 )
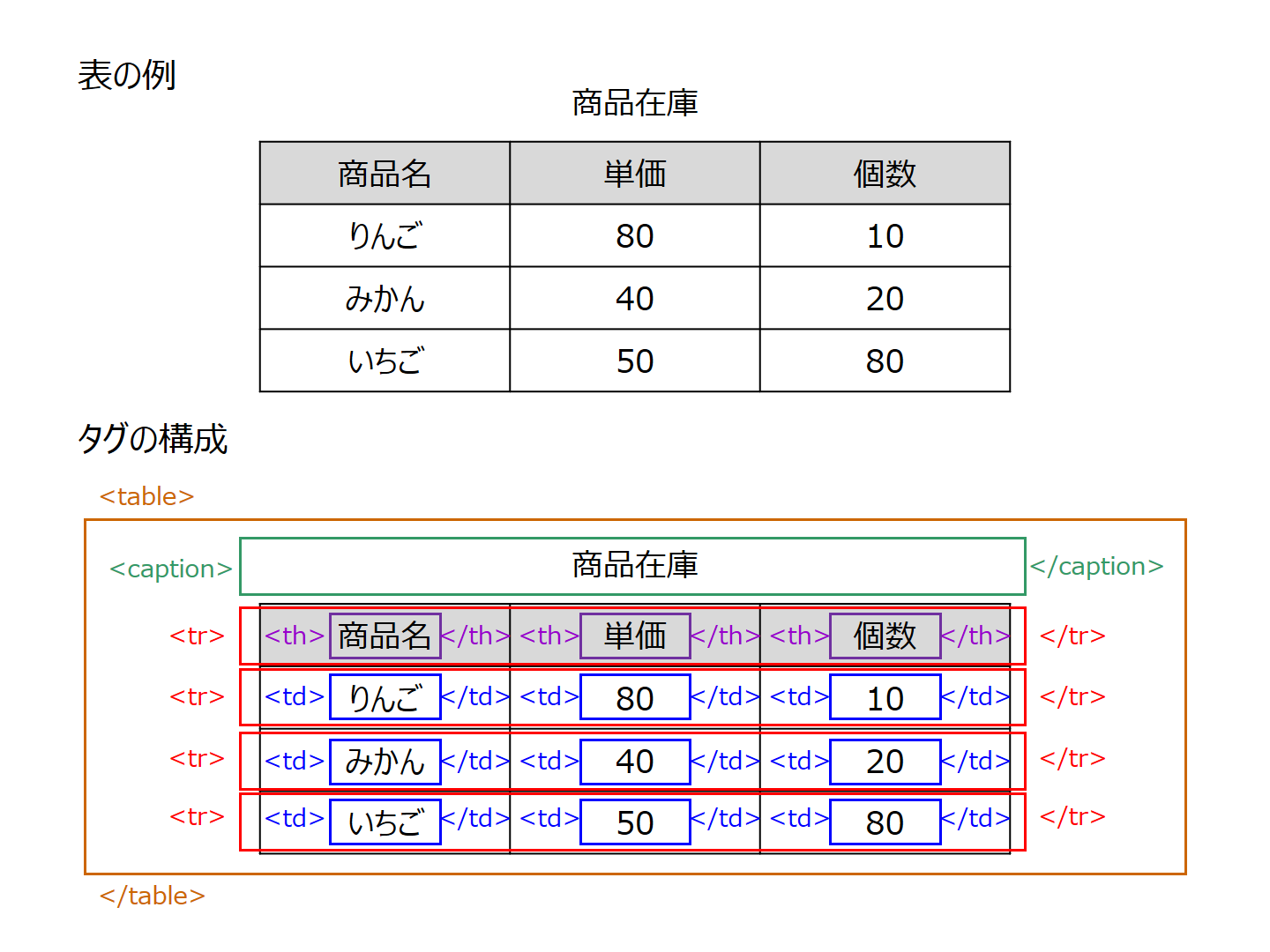
)テーブルの構造とテーブル作成で使用するタグは、以下の通りです。

 )
)<table> テーブルコンテンツ </table>テーブルを定義します。テーブルとは、行と列の組み合わせで構成されたセルを用いて作成する表組です。表計算ソフトウェアなどをイメージして頂けると良いかと思います。
テーブルを作成するための先頭要素(親要素)は、table 要素になりますが、子要素として以下の各要素を組み合わせてテーブル構成を作成します。
一般的にテーブルを作成するためは以下の手順になります。下記の手順に出現しない要素については必要に応じて使用してください。
HTML例
<table>
<caption>商品在庫</caption>
<tr><th>商品名</th><th>単価</th><th>個数</th></tr>
<tr><td>りんご</td><td>80</td><td>10</td></tr>
<tr><td>みかん</td><td>40</td><td>20</td></tr>
<tr><td>いちご</td><td>50</td><td>80</td></tr>
</table>
表示例
| 商品名 | 単価 | 個数 |
|---|---|---|
| りんご | 80 | 10 |
| みかん | 40 | 20 |
| いちご | 50 | 80 |
 )
)<caption> テーブルキャプションコンテンツ </caption>テーブルのタイトルを定義します。タイトルを指定する場合は、table 要素の直後に子要素として caption 要素を配置します。表の作成方法は、table 要素を参照してください。
 )
)<tr> テーブル一行コンテンツ </tr>テーブルの一行を定義します。一般的には、tr 要素の子要素に複数の th 要素や td 要素を配置し一行のデータを作成します。表の作成方法は、table 要素を参照してください。
 )
)<th colspan="列方向のセル結合数"
rowspan="行方向のセル結合数"
scope="見出しの対象セル"
headers="セルの対象ヘッダー"
abbr="セルの説明">
テーブル見出しセルコンテンツ </th>テーブルの見出しとなるヘッダーセルを定義します。tr 要素の子要素として配置します。見出しが行と列のどちらの方向を対象にしているかは、scope 属性で指定します。通常のセルを作成する場合は、td 要素を使用してください。表の作成方法は、table 要素を参照してください。
 )
)<td colspan="列方向のセル結合数"
rowspan="行方向のセル結合数"
headers="セルの対象ヘッダー">
テーブルセルコンテンツ </td>テーブルのデータセルを定義します。tr 要素の子要素として配置します。見出しセルを作成する場合は、th 要素を使用してください。表の作成方法は、table 要素を参照してください。
<colgroup span="列数"> テーブル縦列グループコンテンツ </colgroup>テーブルの縦列グループを定義します。複数の列を関連ある列としてグループ化する場合に使用します。表の作成方法は、table 要素を参照してください。
似たような機能に col 要素があります。列を構造的な意味でグループ化したい場合は、colgroup 要素を使用して、見栄えだけを調整したい場合は、col 要素を使用してください。併用も可能です。
<col span="列数">テーブルの縦に対してスタイルや属性を定義します。col 要素は、colgroup 要素の子要素として配置します。表の作成方法は、table 要素を参照してください。
似たような機能に colgroup 要素があります。列を構造的な意味でグループ化したい場合は、colgroup 要素を使用して、見栄えだけを調整したい場合は、col 要素を使用してください。併用も可能です。
<thead> テーブルヘッダーコンテンツ </thead>テーブルのヘッダー部分を定義します。一般的には、th 要素を使用してヘッダーを定義しますが、それを thead 要素でグループ化します。表の作成方法は、table 要素を参照してください。
thead 要素(ヘッダー)、tbody 要素(テーブル本体)、tfoot 要素(フッター)はテーブル構造の明確化を必要としないテーブルでは省略されることが多い要素です。但し、各要素を使用してテーブルの構造を明確化しておくことで可視性の良いテーブルを作成することもできます。例えば、行数が多いテーブルの場合にヘッダーとフッターを固定化しておいてテーブル本体だけをスクロール表示できるようにすることで可視性を向上させることができます。
<tbody> テーブル本体コンテンツ </tbody>テーブルのデータ本体部分を定義します。ここでの本体は、ヘッダー行とフッター行を除いた部分を示します。表の作成方法は、table 要素を参照してください。
thead 要素(ヘッダー)、tbody 要素(テーブル本体)、tfoot 要素(フッター)はテーブル構造の明確化を必要としないテーブルでは省略されることが多い要素です。但し、各要素を使用してテーブルの構造を明確化しておくことで可視性の良いテーブルを作成することもできます。例えば、行数が多いテーブルの場合にヘッダーとフッターを固定化しておいてテーブル本体だけをスクロール表示できるようにすることで可視性を向上させることができます。
<tfoot> テーブルフッターコンテンツ </tfoot>テーブルのフッター部分を定義します。一般的には、td 要素を使用してフッターを定義しますが、それを tfoot 要素でグループ化します。表の作成方法は、table 要素を参照してください。
thead 要素(ヘッダー)、tbody 要素(テーブル本体)、tfoot 要素(フッター)はテーブル構造の明確化を必要としないテーブルでは省略されることが多い要素です。但し、各要素を使用してテーブルの構造を明確化しておくことで可視性の良いテーブルを作成することもできます。例えば、行数が多いテーブルの場合にヘッダーとフッターを固定化しておいてテーブル本体だけをスクロール表示できるようにすることで可視性を向上させることができます。
 )
)border-collapse: 隣接セルの表示方法;テーブルの隣接するセルの表示方法を指定します。
隣接セルの表示方法は、以下の値で指定します。
 )
)border-spacing: 隣接セルのボーダー間の間隔;テーブルの隣接するセルのボーダー間の間隔を指定します。本プロパティは、border-collapse プロパティに separate が指定されている時に有効になります。
隣接セルのボーダー間の間隔は、複数指定でき指定した個数により対象位置が異なります。
caption-side: テーブルキャプションの配置位置;テーブルキャプションの配置位置を指定します。
テーブルキャプションの配置位置は、以下の値で指定します。
empty-cells: 空白セルの表示形式;空白セルの表示形式を指定します。
空白セルの表示形式は、以下の値で指定します。
table-layout: セルのレイアウト形式;セルの行、列のレイアウト形式を設定します。
セルのレイアウト形式は、以下の値で指定します。
table-layout プロパティの使用例は、以下の通りです。
使用例(HTML)
<table class="l7-table-layout">
<tr>
<td>12345</td>
<td>1234567890</td>
<td>123456789012345</td>
<td>12345678901234567890</td>
</tr>
</table>
使用例(CSS)
table.l7-table-layout {
width: 100%;
border-collapse: collapse;
table-layout: セル幅の決定方法;
}
table.l7-table-layout td {
padding: 5px 0;
text-align: center;
border: 1px #ccc solid;
}
| 12345 | 1234567890 | 123456789012345 | 12345678901234567890 |
| 12345 | 1234567890 | 123456789012345 | 12345678901234567890 |
 )
)vertical-align: 垂直方向位置;インラインブロック、表セルボックスの垂直方向位置を指定します。
垂直方向位置は、以下の値で指定します。初期値は、baseline です。
vertical-align プロパティの使用例は、以下の通りです。
使用例(HTML)
<table class="l7-vertical-align">
<tr>
<td>12345<br>12345<br>12345</td>
<td style="vertical-align: baseline;">baseline</td>
<td style="vertical-align: top;">top</td>
<td style="vertical-align: middle;">middle</td>
<td style="vertical-align: bottom;">bottom</td>
</tr>
</table>
使用例(CSS)
table.l7-vertical-align {
border-collapse: collapse;
}
table.l7-vertical-align td {
width: 150px;
padding: 5px 0;
text-align: center;
border: 1px #ccc solid;
}
| 12345 12345 12345 |
baseline | top | middle | bottom |
HTML
<table>
<caption>商品在庫</caption>
<tr><th>商品名</th><th>単価</th><th>個数</th></tr>
<tr><td>りんご</td><td>80</td><td>10</td></tr>
<tr><td>みかん</td><td>40</td><td>20</td></tr>
<tr><td>いちご</td><td>50</td><td>80</td></tr>
</table>
| 商品名 | 単価 | 個数 |
|---|---|---|
| りんご | 80 | 10 |
| みかん | 40 | 20 |
| いちご | 50 | 80 |
HTML
<table class="l7-sample-01">
<caption>商品在庫</caption>
<tr><th>商品名</th><th>単価</th><th>個数</th></tr>
<tr><td>りんご</td><td>80</td><td>10</td></tr>
<tr><td>みかん</td><td>40</td><td>20</td></tr>
<tr><td>いちご</td><td>50</td><td>80</td></tr>
</table>
CSS
table.l7-sample-01 {
border-collapse: collapse;
}
table.l7-sample-01 caption {
padding: 5px 0;
}
table.l7-sample-01 th {
width: 150px;
padding: 5px 0;
background-color: #eee;
text-align: center;
border: 1px #ccc solid;
}
table.l7-sample-01 td {
width: 150px;
padding: 5px 0;
text-align: center;
border: 1px #ccc solid;
}
| 商品名 | 単価 | 個数 |
|---|---|---|
| りんご | 80 | 10 |
| みかん | 40 | 20 |
| いちご | 50 | 80 |
HTML
<table class="l7-sample-02">
<caption>商品在庫</caption>
<colgroup>
<col class="name">
<col class="item" span="2">
<col class="total">
</colgroup>
<thead>
<tr><th>商品名</th><th>単価</th><th>個数</th><th>金額</th></tr>
</thead>
<tbody>
<tr><td>りんご</td><td>80</td><td>10</td><td>800</td></tr>
<tr><td>みかん</td><td>40</td><td>20</td><td>800</td></tr>
<tr><td>いちご</td><td>50</td><td>80</td><td>4000</td></tr>
</tbody>
<tfoot>
<tr><td colspan="3">合計</td><td>5600</td></tr>
</tfoot>
</table>
CSS
table.l7-sample-02 {
border-collapse: collapse;
}
table.l7-sample-02 caption {
padding: 5px 0;
}
table.l7-sample-02 .name {
background: palegoldenrod;
}
table.l7-sample-02 .item {
background: pink;
}
table.l7-sample-02 .total {
background: aquamarine;
}
table.l7-sample-02 thead th {
width: 150px;
padding: 5px 0;
text-align: center;
border: 1px #ccc solid;
background-color: #eee;
}
table.l7-sample-02 tbody td {
width: 150px;
padding: 5px 0;
text-align: center;
border: 1px #ccc solid;
}
table.l7-sample-02 tfoot td {
width: 150px;
padding: 5px 0;
font-weight: bold;
text-align: center;
border: 1px #ccc solid;
background-color: #eee;
}
| 商品名 | 単価 | 個数 | 金額 |
|---|---|---|---|
| りんご | 80 | 10 | 800 |
| みかん | 40 | 20 | 800 |
| いちご | 50 | 80 | 4000 |
| 合計 | 5600 | ||
display プロパティを用いることで table 関連要素と同等の構造を定義することができます。本テーブル構造を使用することで下記のように柔軟な表示型式を指定することができます。
display: table; /* table */
display: table-caption; /* caption */
display: table-row; /* tr */
display: table-cell; /* th, td */
display: table-header-group; /* thead */
display: table-row-group; /* tbody */
display: table-footer-group; /* tfoot */
display: table-column-group; /* colgroup */
display: table-column; /* col */
包含関係になった要素に対して display プロパティを指定してテーブル構造を定義します。
display プロパティを使用して div/p/ul/ol/li などの要素を table 関連要素の属性に設定します。
HTML
<div class="l7-sample-03">
<p>商品在庫</p>
<div class="header">
<ul>
<li>商品名</li>
<li>単価</li>
<li>個数</li>
</ul>
</div>
<ul>
<li>りんご</li>
<li>80</li>
<li>10</li>
</ul>
<ul>
<li>みかん</li>
<li>40</li>
<li>20</li>
</ul>
<ul>
<li>いちご</li>
<li>50</li>
<li>80</li>
</ul>
</div>
CSS
div.l7-sample-03 {
display: table;
border-collapse: collapse;
}
div.l7-sample-03 p {
display: table-caption;
padding: 5px 0;
text-align: center;
}
div.l7-sample-03 div.header ul {
font-weight: bold;
background-color: #eee;
}
div.l7-sample-03 ul {
margin: 0;
}
div.l7-sample-03 ul li {
display: table-cell;
width: 150px;
padding: 5px 0;
text-align: center;
border: 1px #ccc solid;
}
商品在庫
集計表のサンプルです。行の区別がしやすいうように行単位で背景色の変更しています。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テーブルサンプル(都道府県別集計)</title>
<style>
body,div,h1,h2,h3,h4,h5,h6,pre,p,a,select,header,nav,main,section,footer {
padding: 0;
margin: 0;
font-size: 16px;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
}
body {
font-family: sans-serif;
}
.container {
padding: 20px 0;
width: 500px;
margin: 0 auto;
border: #fff 1px solid;
}
table {
width: 100%;
border-collapse: collapse;
}
table tr:nth-child(odd) {
background-color: #eee;
}
table tr:nth-child(1) {
background-color: #666;
color: #fff;
}
table th {
width: calc(100% / 5);
padding: 5px 0px 5px 0px;
text-align: center;
border: 1px #ccc solid;
}
table td {
padding: 5px 10px 5px 10px;
text-align: right;
border: 1px #ccc solid;
}
table tr td:nth-child(1) {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<table>
<caption>都道府県別統計</caption>
<tr><th>都道府県</th><th>集計1</th><th>集計2</th><th>集計3</th><th>集計4</th></tr>
<tr><td>青森県</td><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>岩手県</td><td>11</td><td>22</td><td>33</td><td>44</td></tr>
<tr><td>宮城県</td><td>111</td><td>222</td><td>333</td><td>444</td></tr>
<tr><td>秋田県</td><td>1111</td><td>2222</td><td>3333</td><td>4444</td></tr>
<tr><td>山形県</td><td>11111</td><td>22222</td><td>33333</td><td>44444</td></tr>
<tr><td>福島県</td><td>111111</td><td>222222</td><td>333333</td><td>444444</td></tr>
</table>
</div>
</body>
</html>
セルがタイル風になったサンプルです。セル間に隙間を作ってタイル風にしています。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テーブルサンプル(タイル風の表)</title>
<style>
body,div,h1,h2,h3,h4,h5,h6,pre,p,a,select,header,nav,main,section,footer {
padding: 0;
margin: 0;
font-size: 16px;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
}
body {
font-family: sans-serif;
}
.container {
padding: 20px 0;
width: 500px;
margin: 0 auto;
border: #fff 1px solid;
}
table {
width: 100%;
border-collapse: separate;
}
table th {
width: calc(100% / 5);
padding: 5px 0px 5px 0px;
background-color: #984c2b;
color: #fff;
text-align: center;
border-radius: 5px;
border: 1px #ccc solid;
}
table td {
padding: 5px 0px 5px 0px;
background-color: #ffe282;
text-align: center;
border-radius: 5px;
border: 1px #ccc solid;
}
</style>
</head>
<body>
<div class="container">
<table>
<tr><th>見出し 1</th><td>データ 1-1</td><td>データ 1-2</td><td>データ 1-3</td><td>データ 1-4</td></tr>
<tr><th>見出し 2</th><td>データ 2-1</td><td>データ 2-2</td><td>データ 2-3</td><td>データ 2-4</td></tr>
<tr><th>見出し 3</th><td>データ 3-1</td><td>データ 3-2</td><td>データ 3-3</td><td>データ 3-4</td></tr>
<tr><th>見出し 4</th><td>データ 4-1</td><td>データ 4-2</td><td>データ 4-3</td><td>データ 4-4</td></tr>
</table>
</div>
</body>
</html>
料金プランの比較表のサンプルです。料金が目立つようにすると同時に申し込みボタンが配置されています。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テーブルサンプル(料金表)</title>
<style>
body,div,h1,h2,h3,h4,h5,h6,pre,p,a,select,header,nav,main,section,footer {
padding: 0;
margin: 0;
font-size: 16px;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
}
body {
font-family: sans-serif;
}
.container {
padding: 20px 0;
width: 450px;
margin: 0 auto;
border: #fff 1px solid;
}
table {
width: 100%;
border-collapse: collapse;
}
table caption {
font-size: 26px;
font-weight: bold;
}
table tr:nth-child(2) {
font-size: 30px;
font-weight: bold;
}
table tr:nth-child(4) {
border-bottom: 1px #ccc solid;
}
table th {
width: calc(100% / 3);
color: #fff;
font-size: 22px;
padding: 10px 0px 10px 0px;
text-align: center;
border: 1px #ccc solid;
}
table th:nth-child(1) {
background-color: #868686;
}
table th:nth-child(2) {
background-color: #d41818;
}
table th:nth-child(3) {
background-color: #2a7196;
}
table td {
padding: 10px 0px 10px 0px;
text-align: center;
border-left: 1px #ccc solid;
border-right: 1px #ccc solid;
}
table td a {
background-color: #25b327;
text-decoration: none;
color: white;
padding:5px 20px;
border-radius: 30px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="container">
<table>
<caption>料金プラン</caption>
<tr><th>無料プラン</th><th>初級プラン</th><th>上級プラン</th></tr>
<tr><td>¥0</td><td>¥4,000</td><td>¥8,000</td></tr>
<tr><td><a href="#">申し込み</a></td><td><a href="#">申し込み</a></td><td><a href="#">申し込み</a></td></tr>
<tr><td>保障なし</td><td>保障1ヶ月</td><td>保障3ヶ月</td></tr>
</table>
</div>
</body>
</html>
プロフィール表のサンプルです。複数個所への表題の配置とセルの結合を行っています。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テーブルサンプル(プロフィール)</title>
<style>
body,div,h1,h2,h3,h4,h5,h6,pre,p,a,select,header,nav,main,section,footer {
padding: 0;
margin: 0;
font-size: 16px;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
}
body {
font-family: sans-serif;
}
.container {
padding: 20px 0;
width: 730px;
margin: 0 auto;
border: #fff 1px solid;
}
table {
width: 100%;
border-collapse: collapse;
border: 2px #aaa solid;
}
table th {
width: 80px;
padding: 5px 0;
background-color: #c8dfff;
text-align: center;
border: 1px #aaa solid;
}
table td {
width: 100px;
padding: 5px 0;
text-align: center;
border: 1px #aaa solid;
}
table .left {
padding-left: 10px;
text-align: left;
}
</style>
</head>
<body>
<div class="container">
<table>
<tr><th>氏名</th><td>山田 太郎</td><th>年齢</th><td>25歳</td><th>出身地</th><td>沖縄県</td><th>血液型</th><td>A型</td></tr>
<tr><th>住所</th><td>111-2222</td><td colspan="6" class="left">東京都千代田区1丁目1番地</td></tr>
<tr><th>メール</th><td colspan="3" class="left">aaaaa@aaaa.com</td><th>URL</th><td colspan="3" class="left">https://www.aaaa.com</td></tr>
<tr><th rowspan="4">スキル</th><td colspan="2">Photoshop</td><td>★★☆</td><td colspan="4" class="left">独自で作業を進められる</td></tr>
<tr><td colspan="2">Illustrator</td><td>★★☆</td><td colspan="4" class="left">独自で作業を進められる</td></tr>
<tr><td colspan="2">HTML/CSS</td><td>★☆☆</td><td colspan="4" class="left">確認しながら作業を進められる</td></tr>
<tr><td colspan="2">WordPress</td><td>★★★</td><td colspan="4" class="left">指導できる</td></tr>
</table>
</div>
</body>
</html>
オセロ盤のサンプルです。クラス名の付与を行うことでコマの配置が行えます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テーブルサンプル(オセロ)</title>
<style>
body,div,h1,h2,h3,h4,h5,h6,pre,p,a,select,header,nav,main,section,footer {
padding: 0;
margin: 0;
font-size: 16px;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
}
body {
font-family: sans-serif;
}
.container {
padding: 20px 0;
width: 431px;
margin: 0 auto;
border: #fff 1px solid;
}
table {
border-collapse: collapse;
background-color: #26b569;
border: 4px #000 solid;
}
table td {
width: 50px;
height: 50px;
vertical-align: middle;
border: 1px #000 solid;
}
table div.w {
width: 44px;
height: 44px;
margin: 0 auto;
border-radius: 50%;
background-color: #fff;
}
table div.b {
width: 44px;
height: 44px;
margin: 0 auto;
border-radius: 50%;
background-color: #000;
}
</style>
</head>
<body>
<div class="container">
<table>
<tr><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td></tr>
<tr><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td></tr>
<tr><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td></tr>
<tr><td><div></div></td><td><div></div></td><td><div></div></td><td><div class="b"></div></td><td><div class="w"></div></td><td><div></div></td><td><div></div></td><td><div></div></td></tr>
<tr><td><div></div></td><td><div></div></td><td><div></div></td><td><div class="w"></div></td><td><div class="b"></div></td><td><div></div></td><td><div></div></td><td><div></div></td></tr>
<tr><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td></tr>
<tr><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td></tr>
<tr><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td><td><div></div></td></tr>
</table>
</div>
</body>
</html>