L9.4.1 grid-row-start/end / grid-column-start/end(配置)
grid-row-start: 行方向配置開始位置;
grid-row-end: 行方向配置終了位置;
grid-column-start: 列方向配置開始位置;
grid-column-end: 列方向配置終了位置;
グリッドアイテムの開始位置、終了位置となるラインを指定します。
■ grid-row-start(行方向開始位置)
- (正の値)
- 上から割り当てられたラインの番号を指定します。
- (負の値)
- 下から割り当てられたラインの番号を指定します。
- span (数値)
- 終了位置基準で割り当てるセルの個数を指定します。
- (ライン名)
- ラインに割り当てられた名前を指定します。
■ grid-row-end(行方向終了位置)
- (正の値)
- 上から割り当てられたラインの番号を指定します。
- (負の値)
- 下から割り当てられたラインの番号を指定します。
- span (数値)
- 開始位置基準で割り当てるセルの個数を指定します。
- (ライン名)
- ラインに割り当てられた名前を指定します。
■ grid-column-start(列方向開始位置)
- (正の値)
- 左から割り当てられたラインの番号を指定します。
- (負の値)
- 右から割り当てられたラインの番号を指定します。
- span (数値)
- 終了位置基準で割り当てるセルの個数を指定します。
- (ライン名)
- ラインに割り当てられた名前を指定します。
■ grid-column-end(列方向終了位置)
- (正の値)
- 左から割り当てられたラインの番号を指定します。
- (負の値)
- 右から割り当てられたラインの番号を指定します。
- span (数値)
- 開始位置基準で割り当てるセルの個数を指定します。
- (ライン名)
- ラインに割り当てられた名前を指定します。
(1) (正の値)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row-start: 2; grid-row-end: 3; grid-column-start: 1; grid-column-end: 2;</p>
<p>子要素-2:grid-row-start: 2; grid-row-end: 4; grid-column-start: 2; grid-column-end: 4;</p>
<p>子要素-3:grid-row-start: 1; grid-row-end: 2; grid-column-start: 3; grid-column-end: 4;</p>
<p class="lf">子要素-4:grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 3;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row-start: 2; grid-row-end: 3; grid-column-start: 1; grid-column-end: 2;">子要素-1</div>
<div style="grid-row-start: 2; grid-row-end: 4; grid-column-start: 2; grid-column-end: 4;">子要素-2</div>
<div style="grid-row-start: 1; grid-row-end: 2; grid-column-start: 3; grid-column-end: 4;">子要素-3</div>
<div style="grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 3;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row-start: 2; grid-row-end: 3; grid-column-start: 1; grid-column-end: 2;
子要素-2:grid-row-start: 2; grid-row-end: 4; grid-column-start: 2; grid-column-end: 4;
子要素-3:grid-row-start: 1; grid-row-end: 2; grid-column-start: 3; grid-column-end: 4;
子要素-4:grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 3;
(2) (負の値)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row-start: -2; grid-row-end: -3; grid-column-start: -3; grid-column-end: -4;</p>
<p>子要素-2:grid-row-start: -1; grid-row-end: -3; grid-column-start: -1; grid-column-end: -3;</p>
<p>子要素-3:grid-row-start: -3; grid-row-end: -4; grid-column-start: -1; grid-column-end: -2;</p>
<p class="lf">子要素-4:grid-row-start: -3; grid-row-end: -4; grid-column-start: -2; grid-column-end: -4;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row-start: -2; grid-row-end: -3; grid-column-start: -3; grid-column-end: -4;">子要素-1</div>
<div style="grid-row-start: -1; grid-row-end: -3; grid-column-start: -1; grid-column-end: -3;">子要素-2</div>
<div style="grid-row-start: -3; grid-row-end: -4; grid-column-start: -1; grid-column-end: -2;">子要素-3</div>
<div style="grid-row-start: -3; grid-row-end: -4; grid-column-start: -2; grid-column-end: -4;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row-start: -2; grid-row-end: -3; grid-column-start: -3; grid-column-end: -4;
子要素-2:grid-row-start: -1; grid-row-end: -3; grid-column-start: -1; grid-column-end: -3;
子要素-3:grid-row-start: -3; grid-row-end: -4; grid-column-start: -1; grid-column-end: -2;
子要素-4:grid-row-start: -3; grid-row-end: -4; grid-column-start: -2; grid-column-end: -4;
(3) span (数値)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row-start: 2; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 1;</p>
<p>子要素-2:grid-row-start: 2; grid-row-end: span 2; grid-column-start: 2; grid-column-end: span 2;</p>
<p>子要素-3:grid-row-start: 1; grid-row-end: span 1; grid-column-start: 3; grid-column-end: span 1;</p>
<p class="lf">子要素-4:grid-row-start: 1; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 2;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row-start: 2; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 1;">子要素-1</div>
<div style="grid-row-start: 2; grid-row-end: span 2; grid-column-start: 2; grid-column-end: span 2;">子要素-2</div>
<div style="grid-row-start: 1; grid-row-end: span 1; grid-column-start: 3; grid-column-end: span 1;">子要素-3</div>
<div style="grid-row-start: 1; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 2;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row-start: 2; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 1;
子要素-2:grid-row-start: 2; grid-row-end: span 2; grid-column-start: 2; grid-column-end: span 2;
子要素-3:grid-row-start: 1; grid-row-end: span 1; grid-column-start: 3; grid-column-end: span 1;
子要素-4:grid-row-start: 1; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 2;
(4) (ライン名)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row-start: b; grid-row-end: c; grid-column-start: e; grid-column-end: f;</p>
<p>子要素-2:grid-row-start: b; grid-row-end: d; grid-column-start: f; grid-column-end: h;</p>
<p>子要素-3:grid-row-start: a; grid-row-end: b; grid-column-start: g; grid-column-end: h;</p>
<p class="lf">子要素-4:grid-row-start: a; grid-row-end: b; grid-column-start: e; grid-column-end: g;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row-start: b; grid-row-end: c; grid-column-start: e; grid-column-end: f;">子要素-1</div>
<div style="grid-row-start: b; grid-row-end: d; grid-column-start: f; grid-column-end: h;">子要素-2</div>
<div style="grid-row-start: a; grid-row-end: b; grid-column-start: g; grid-column-end: h;">子要素-3</div>
<div style="grid-row-start: a; grid-row-end: b; grid-column-start: e; grid-column-end: g;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row-start: b; grid-row-end: c; grid-column-start: e; grid-column-end: f;
子要素-2:grid-row-start: b; grid-row-end: d; grid-column-start: f; grid-column-end: h;
子要素-3:grid-row-start: a; grid-row-end: b; grid-column-start: g; grid-column-end: h;
子要素-4:grid-row-start: a; grid-row-end: b; grid-column-start: e; grid-column-end: g;
L9.4.2 grid-row / grid-column(配置位置一括指定)
grid-row: 行方向配置一括指定;
grid-column: 列方向配置一括指定;
grid-row は、grid-row-start、grid-row-end をまとめて指定できるショートハンドプロパティです。開始位置と終了位置をスラッシュ(/)で区切って指定します。
grid-column は、grid-column-start、grid-column-end をまとめて指定できるショートハンドプロパティです。開始位置と終了位置をスラッシュ(/)で区切って指定します。
(1) (正の値)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row: 2 / 3; grid-column: 1 / 2;</p>
<p>子要素-2:grid-row: 2 / 4; grid-column: 2 / 4;</p>
<p>子要素-3:grid-row: 1 / 2; grid-column: 3 / 4;</p>
<p class="lf">子要素-4:grid-row: 1 / 2; grid-column: 1 / 3;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row: 2 / 3; grid-column: 1 / 2;">子要素-1</div>
<div style="grid-row: 2 / 4; grid-column: 2 / 4;">子要素-2</div>
<div style="grid-row: 1 / 2; grid-column: 3 / 4;">子要素-3</div>
<div style="grid-row: 1 / 2; grid-column: 1 / 3;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row: 2 / 3; grid-column: 1 / 2;
子要素-2:grid-row: 2 / 4; grid-column: 2 / 4;
子要素-3:grid-row: 1 / 2; grid-column: 3 / 4;
子要素-4:grid-row: 1 / 2; grid-column: 1 / 3;
(2) (負の値)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row: -2 / -3; grid-column: -3 / -4;</p>
<p>子要素-2:grid-row: -1 / -3; grid-column: -1 / -3;</p>
<p>子要素-3:grid-row: -3 / -4; grid-column: -1 / -2;</p>
<p class="lf">子要素-4:grid-row: -3 / -4; grid-column: -2 / -4;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row: -2 / -3; grid-column: -3 / -4;">子要素-1</div>
<div style="grid-row: -1 / -3; grid-column: -1 / -3;">子要素-2</div>
<div style="grid-row: -3 / -4; grid-column: -1 / -2;">子要素-3</div>
<div style="grid-row: -3 / -4; grid-column: -2 / -4;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row: -2 / -3; grid-column: -3 / -4;
子要素-2:grid-row: -1 / -3; grid-column: -1 / -3;
子要素-3:grid-row: -3 / -4; grid-column: -1 / -2;
子要素-4:grid-row: -3 / -4; grid-column: -2 / -4;
(3) span (数値)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row: 2 / span 1; grid-column: 1 / span 1;</p>
<p>子要素-2:grid-row: 2 / span 2; grid-column: 2 / span 2;</p>
<p>子要素-3:grid-row: 1 / span 1; grid-column: 3 / span 1;</p>
<p class="lf">子要素-4:grid-row: 1 / span 1; grid-column: 1 / span 2;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row: 2 / span 1; grid-column: 1 / span 1;">子要素-1</div>
<div style="grid-row: 2 / span 2; grid-column: 2 / span 2;">子要素-2</div>
<div style="grid-row: 1 / span 1; grid-column: 3 / span 1;">子要素-3</div>
<div style="grid-row: 1 / span 1; grid-column: 1 / span 2;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row: 2 / span 1; grid-column: 1 / span 1;
子要素-2:grid-row: 2 / span 2; grid-column: 2 / span 2;
子要素-3:grid-row: 1 / span 1; grid-column: 3 / span 1;
子要素-4:grid-row: 1 / span 1; grid-column: 1 / span 2;
(4) (ライン名)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row-start: b; grid-row-end: c; grid-column-start: e; grid-column-end: f;</p>
<p>子要素-2:grid-row-start: b; grid-row-end: d; grid-column-start: f; grid-column-end: h;</p>
<p>子要素-3:grid-row-start: a; grid-row-end: b; grid-column-start: g; grid-column-end: h;</p>
<p class="lf">子要素-4:grid-row-start: a; grid-row-end: b; grid-column-start: e; grid-column-end: g;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row-start: b; grid-row-end: c; grid-column-start: e; grid-column-end: f;">子要素-1</div>
<div style="grid-row-start: b; grid-row-end: d; grid-column-start: f; grid-column-end: h;">子要素-2</div>
<div style="grid-row-start: a; grid-row-end: b; grid-column-start: g; grid-column-end: h;">子要素-3</div>
<div style="grid-row-start: a; grid-row-end: b; grid-column-start: e; grid-column-end: g;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row-start: b; grid-row-end: c; grid-column-start: e; grid-column-end: f;
子要素-2:grid-row-start: b; grid-row-end: d; grid-column-start: f; grid-column-end: h;
子要素-3:grid-row-start: a; grid-row-end: b; grid-column-start: g; grid-column-end: h;
子要素-4:grid-row-start: a; grid-row-end: b; grid-column-start: e; grid-column-end: g;
L9.4.3 grid-area(配置位置エリア・ライン一括指定)
grid-area: 配置位置エリア・ライン一括指定;
グリッドアイテムの割り当てをエリアベースまたはラインベースで指定します。エリアベースで指定する場合は、grid-template-areas で作成したエリア名を指定します。ラインベースで指定する場合は、行の開始位置、列の開始位置、行の終了位置、列の終了位置をスラッシュ(/)で区切って指定します。
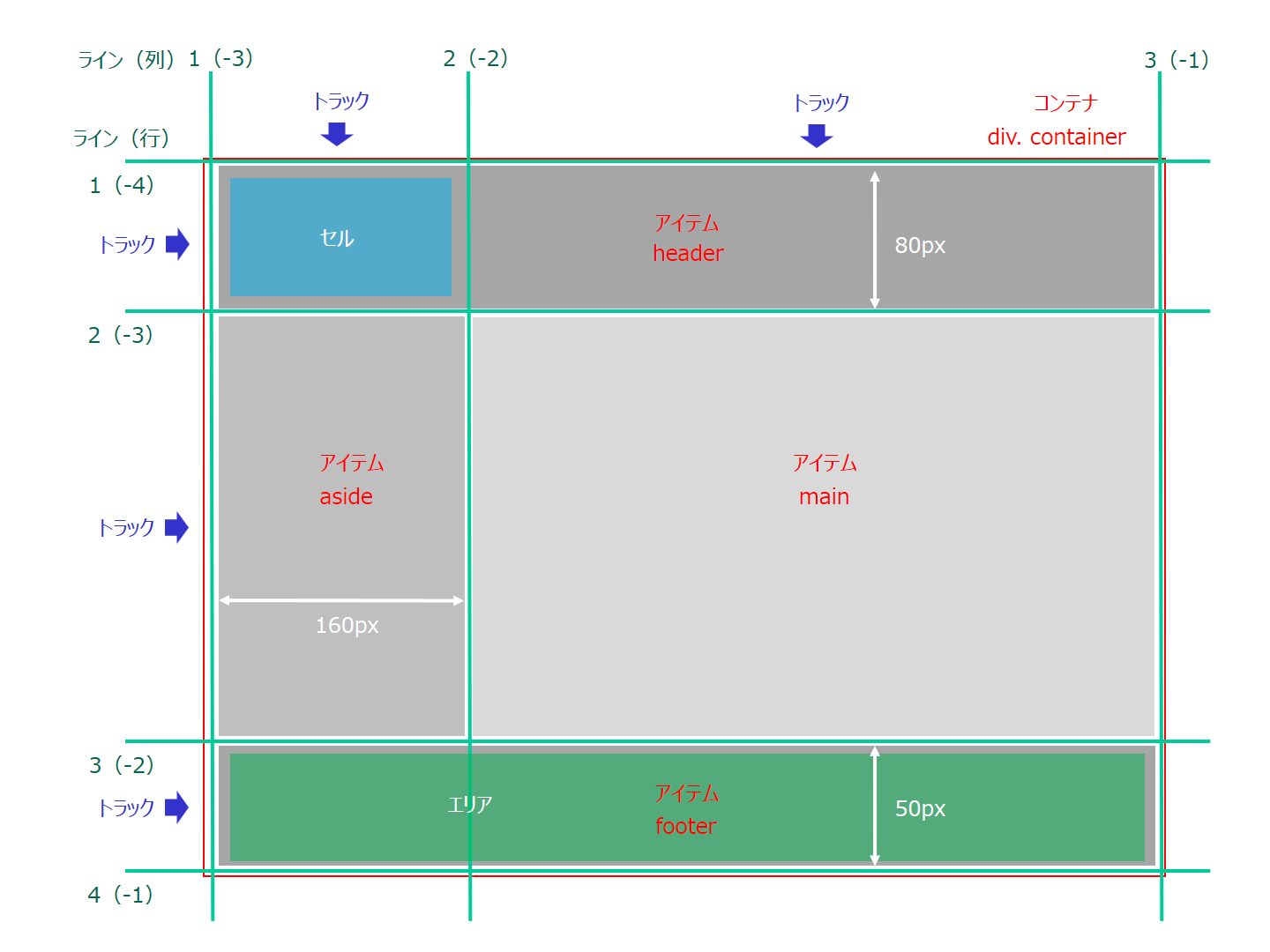
grid-template-areas を使用してエリア名前を付与
「grid-template: 80px auto 50px / 180px 1fr;」のグリッドレイアウトに対して指定
grid-template-areas: "header header" "aside main" "footer footer";
header
header
aside
main
footer
footer
(1) エリアベース
(a) ソースコード
ソースコード表示
HTML
<p>子要素-1:grid-area: header;</p>
<p>子要素-2:grid-area: aside;</p>
<p>子要素-3:grid-area: main;</p>
<p class="lf">子要素-4:grid-area: footer;</p>
<div class="grid-s-01" style="grid-template: 80px auto 50px / 180px 1fr; grid-template-areas: 'header header' 'aside main' 'footer footer';">
<div style="grid-area: header;">子要素-1(header)</div>
<div style="grid-area: aside;">子要素-2(aside)</div>
<div style="grid-area: main;">子要素-3(main)</div>
<div style="grid-area: footer;">子要素-4(footer)</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
子要素-1:grid-area: header;
子要素-2:grid-area: aside;
子要素-3:grid-area: main;
子要素-4:grid-area: footer;
子要素-1(header)
子要素-2(aside)
子要素-3(main)
子要素-4(footer)
(2) ラインベース
(a) ソースコード
ソースコード表示
HTML
<p>子要素-1:grid-area: 1 / 1 / 2 / 3;</p>
<p>子要素-2:grid-area: 2 / 1 / 3 / 2;</p>
<p>子要素-3:grid-area: 2 / 2 / 3 / 3;</p>
<p class="lf">子要素-4:grid-area: 3 / 1 / 4 / 3;</p>
<div class="grid-s-01" style="grid-template: 80px auto 50px / 180px 1fr; grid-template-areas: 'header header' 'aside main' 'footer footer';">
<div style="grid-area: 1 / 1 / 2 / 3;">子要素-1(header)</div>
<div style="grid-area: 2 / 1 / 3 / 2;">子要素-2(aside)</div>
<div style="grid-area: 2 / 2 / 3 / 3;">子要素-3(main)</div>
<div style="grid-area: 3 / 1 / 4 / 3;">子要素-4(footer)</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
子要素-1:grid-area: 1 / 1 / 2 / 3;
子要素-2:grid-area: 2 / 1 / 3 / 2;
子要素-3:grid-area: 2 / 2 / 3 / 3;
子要素-4:grid-area: 3 / 1 / 4 / 3;
子要素-1(header)
子要素-2(aside)
子要素-3(main)
子要素-4(footer)
L9.4.4 justify-self(Grid アイテム横位置)
justify-self: Gridアイテム横位置;
アイテムを配置する時の横位置を指定します。
Grid アイテム横位置は、以下の値で指定します。
- stretch(初期値)
- 配置する時に引き伸ばしを行いアイテム全体を埋めるようにします。
- start
- 配置する時に有効幅で左寄せで配置します。
- center
- 配置する時に有効幅で中央寄せで配置します。
- end
- 配置する時に有効幅で右寄せで配置します。
使用例
justify-self: center;
(1) justify-self: stretch / start / center / end;
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: 100px auto 200px / 100px 1fr 200px;」のグリッドレイアウトに対して指定</p>
<p>子要素-1:justify-self: stretch;</p>
<p>子要素-7:justify-self: start;</p>
<p>子要素-8:justify-self: center;</p>
<p class="lf">子要素-9:justify-self: end;</p>
<div class="grid-s-01" style="grid-template: 100px auto 200px / 100px 1fr 200px;">
<div style="justify-self: stretch;">子要素-1</div>
<div>子要素-2</div>
<div>子要素-3</div>
<div>子要素-4</div>
<div>子要素-5</div>
<div>子要素-6</div>
<div style="justify-self: start;">子要素-7</div>
<div style="justify-self: center;">子要素-8</div>
<div style="justify-self: end;">子要素-9</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: 100px auto 200px / 100px 1fr 200px;」のグリッドレイアウトに対して指定
子要素-1:justify-self: stretch;
子要素-7:justify-self: start;
子要素-8:justify-self: center;
子要素-9:justify-self: end;
子要素-1
子要素-2
子要素-3
子要素-4
子要素-5
子要素-6
子要素-7
子要素-8
子要素-9