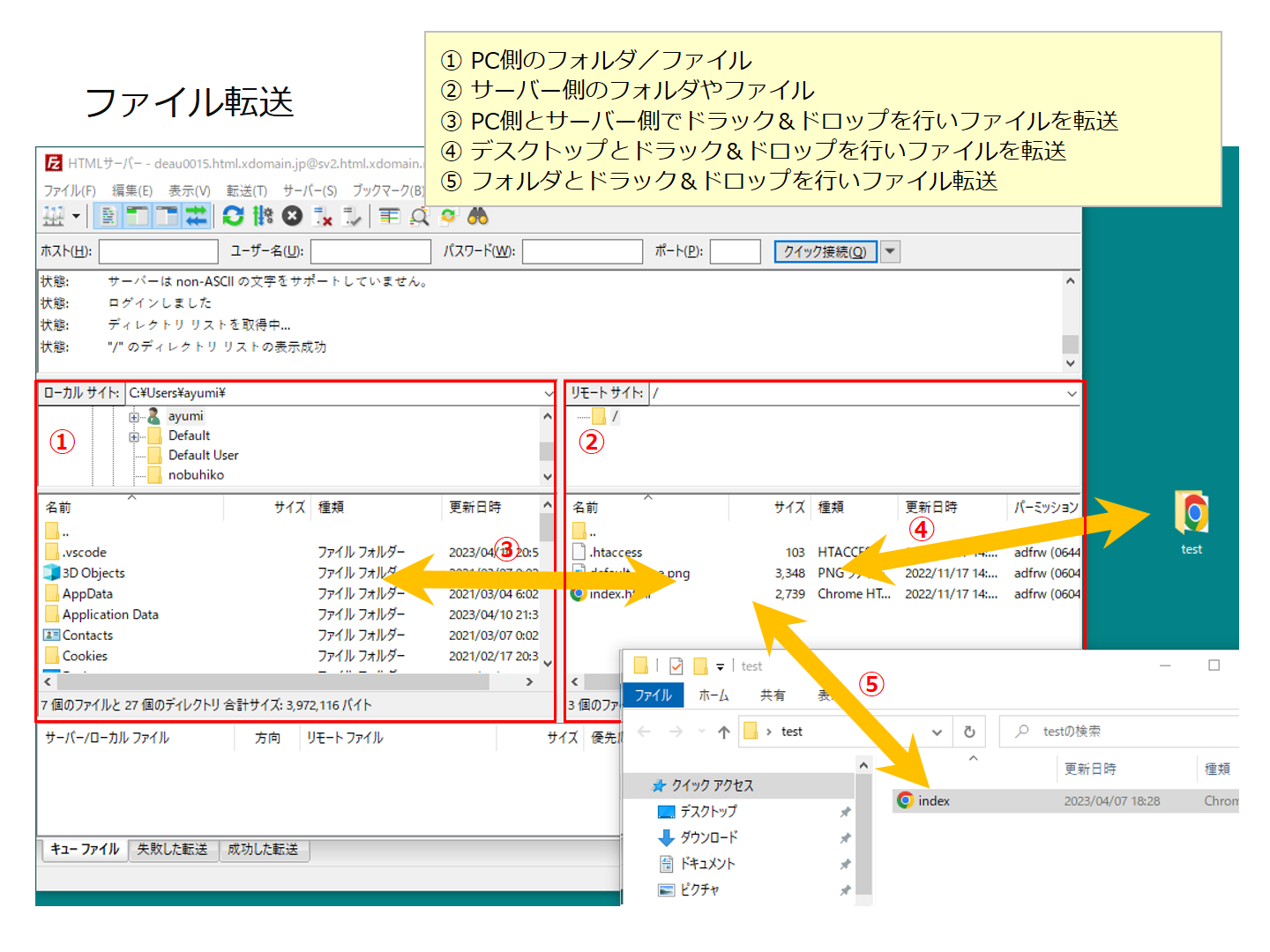
FileZilla の画面には、PC 側のフォルダやファイル情報とサーバー側のフォルダやファイル情報が表示されています。
PC とサーバー間でファイル転送(フォルダやファイルのアップロードやダウンロード)を行うには、以下の操作を行ってください。

テキストエディットは、Mac(macOS) に標準で搭載されているテキストエディタです。
基本的な機能を有していますので HTML や CSS のコードを記述することもできますがコードを記述する効率を考慮するとコード記述用のエディタを使用することをお薦めします。
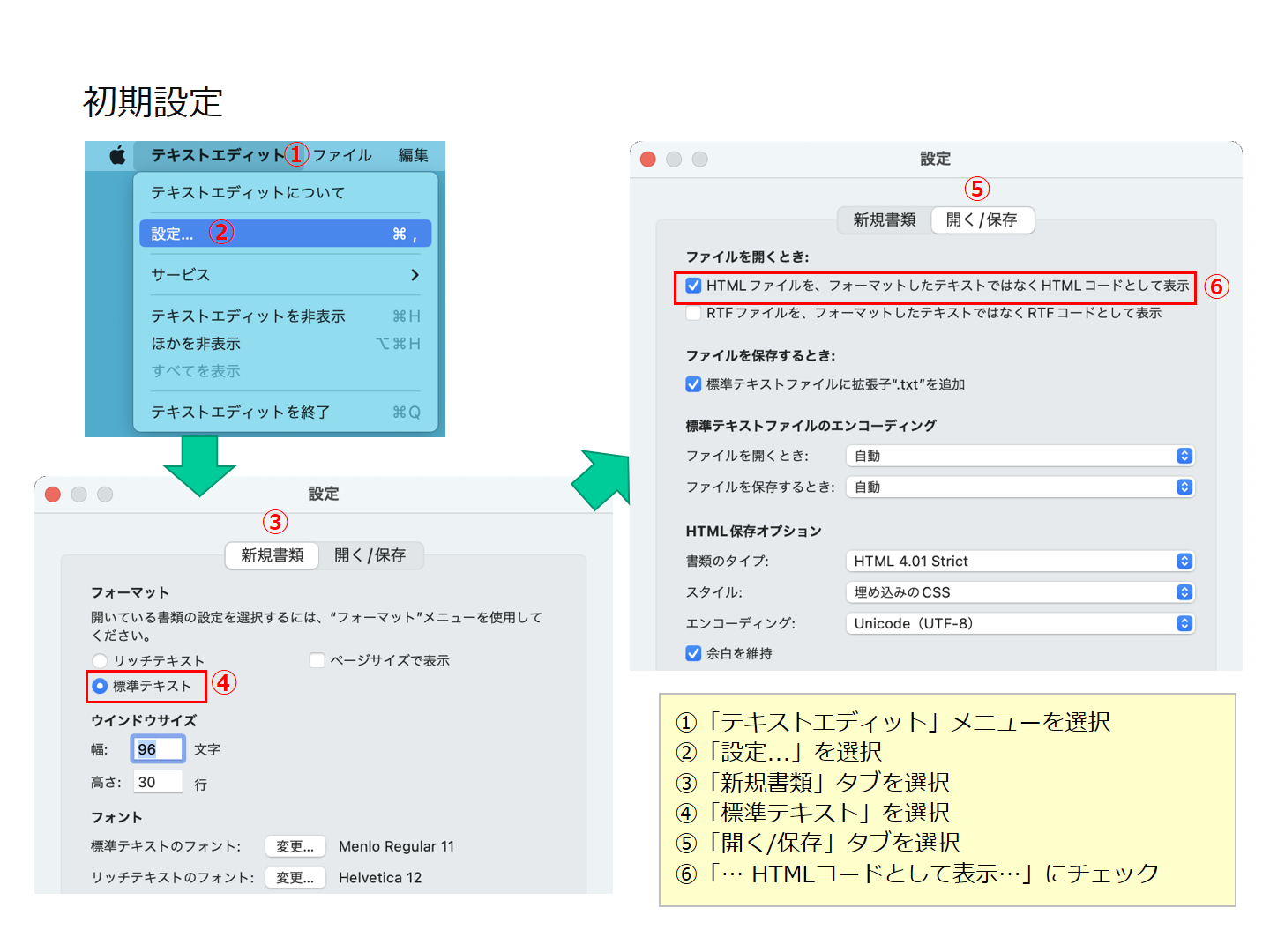
初期状態では、HTML や CSS のコードが記述できませんので初期設定が必要です。
テキストエディットで HTML や CSS のコードを記述する場合は、以下の初期設定を実施してください。

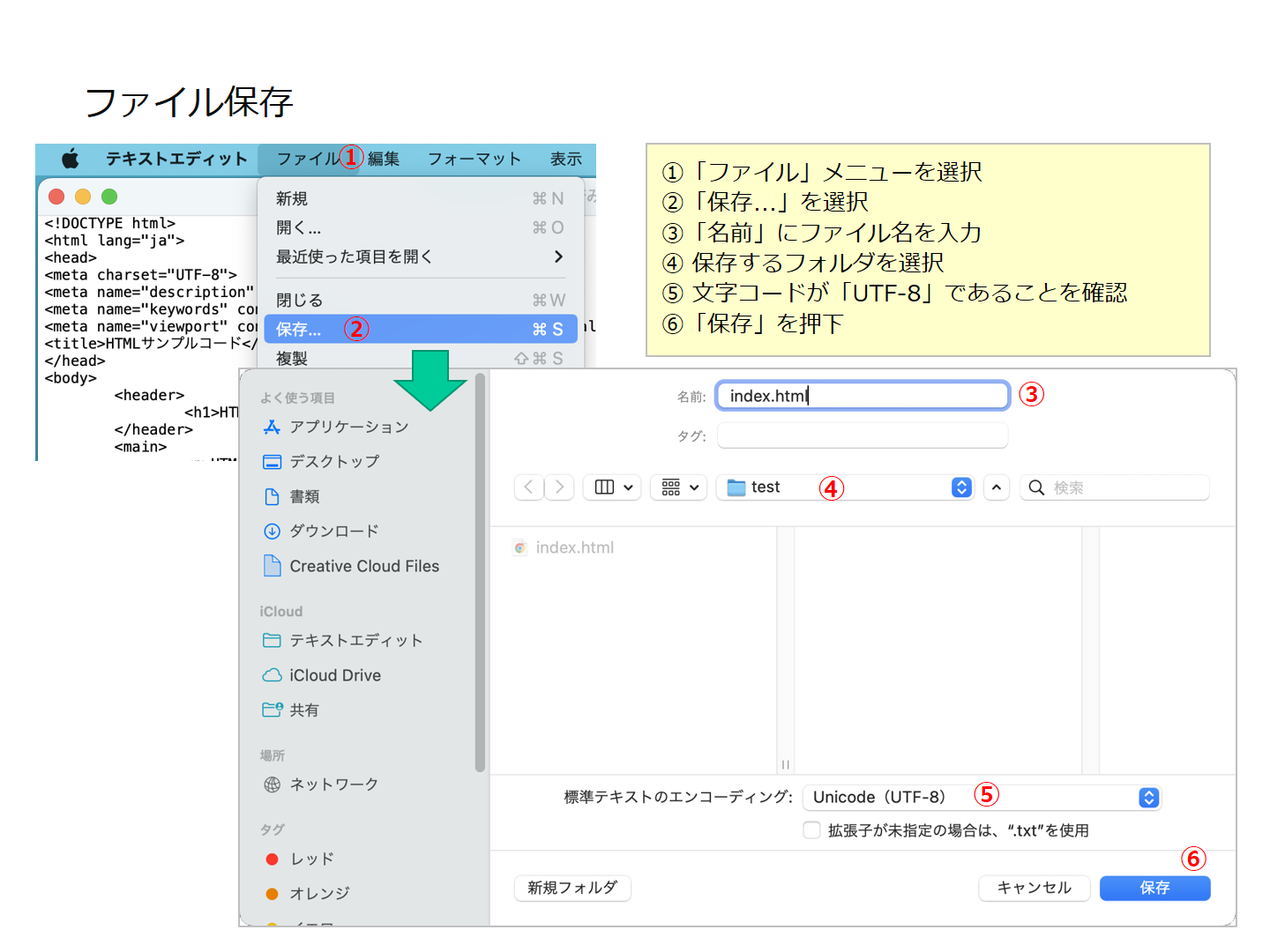
作成したファイルを保存する場合は、以下の手順で実施してください。

mi(ミ)は、国産のシンプルで高速なテキストエディタです。
タブ表示やサイドバー表示のインタフェースに対応しており 2 つのファイルを左右に並べて表示、編集することもできます。
使用する言語に合わせたシンタックスハイライト表示や動作のカスタマイズが可能です。
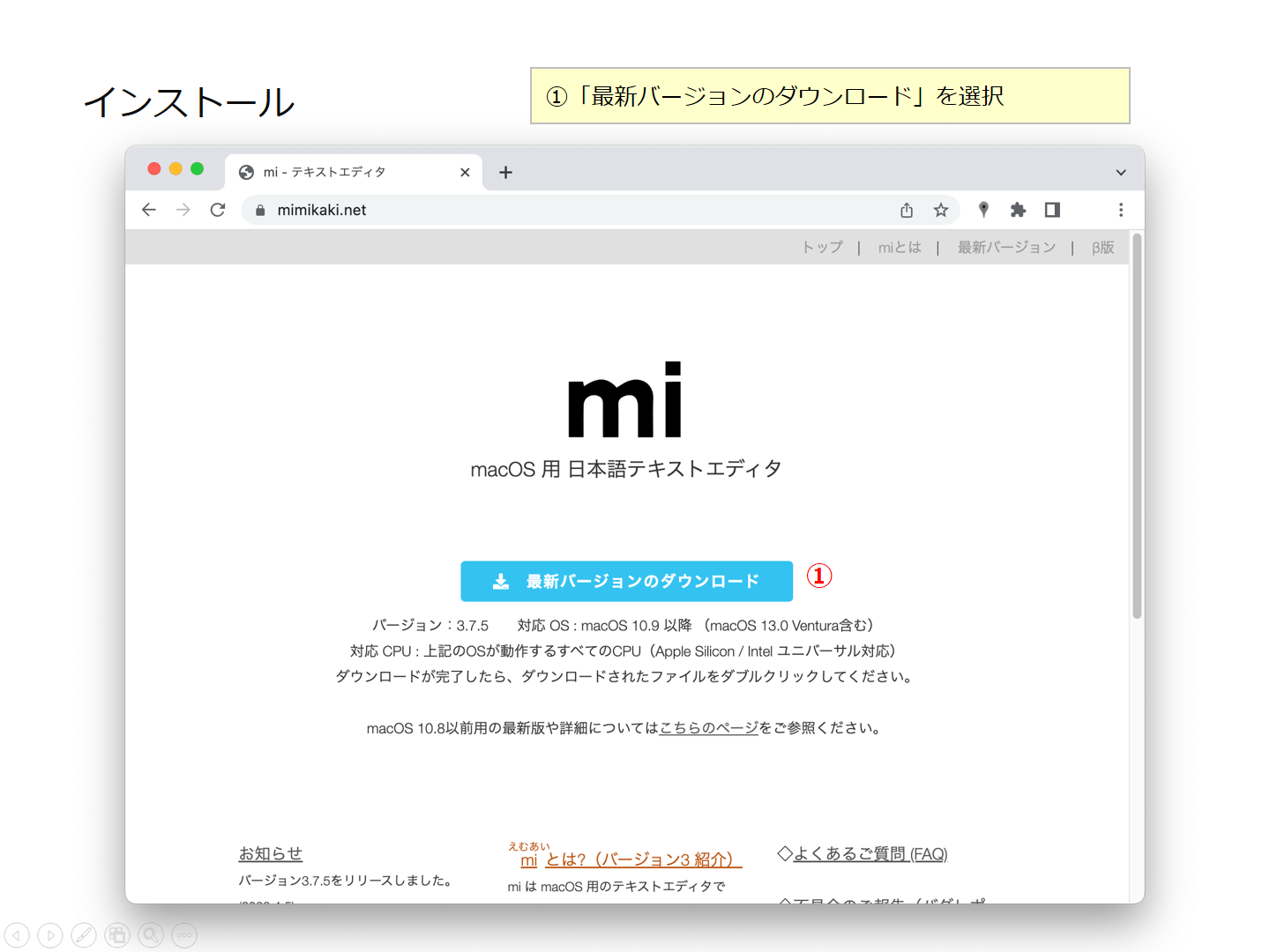
mi を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。
下記のサイトを開いて「最新バーションのダウンロード」ボタンを押下してください。

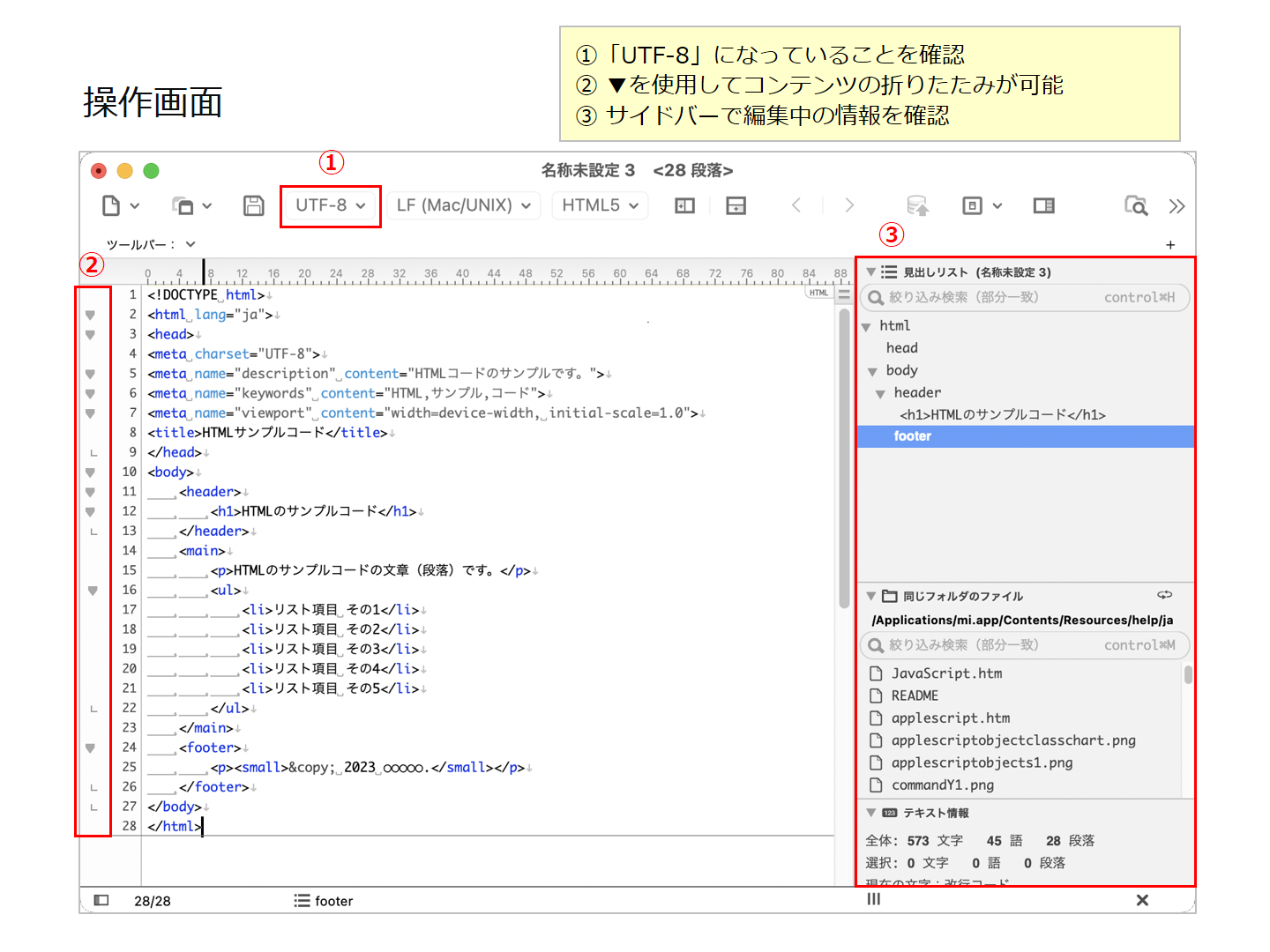
mi の操作画面は、下記の構成です。

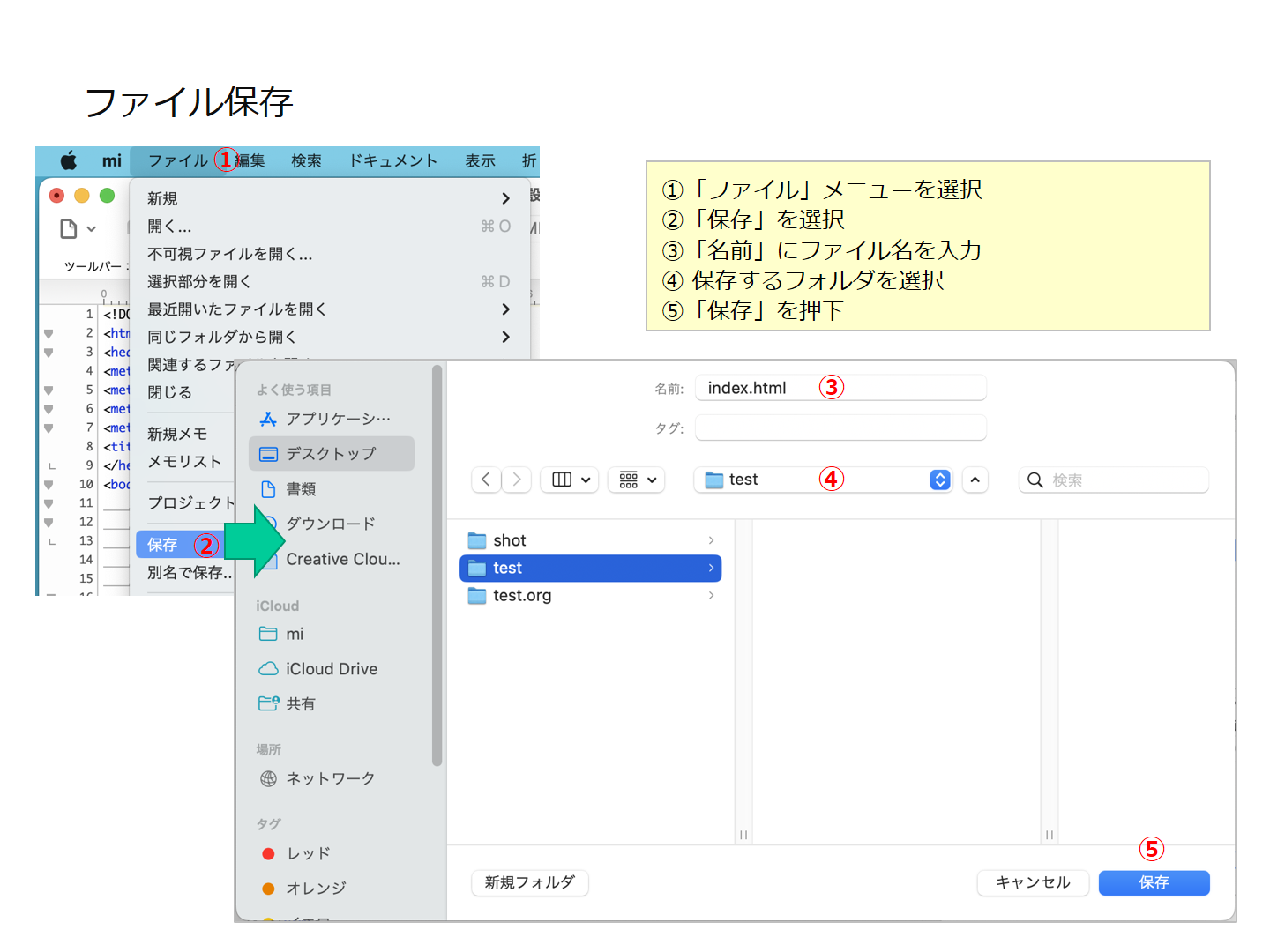
作成したファイルを保存する場合は、以下の手順で実施してください。

Visual Studio Code(以下 VS Code)は、Microsoft 社が開発し無償で使用できる開発用エディタです。
VS Code は、開発用エディタとして多くの機能を持っていると同時に、さまざまな拡張機能を持っています。
多くの言語に合わせたシンタックスハイライト表示やインテリセンス(補完機能)が使えます。
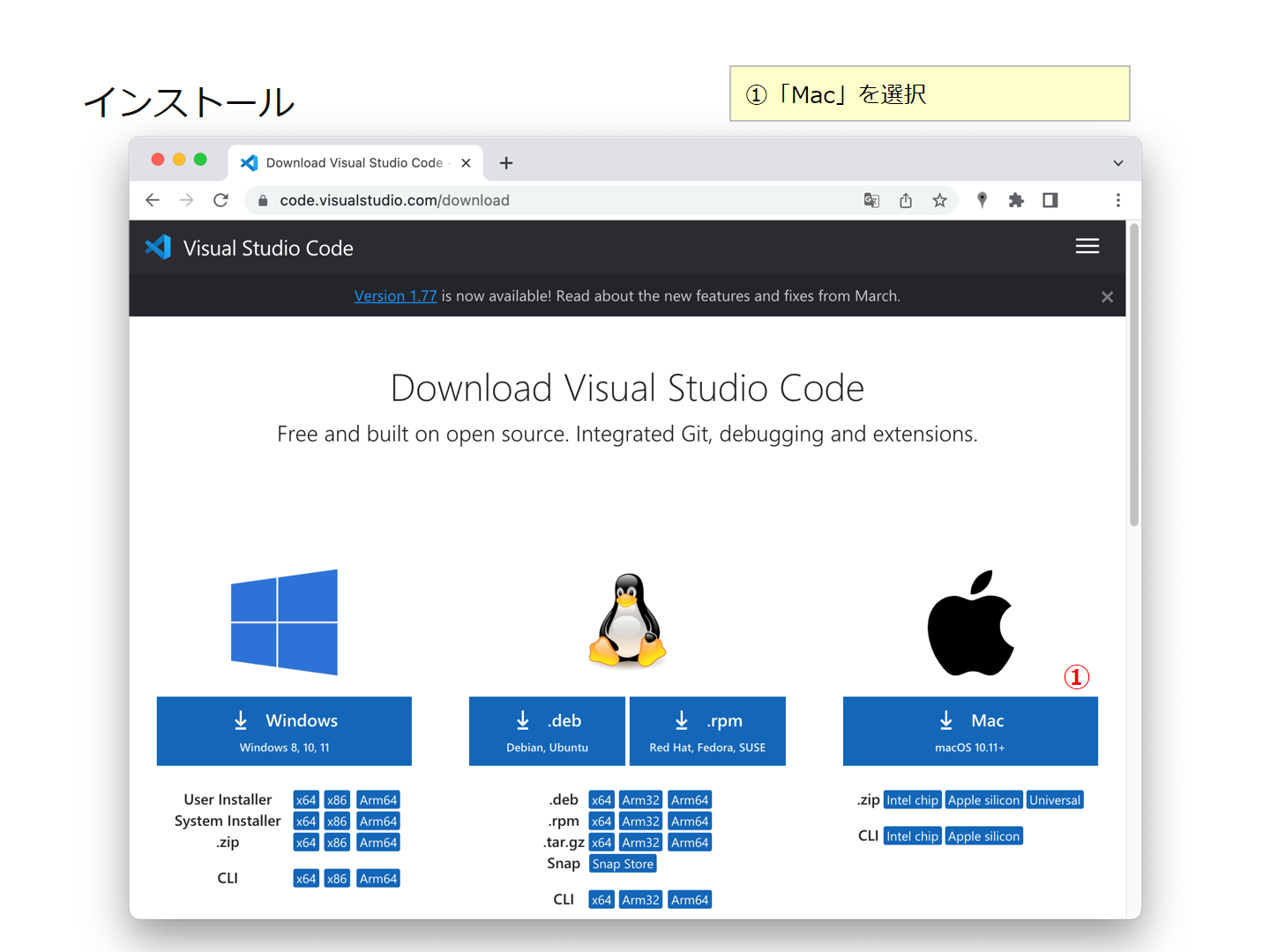
VS Code を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。

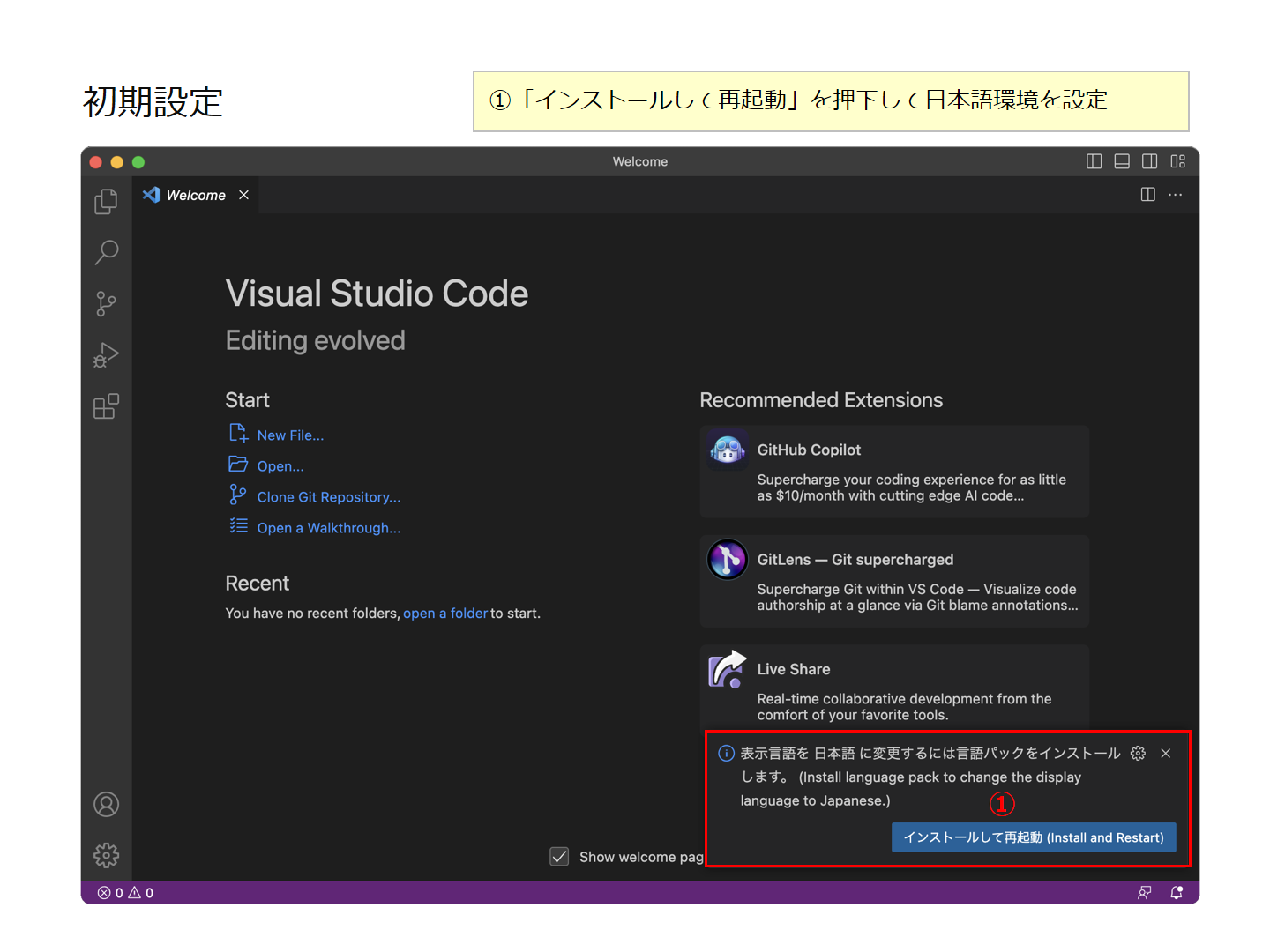
VS Code を最初に起動した時に日本語の言語パッケージのインストール確認画面が出力されますので「インストールして再起動」を指定して日本語環境に設定してください。

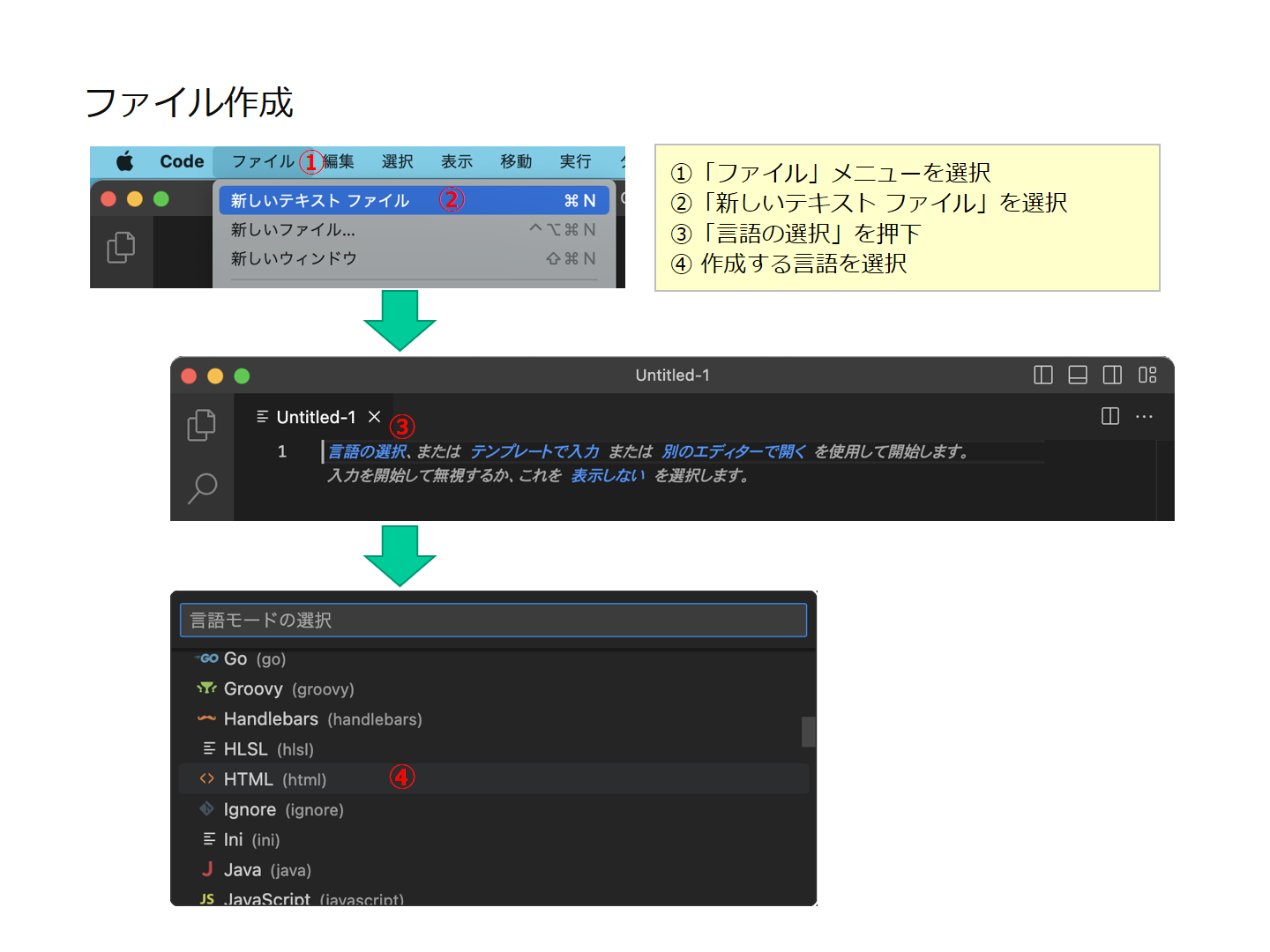
VS Code でファイルを作成する場合は、以下の手順で実施してください。

VS Code の操作画面は、下記の構成です。

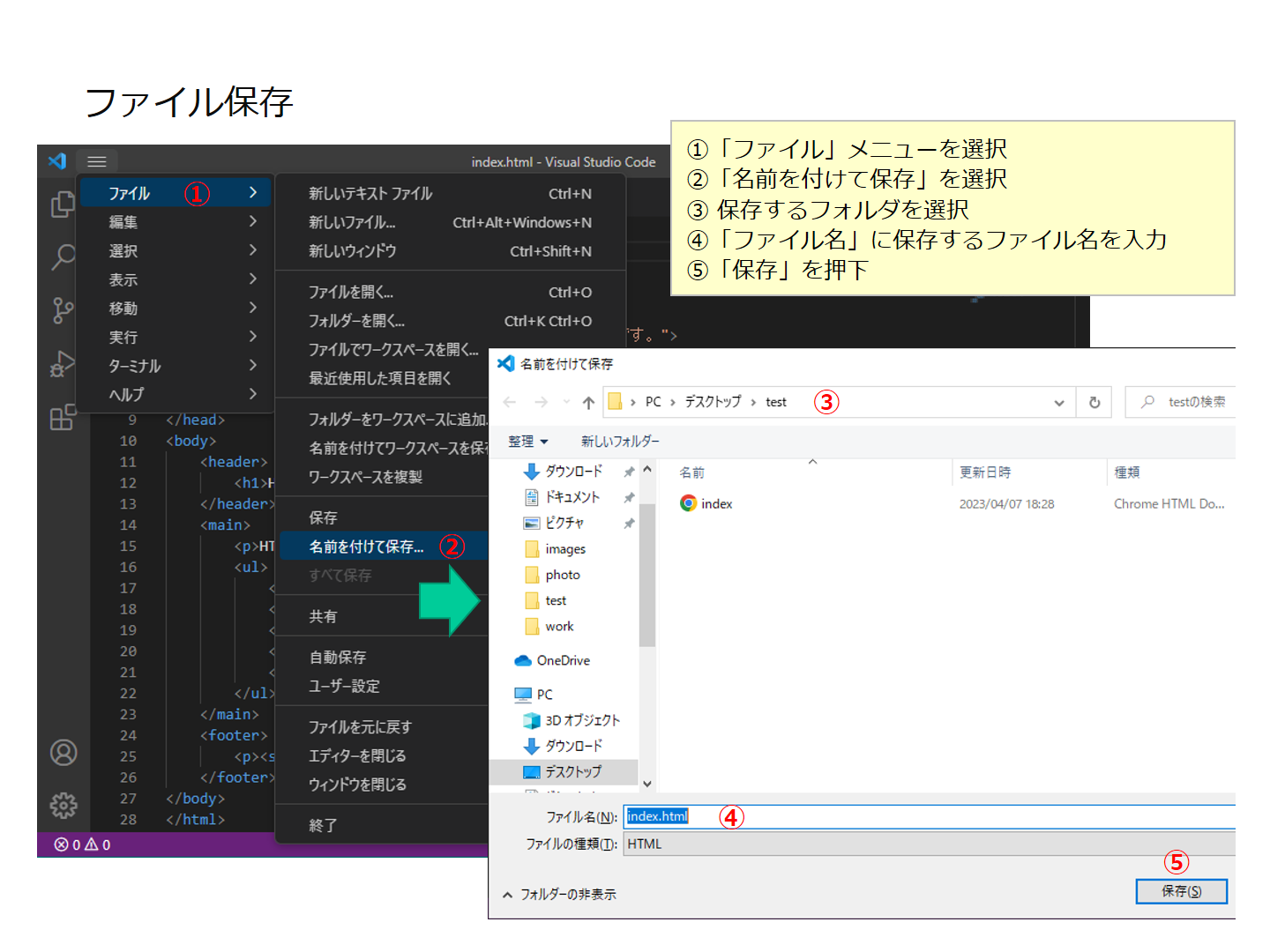
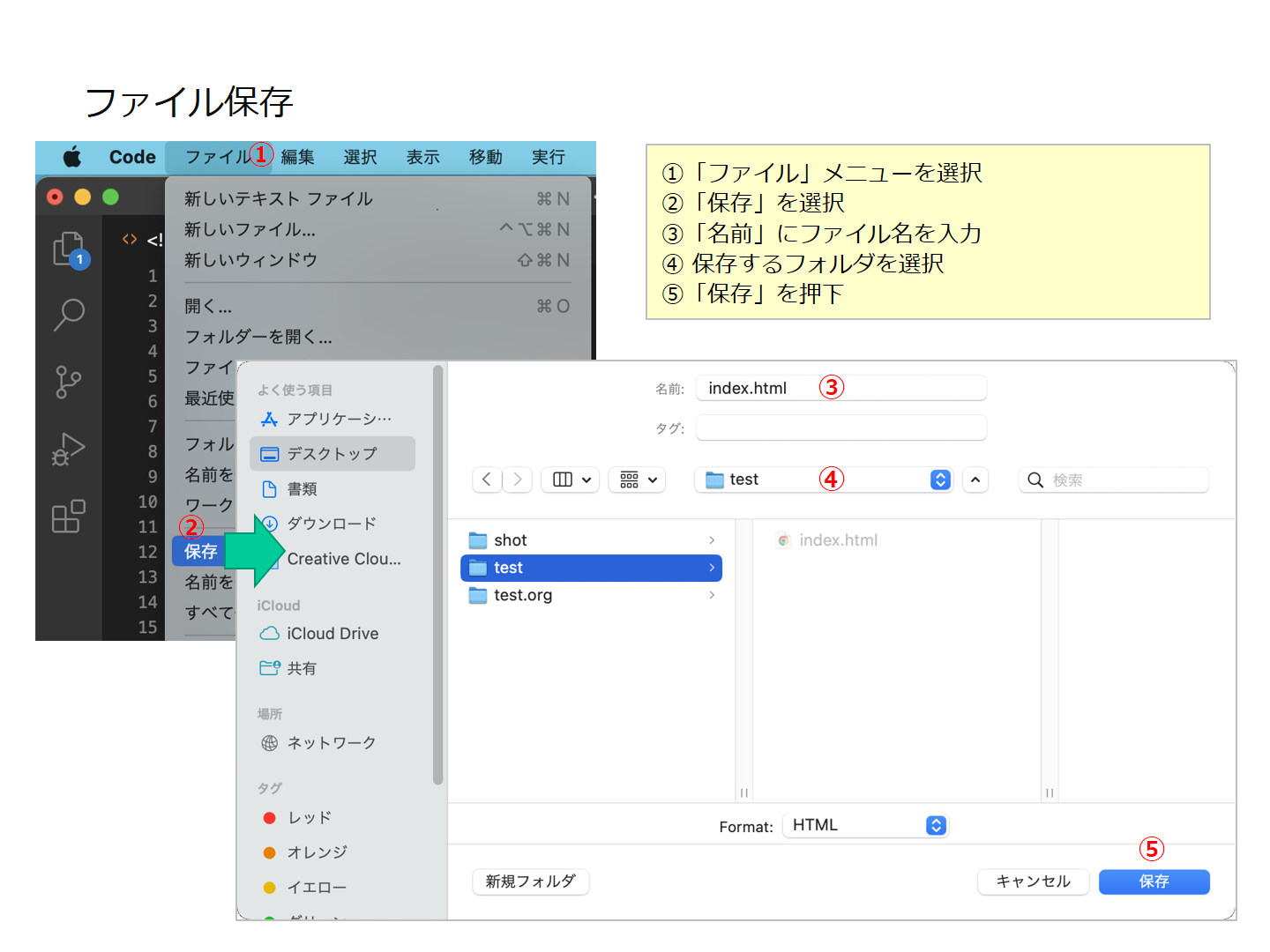
作成したファイルを保存する場合は、以下の手順で実施してください。

Chrome(クローム)は、Google 社が開発したクロスプラットフォームのウェブブラウザです。
シェア 1 位のブラウザであると同時に Web ページを開発するための強力な検証機能を内蔵していますので Web ページ開発ツールとして活用してください。
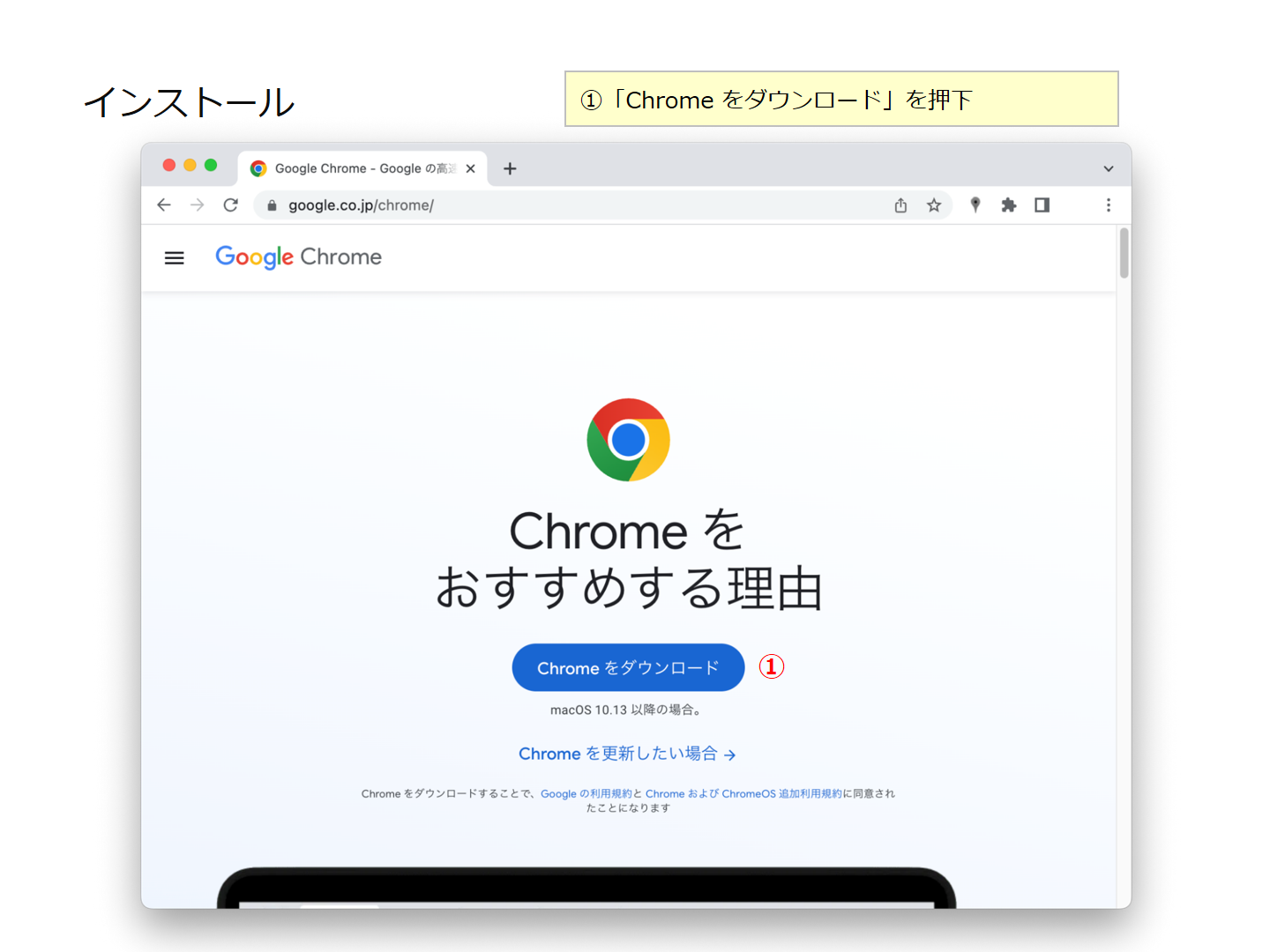
Chrome を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。

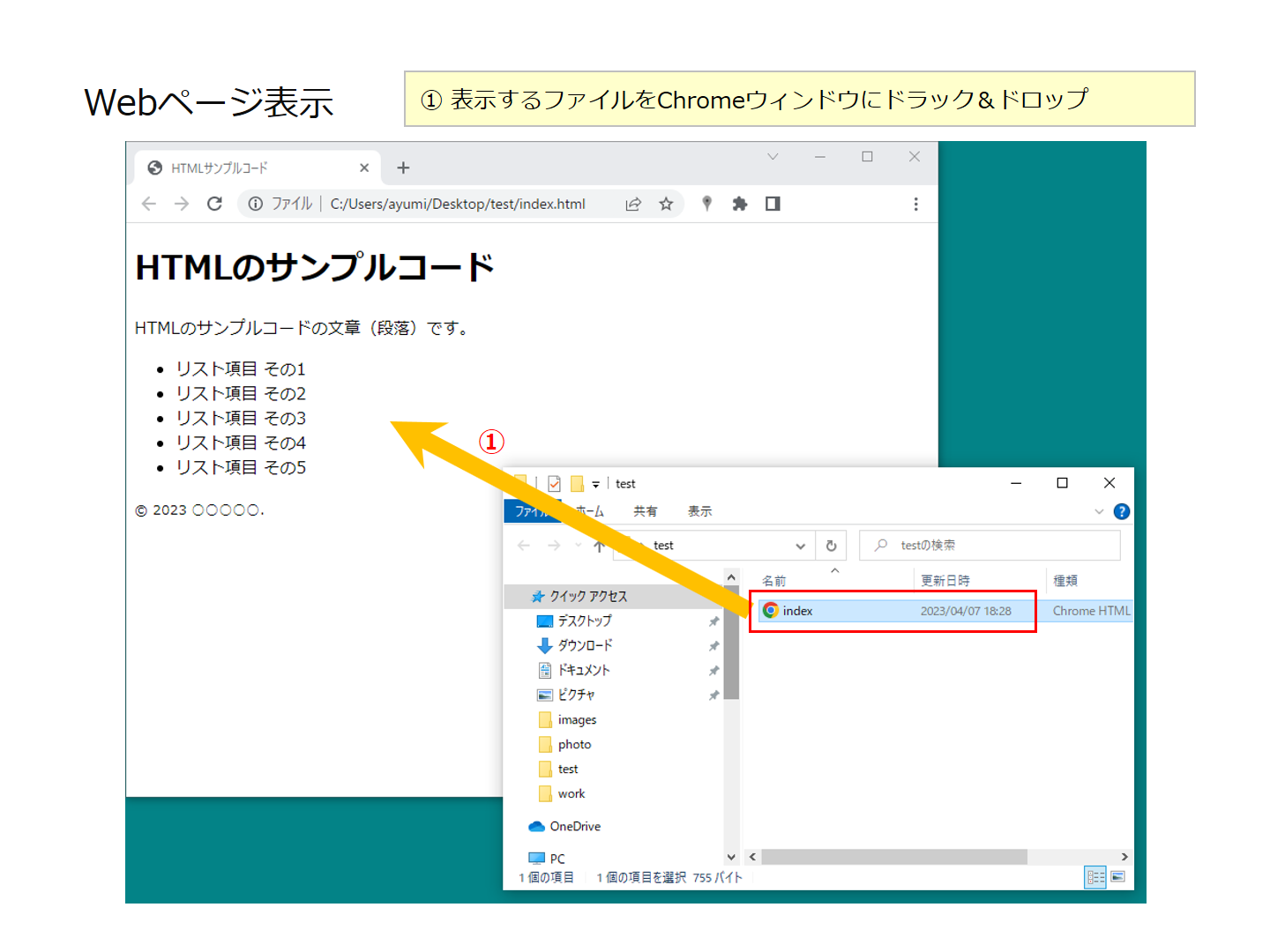
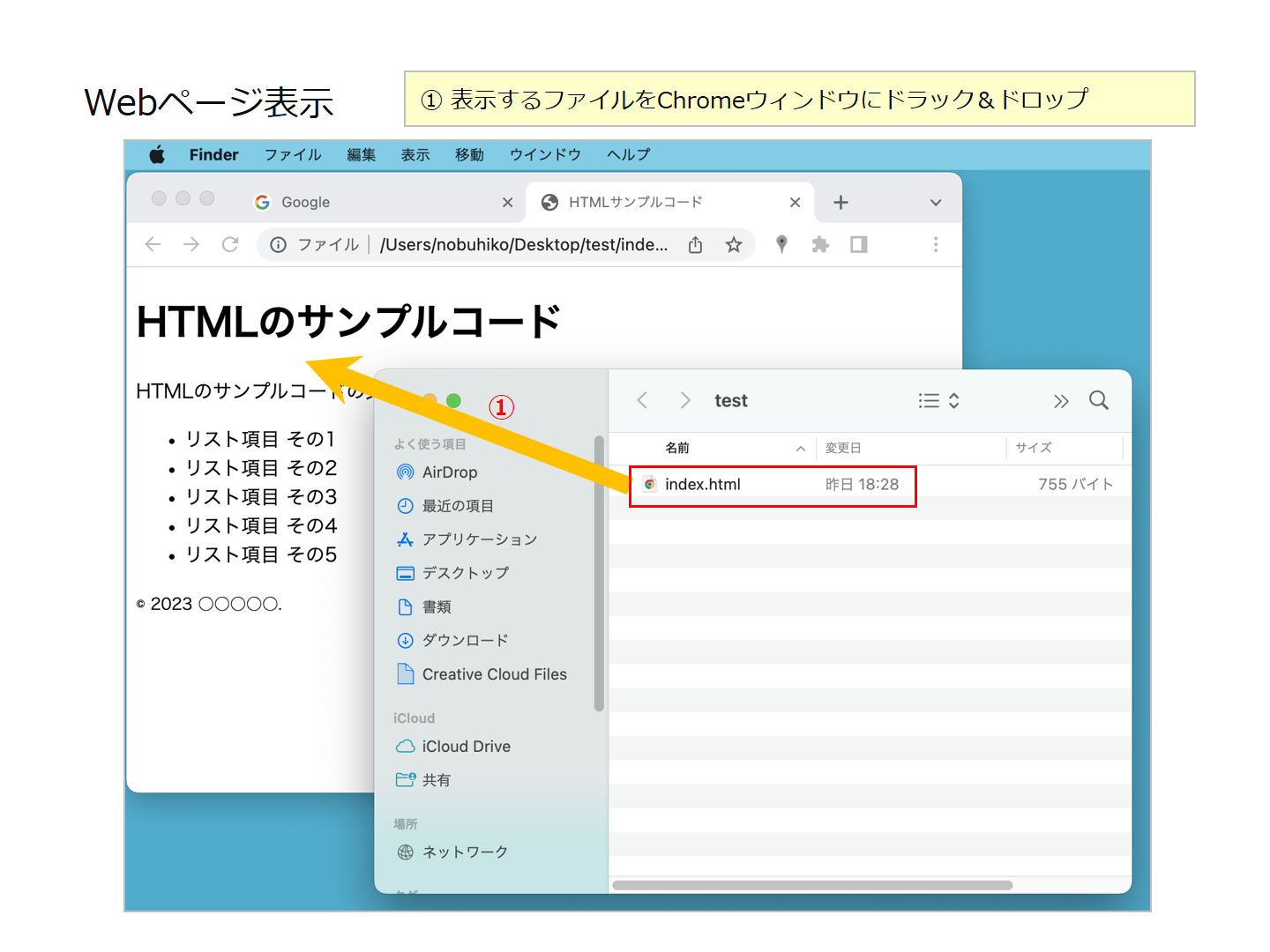
Chrome で Web ページを表示する場合は、HTML ファイルを Chrome の画面にドラック&ドロップしてください。
標準ブラウザに Chrome が設定されている場合は、HTML ファイルをダブルクリックすることで Web ページを開くこともできます。

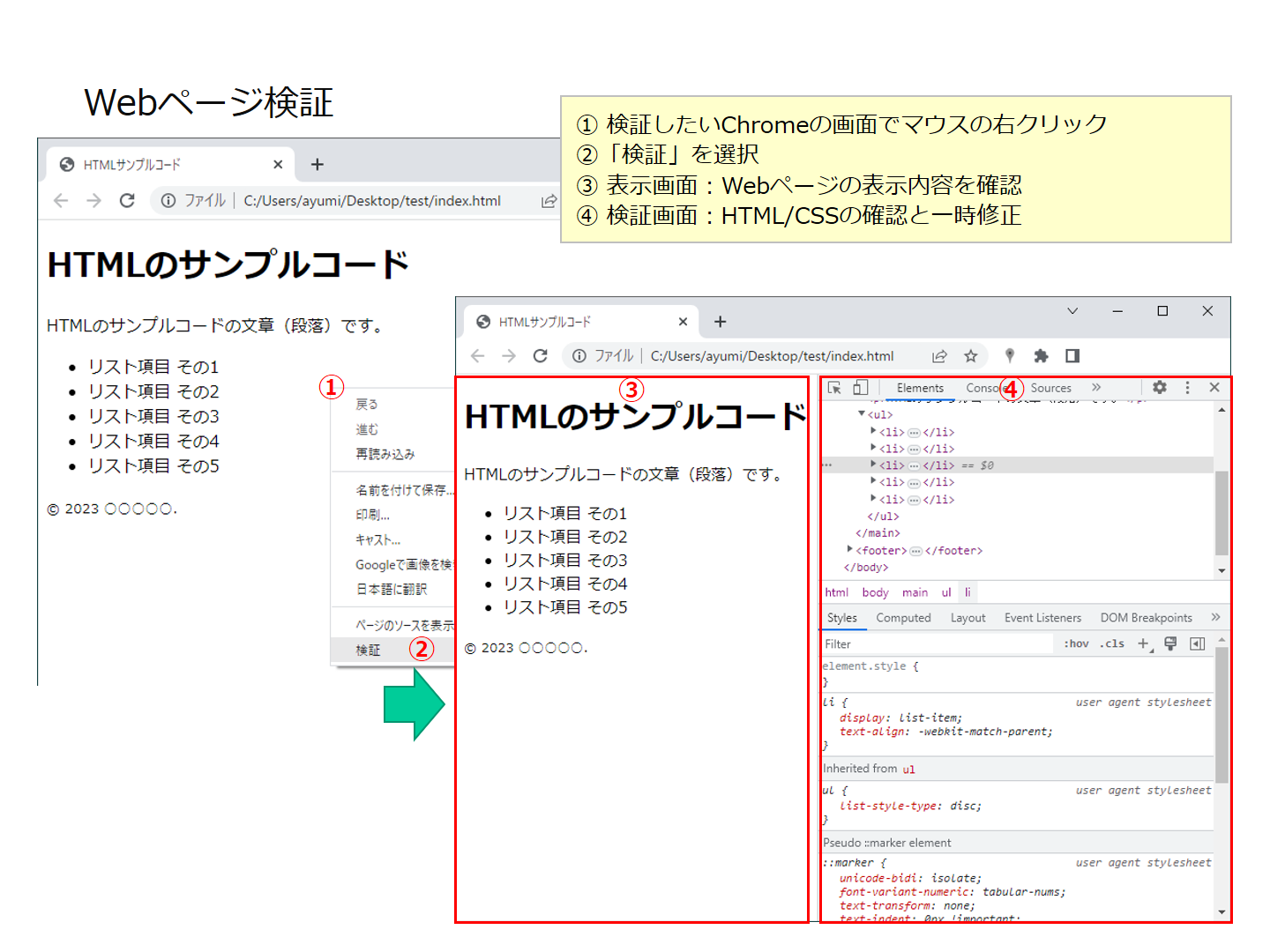
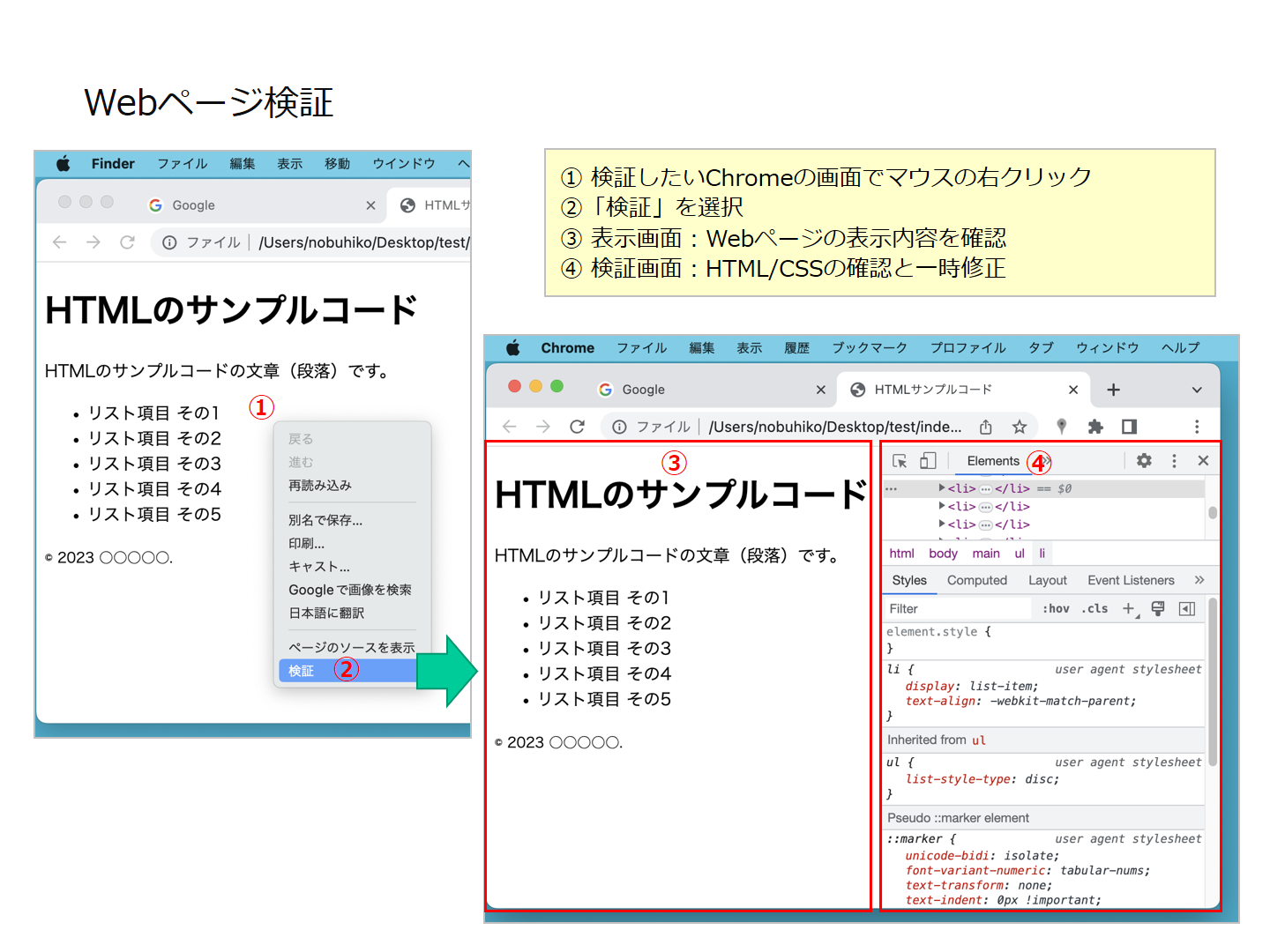
Chrome で Web ページを検証(デバック)する場合は、Web ページが表示されている Chrome の画面でマウスの右クリックを行い「検証」を選択して検証画面(検証ツール)を開いてください。
検証画面では、HTML や CSS の確認や一時的な修正などが行えます。検証画面は、Web ページ開発をサポートする多くの機能を持っていますので色々と試してみてください。

Safari(サファリ)は、Apple 社が開発・配布しているウェブブラウザで Mac(macOS)に標準で搭載されています。
iPhone の Safari と Mac の Safari を同期させることで Mac から iPhone で表示される Web ページの検証を行うこともできます。
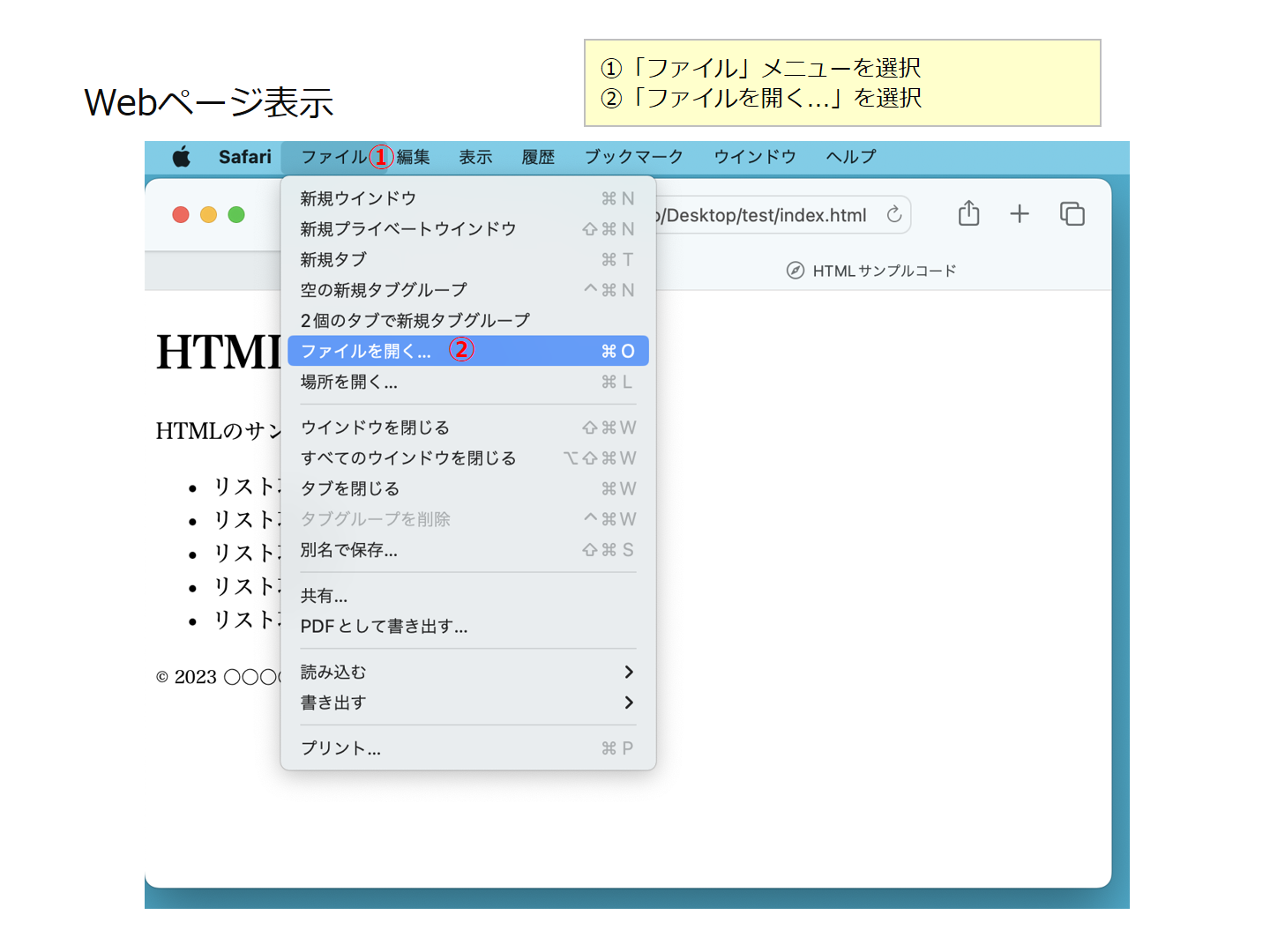
Safari で Web ページを表示する場合は、「ファイル → ファイルを開く...」で HTML ファイルを開いてください。
標準ブラウザに Safari が設定されている場合は、HTML ファイルをダブルクリックすることで Web ページを開くこともできます。

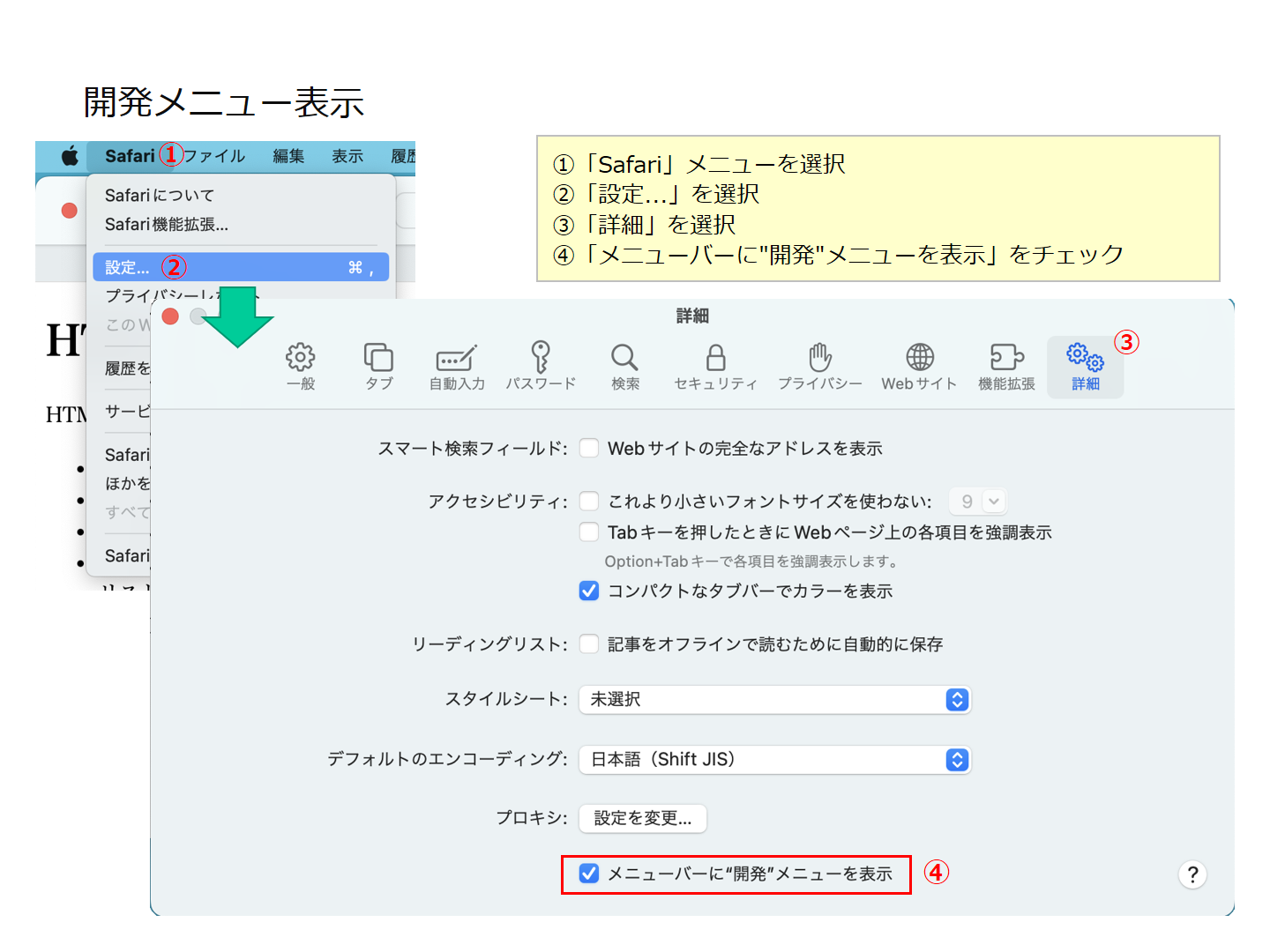
Safari で Web ページを検証(デバック)する場合は「Safari → 設定... → 詳細」を開いて「メニューバーに"開発"メニューを表示」をチェックしてください。メニューに「開発」が表示されるようになります。
開発証画面では、iPhone の Safari と連携して iPhone の Web ページの検証を行うこともできます。

Cyberduck(サーバーダック)は、David V.Kocher 氏が開発・配布している FTP クライアントソフトです。
簡単な操作でサーバーとのファイルアップロードやダウンロードを行うことができます。
Cyberduck を終了させる時に寄付・購入の画面が表示されますが「また後で」を指定することで継続して使用することができます。良ければ寄付・購入してあげてください。
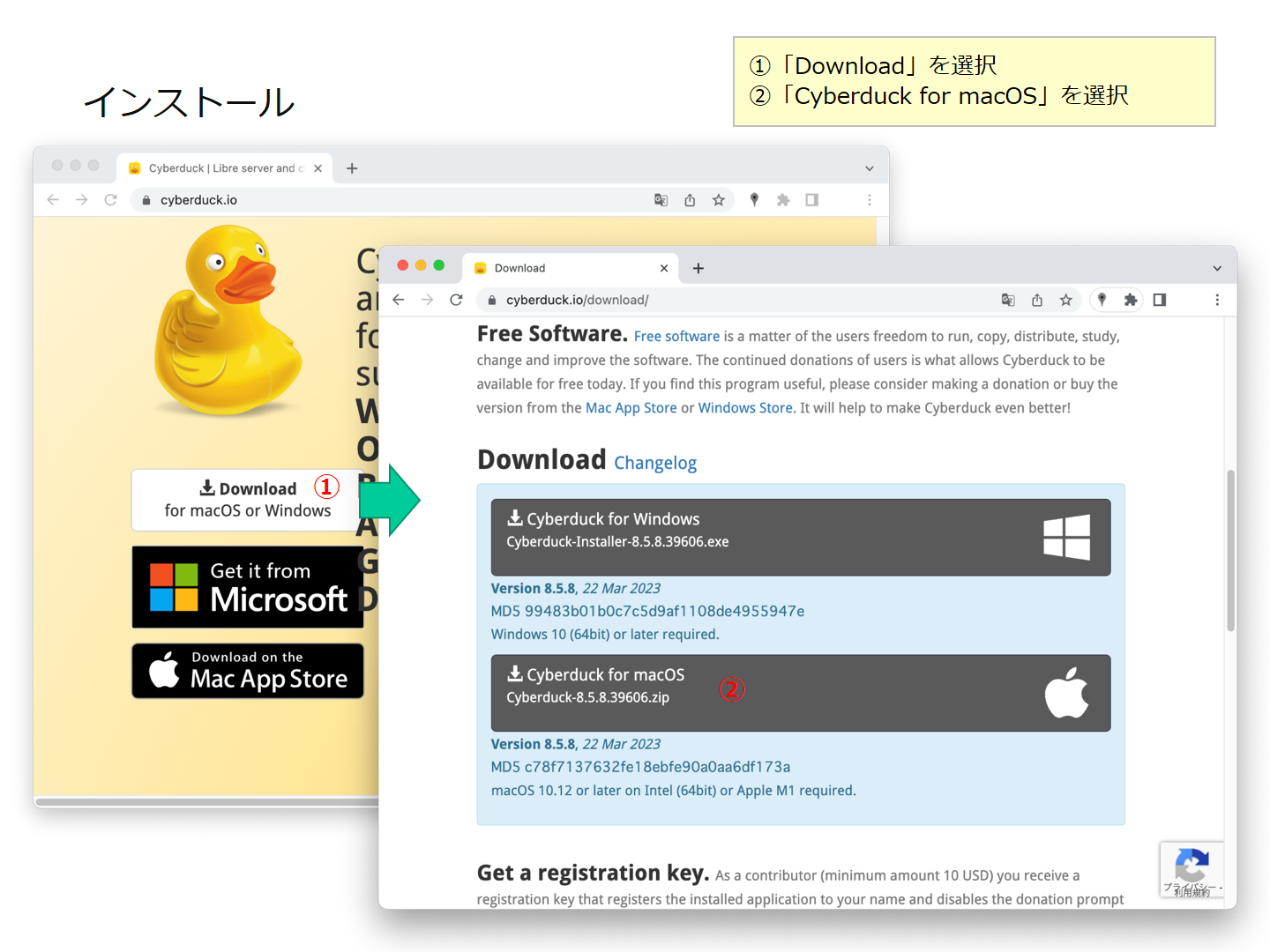
Cyberduck を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。

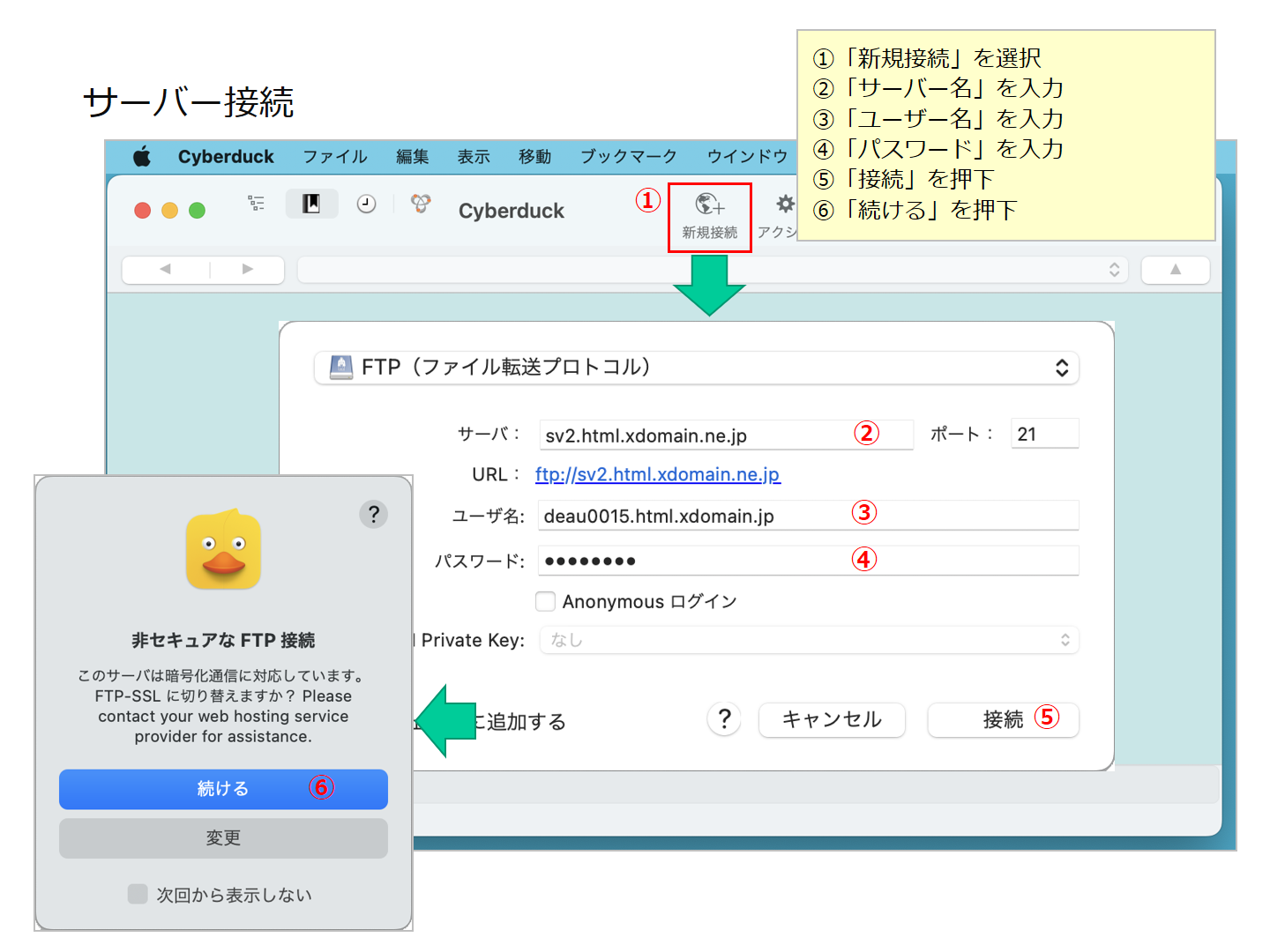
Cyberduck でサーバーに FTP 接続を行うためには、以下の情報が必要です。
サーバーによっては、暗号化情報(セキュリティ情報)などの設定が必要な場合がありますが下記の例は、xfree レンタルサーバーの例で記述してあります。

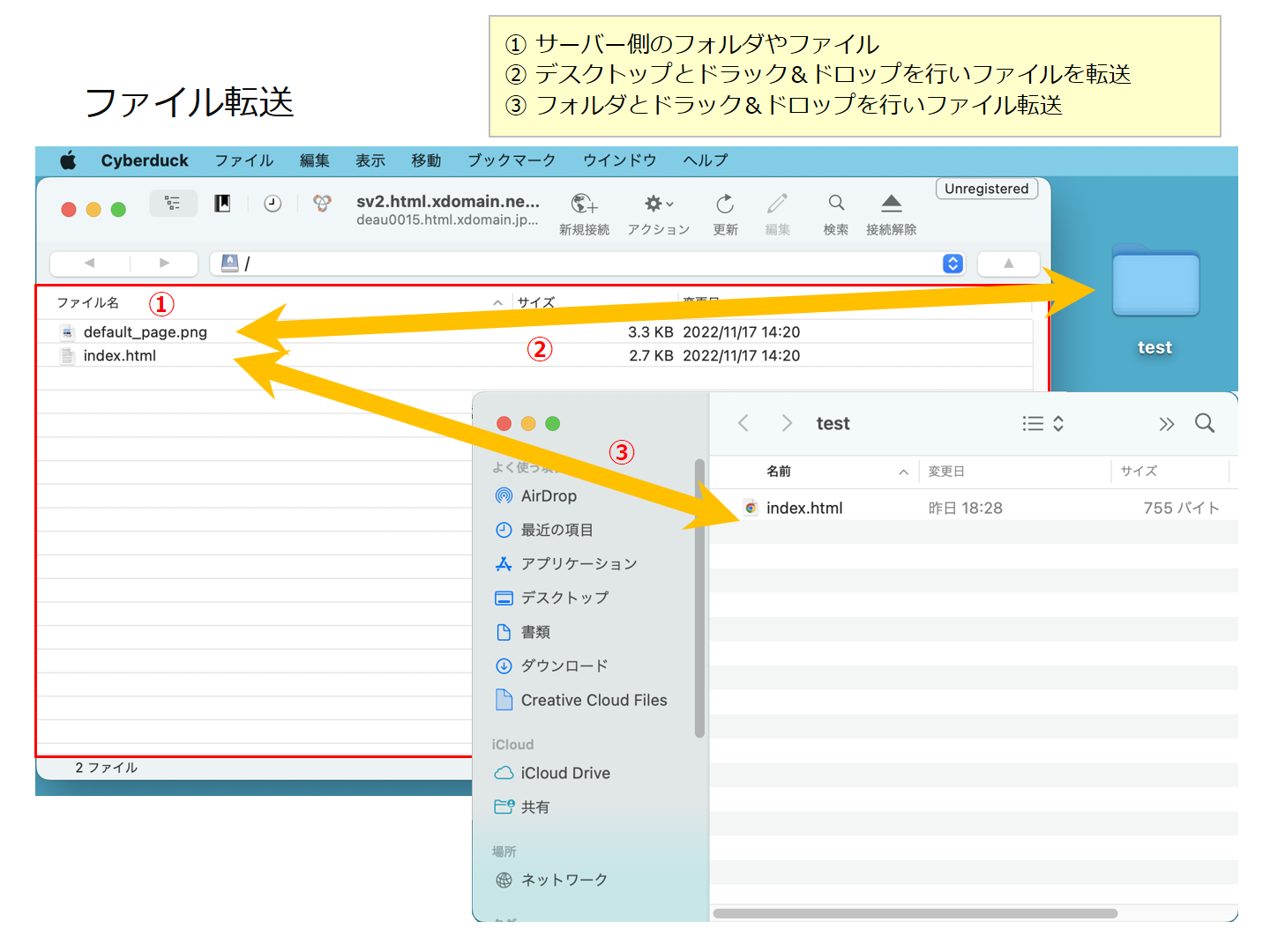
Cyberduck の画面には、サーバー側のフォルダやファイル情報が表示されています。
Cyberduck のサーバー側画面と Mac のデスクトップやフォルダ間でドラック&ドロップ操作を行うことでフォルダやファイルのアップロードやダウンロードを行うことができます。

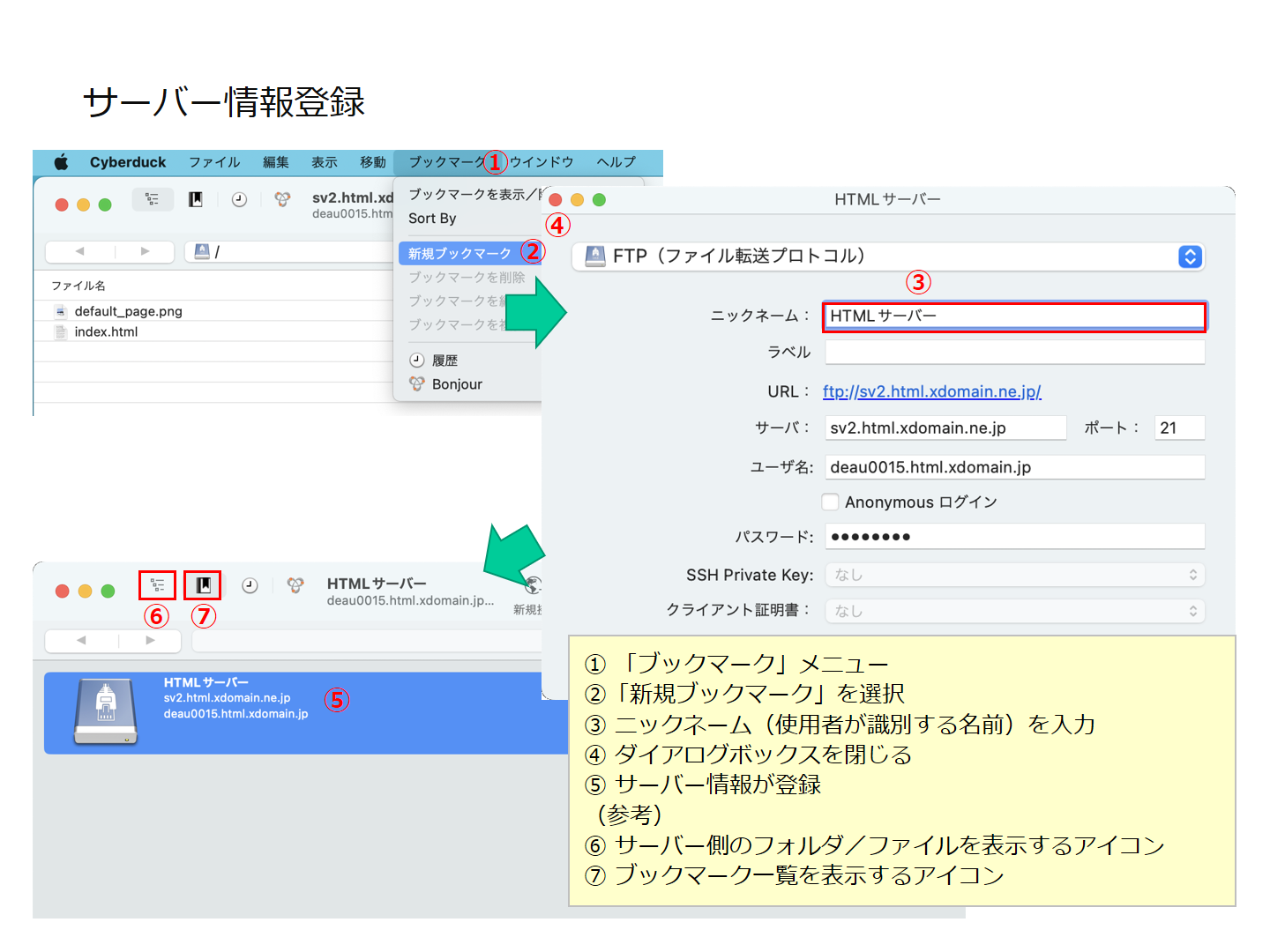
ブックマーク機能を使用して接続先のサーバー情報を登録(保存)することができます。
下記の手順でサーバー情報を登録してください。
登録したブックマークを指定することで登録したサーバーとの接続を行うことができます。

FileZilla(ファイルジラ)は、マルチプラットフォームの FTP クライアントソフトです。
簡単な操作でサーバーとのファイルアップロードやダウンロードを行うことができます。
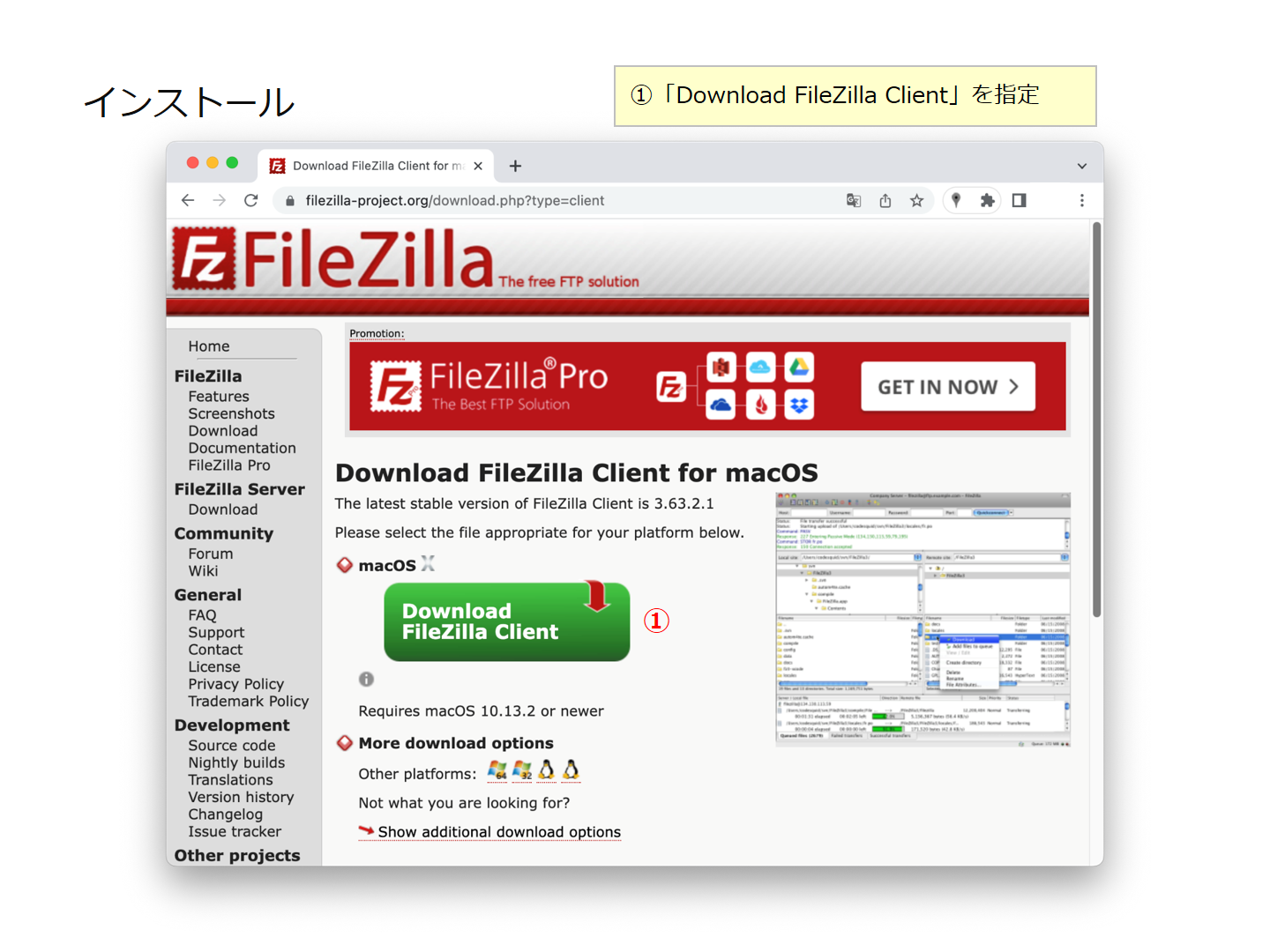
FileZilla を使用する場合は、下記のダウンロードサイトよりインストール媒体をダウンロードしてインストールを行ってください。

FileZilla でサーバーに FTP 接続を行うためには、以下の情報が必要です。
サーバーによっては、暗号化情報(セキュリティ情報)などの設定が必要な場合がありますが下記の例は、xfree レンタルサーバーの例で記述してあります。

FileZilla の画面には、PC 側のフォルダやファイル情報とサーバー側のフォルダやファイル情報が表示されています。
PC とサーバー間でファイル転送(フォルダやファイルのアップロードやダウンロード)を行うには、以下の操作を行ってください。