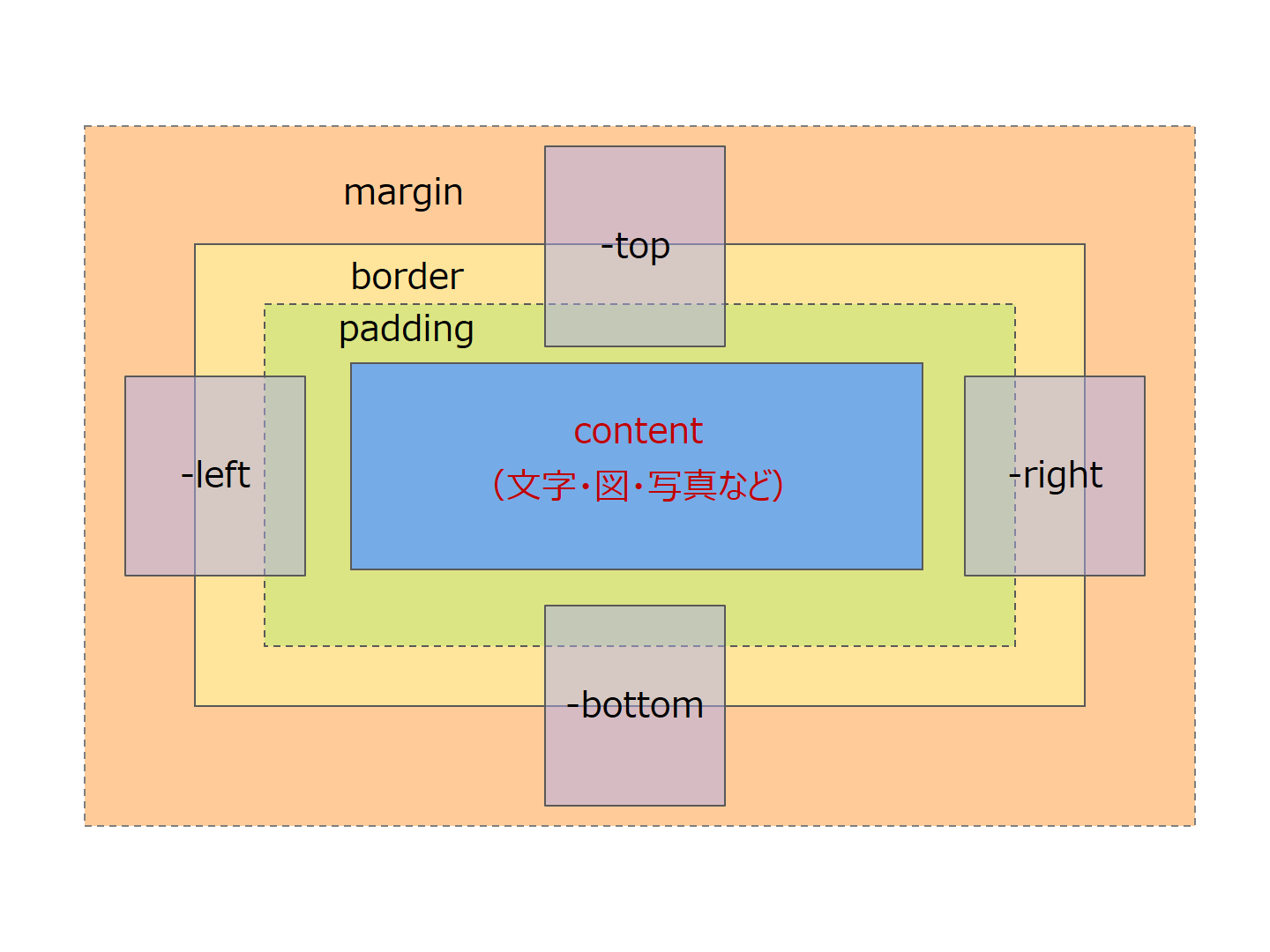
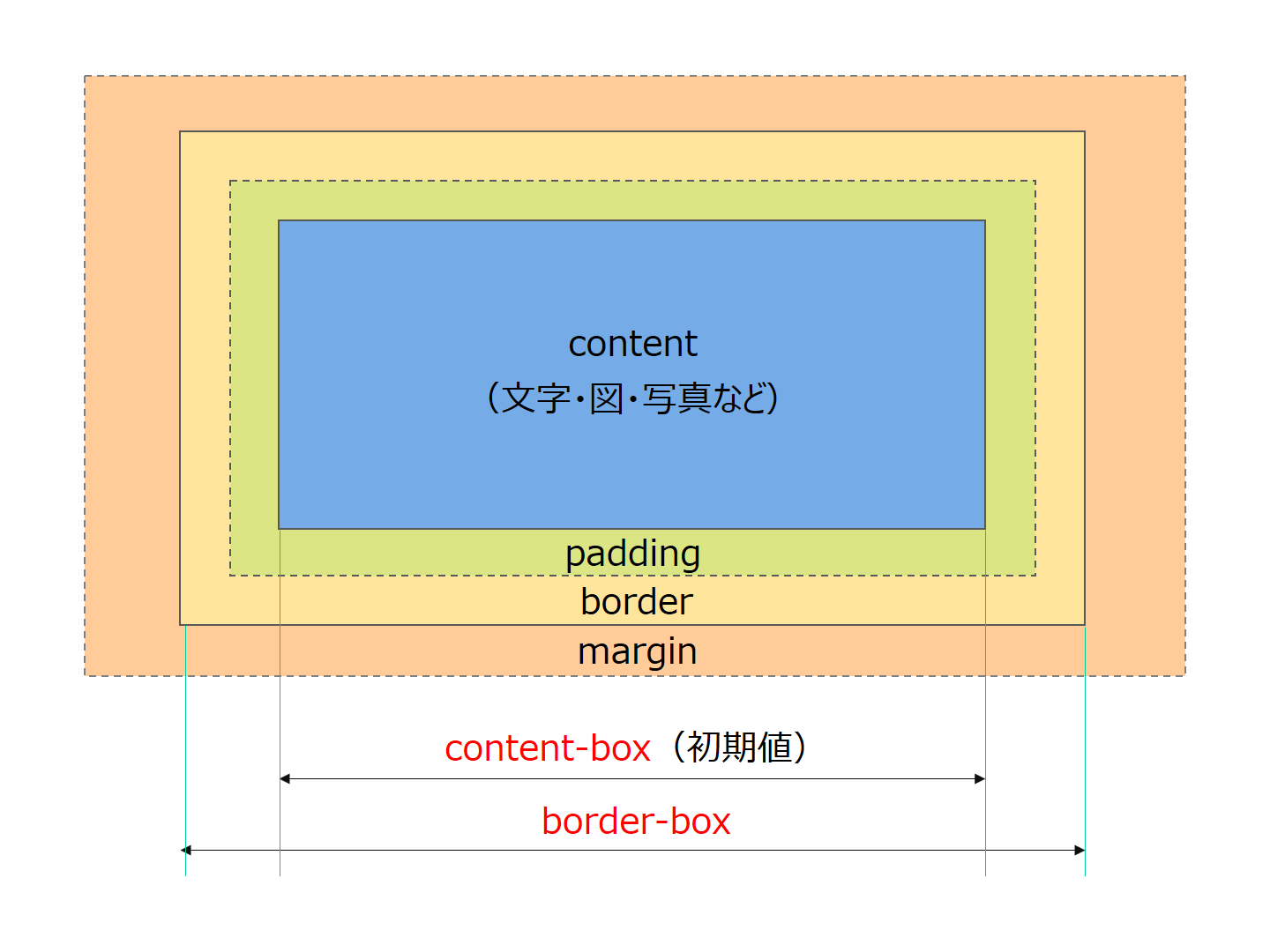
Web ページのレイアウトを作るためには領域定義が必要です。領域の定義にはボックスモデルが適用されコンテンツ(content)、パディング(padding)、ボーダー(border)、マージン(margin)を組み合わせて領域が定義されます。
- content
- 要素の内容であるコンテンツ(文字・図・写真など)の領域で領域のサイズは width プロパティ(幅)と height プロパティ(高さ)で指定します。
- padding
- 要素の内側の余白で padding プロパティで指定します。
- border
- 要素の枠線で border プロパティで指定できます。
- margin
- 要素の外側の余白で margin プロパティで指定します。
注意事項
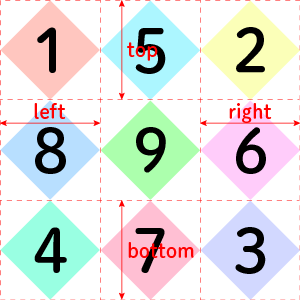
- padding、border、margin は上下左右を独立して指定することもでき、それぞれのプロパティに上(-top)、下(-bottom)、右(-right)、左(-left)」を付与します。
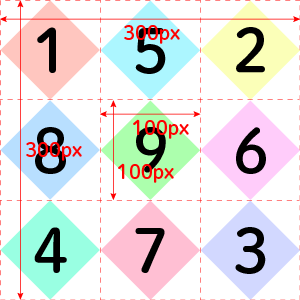
- ボックスのサイズは、「ボックスサイズ = content + padding + border + margin」で計算できます。
-
width プロパティ、height プロパティの指定値は、box-sizing プロパティの指定値により意味が異なります。
- box-sizing: content-box;(初期値)
- width・height プロパティの指定値 = content 領域の値
- box-sizing: border-box;
- width・height プロパティの指定値 = content + padding + border 領域の合計値
- ボックスモデルの構造に関しては「BOX モデルの構成要素」でも説明していますので合わせて確認してください。
ボックスモデルの表示ルール
ボックスモデルの表示ルールはタグの種類によって異なりますが display プロパティを使用することで変更可能です。
CSS3 からインラインとインラインブロックを合わせてインラインと定義されました。ただ、表示ルールが異なりますのでインラインの中に「非置換インライン要素」(ページ表示時に内容が置換されない要素/旧 インライン)と「置換インライン要素」(ページ表示時に内容が置換される要素/旧 インラインブロック)が定義されていてます。ここでは、わかりやすくするためにインライン、インラインブロック、ブロックレベルとして説明します。
| インライン
[非置換インライン要素]
(display: inline;) | インラインブロック
[置換インライン要素]
(display: inline-block;) | ブロックレベル
(display: block;) |
|---|
| 主な用途 | 文章内 | 文章内・横並び | レイアウト・サイズ調整 |
| 主なタグ | a,strong,spanなど
(テキスト分類) | imgなど
(コンテンツ埋め込み) | h1,p,ul,li,divなど
(セクション分類)
(コンテンツ分類) |
| 並び方 | 横 | 横 | 縦 |
| 初期サイズ | 内容サイズ | 内容サイズ | 横は100%、縦は内容 |
| widthとheight | - | 指定可能 | 指定可能 |
| padding | 上下左右 *1 | 上下左右 | 上下左右 |
| margin | 左右のみ | 上下左右 | 上下左右 |
| line-height | 外側にかかる | 内側にかかる | 内側にかかる |
| text-align | - | 指定可能 | 指定可能 |
| vertical-align | 指定可能 | 指定可能 | - |
*1 余白はとってくれますが上下の要素の位置には影響しません。
ボックスモデルの表示ルールの例
主要な表示ルールの例を以下に示します。
HTML
1. div(ブロック属性)
<div class="box-model-rules">
<div>1行目(width: 指定なし)</div>
<div style="width: 50%;">2行目(width: 50%;)</div>
</div>
2. span(インライン属性)
<div class="box-model-rules">
<span>1行目(width: 指定なし)</span>
<span style="width: 50%;">2行目(width: 50%;)</span>
</div>
3. img(インラインブロック属性)
<div class="box-model-rules">
<img src="images/hamaya.png" alt="HAMAYA" width="512" height="512">
<img src="images/hamaya.png" alt="HAMAYA" width="512" height="512">
</div>
CSS
.box-model-rules {
margin-top: 10px;
background-color: pink;
}
.box-model-rules div {
padding: 10px;
background-color: paleturquoise;
}
.box-model-rules span {
padding: 10px;
background-color: paleturquoise;
}
.box-model-rules img {
width: 200px;
height: auto;
padding: 10px;
background-color: paleturquoise;
}
【表示形式】
- div(ブロック属性)
1行目(width: 指定なし)
2行目(width: 50%;)
- span(インライン属性)
1行目(width: 指定なし)
2行目(width: 50%;)
- img(インラインブロック属性)

 )
)