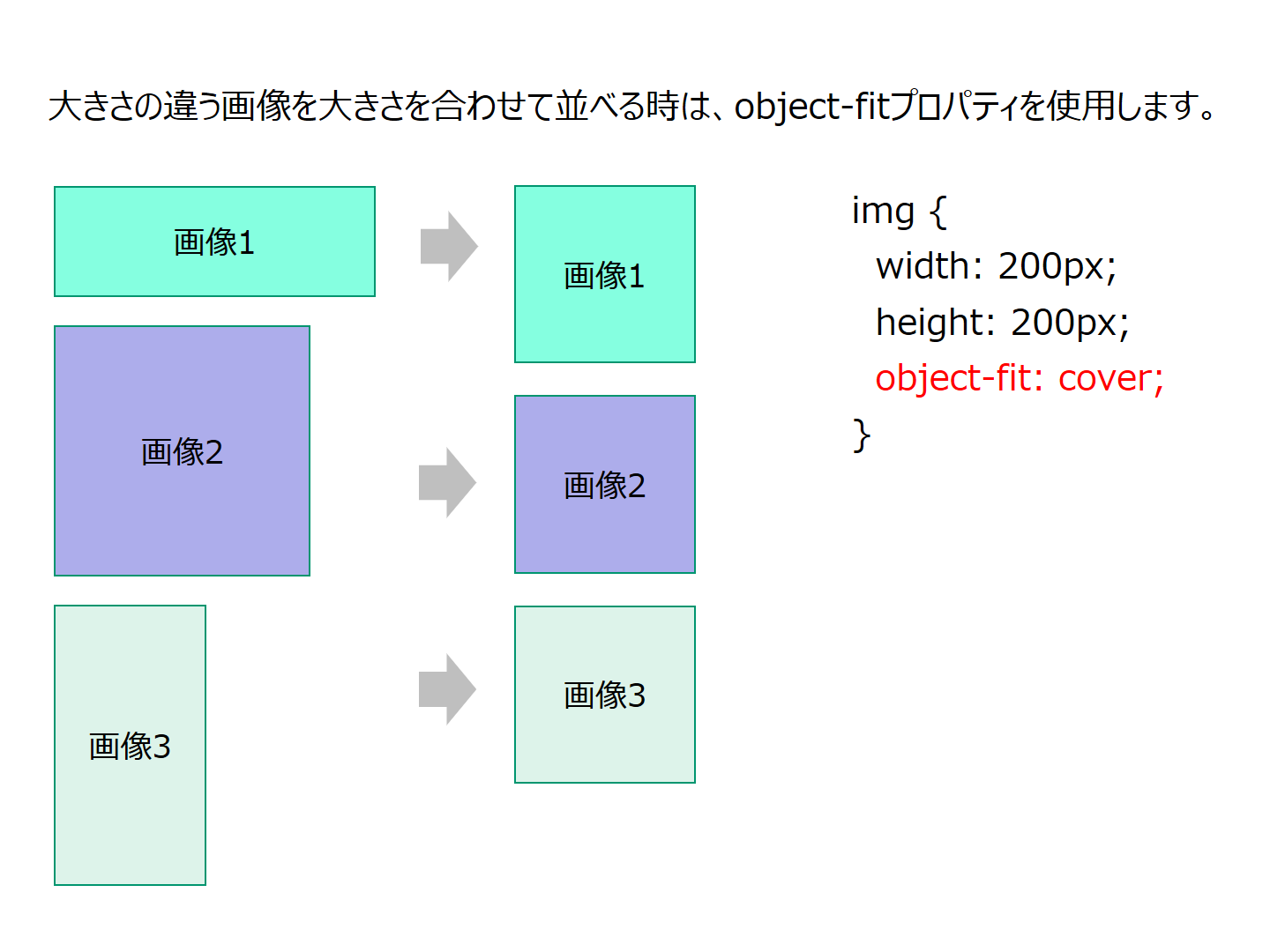
大きさの違う画像を一定の大きさにトリミングする時は、object-fit プロパティを使用します。
縦置きや横置きの写真が混在する場合のギャラリー作成などが容易に行えます。

HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(画像トリミング)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box {
margin: 20px;
}
.box2 img {
width: 200px;
height: 200px;
object-fit: cover;
}
</style>
</head>
<body>
<div class="container">
<div class="box box1">256px×256px(元画像)<br><img src="images/tips-256x256-red.jpg" alt="カメ"></div>
<div class="box box2">200px×200px(トリミング画像)<br><img src="images/tips-256x256-red.jpg" alt="カメ"></div>
<div class="box box1">256px×128px(元画像)<br><img src="images/tips-256x128-red.jpg" alt="カメ"></div>
<div class="box box2">200px×200px(トリミング画像)<br><img src="images/tips-256x128-red.jpg" alt="カメ"></div>
<div class="box box1">128px×512px(元画像)<br><img src="images/tips-128x512-red.jpg" alt="カメ"></div>
<div class="box box2">200px×200px(トリミング画像)<br><img src="images/tips-128x512-red.jpg" alt="カメ"></div>
</div>
</body>
</html>