grid-row-start: 行方向配置開始位置;
grid-row-end: 行方向配置終了位置;
grid-column-start: 列方向配置開始位置;
grid-column-end: 列方向配置終了位置;
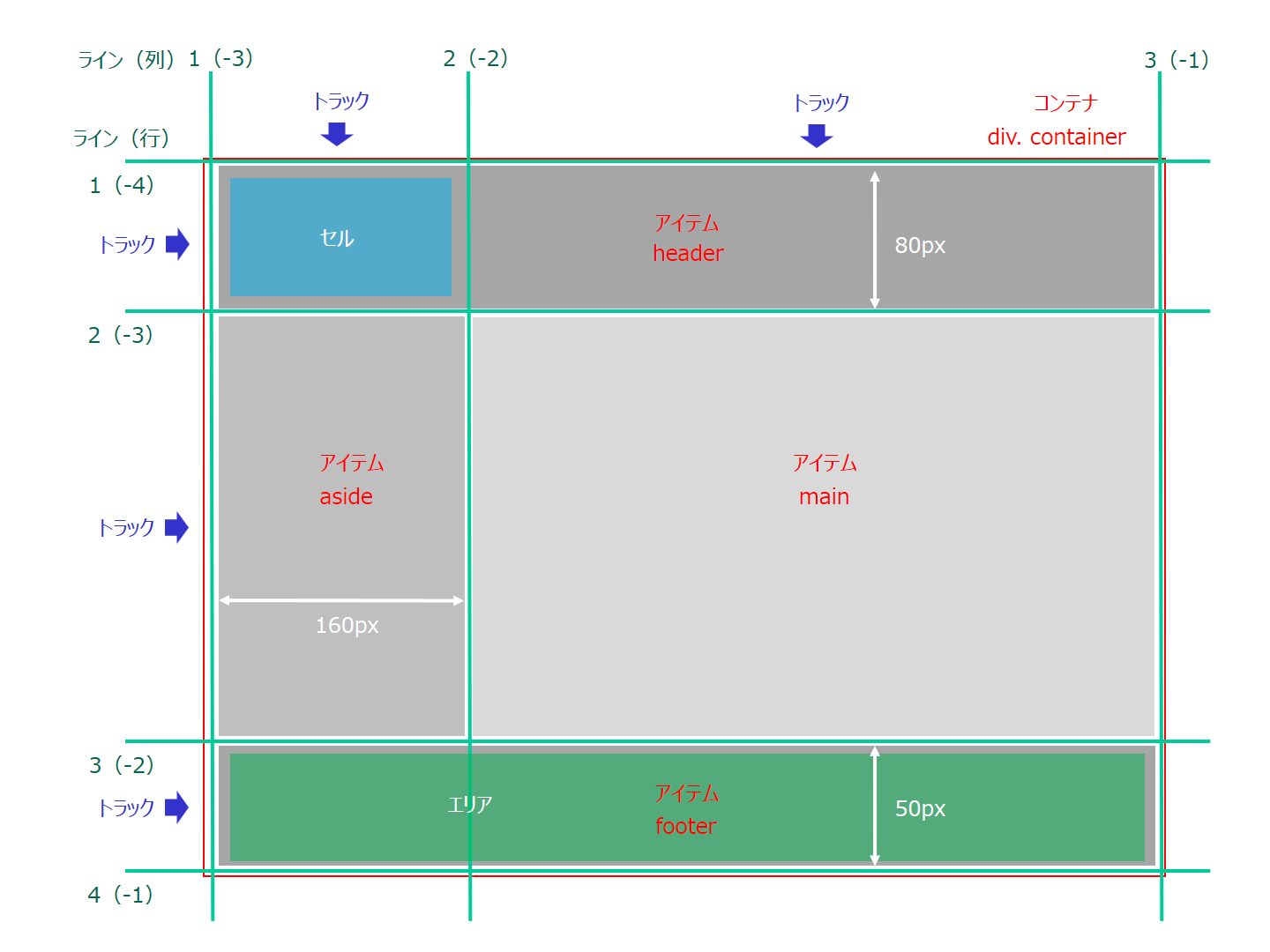
グリッドアイテムの開始位置、終了位置となるラインを指定します。
■ grid-row-start(行方向開始位置)
- 正の値
- 上から割り当てられたラインの番号を指定します。
- 負の値
- 下から割り当てられたラインの番号を指定します。
- span 数値
- 終了位置基準で割り当てるセルの個数を指定します。
- ライン名
- ラインに割り当てられた名前を指定します。
■ grid-row-end(行方向終了位置)
- 正の値
- 上から割り当てられたラインの番号を指定します。
- 負の値
- 下から割り当てられたラインの番号を指定します。
- span 数値
- 開始位置基準で割り当てるセルの個数を指定します。
- ライン名
- ラインに割り当てられた名前を指定します。
■ grid-column-start(列方向開始位置)
- 正の値
- 左から割り当てられたラインの番号を指定します。
- 負の値
- 右から割り当てられたラインの番号を指定します。
- span 数値
- 終了位置基準で割り当てるセルの個数を指定します。
- ライン名
- ラインに割り当てられた名前を指定します。
■ grid-column-end(列方向終了位置)
- 正の値
- 左から割り当てられたラインの番号を指定します。
- 負の値
- 右から割り当てられたラインの番号を指定します。
- span 数値
- 開始位置基準で割り当てるセルの個数を指定します。
- ライン名
- ラインに割り当てられた名前を指定します。
使用上の注意事項
使用例
(1) (正の値)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row-start: 2; grid-row-end: 3; grid-column-start: 1; grid-column-end: 2;</p>
<p>子要素-2:grid-row-start: 2; grid-row-end: 4; grid-column-start: 2; grid-column-end: 4;</p>
<p>子要素-3:grid-row-start: 1; grid-row-end: 2; grid-column-start: 3; grid-column-end: 4;</p>
<p class="lf">子要素-4:grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 3;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row-start: 2; grid-row-end: 3; grid-column-start: 1; grid-column-end: 2;">子要素-1</div>
<div style="grid-row-start: 2; grid-row-end: 4; grid-column-start: 2; grid-column-end: 4;">子要素-2</div>
<div style="grid-row-start: 1; grid-row-end: 2; grid-column-start: 3; grid-column-end: 4;">子要素-3</div>
<div style="grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 3;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row-start: 2; grid-row-end: 3; grid-column-start: 1; grid-column-end: 2;
子要素-2:grid-row-start: 2; grid-row-end: 4; grid-column-start: 2; grid-column-end: 4;
子要素-3:grid-row-start: 1; grid-row-end: 2; grid-column-start: 3; grid-column-end: 4;
子要素-4:grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 3;
(2) (負の値)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row-start: -2; grid-row-end: -3; grid-column-start: -3; grid-column-end: -4;</p>
<p>子要素-2:grid-row-start: -1; grid-row-end: -3; grid-column-start: -1; grid-column-end: -3;</p>
<p>子要素-3:grid-row-start: -3; grid-row-end: -4; grid-column-start: -1; grid-column-end: -2;</p>
<p class="lf">子要素-4:grid-row-start: -3; grid-row-end: -4; grid-column-start: -2; grid-column-end: -4;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row-start: -2; grid-row-end: -3; grid-column-start: -3; grid-column-end: -4;">子要素-1</div>
<div style="grid-row-start: -1; grid-row-end: -3; grid-column-start: -1; grid-column-end: -3;">子要素-2</div>
<div style="grid-row-start: -3; grid-row-end: -4; grid-column-start: -1; grid-column-end: -2;">子要素-3</div>
<div style="grid-row-start: -3; grid-row-end: -4; grid-column-start: -2; grid-column-end: -4;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row-start: -2; grid-row-end: -3; grid-column-start: -3; grid-column-end: -4;
子要素-2:grid-row-start: -1; grid-row-end: -3; grid-column-start: -1; grid-column-end: -3;
子要素-3:grid-row-start: -3; grid-row-end: -4; grid-column-start: -1; grid-column-end: -2;
子要素-4:grid-row-start: -3; grid-row-end: -4; grid-column-start: -2; grid-column-end: -4;
(3) span (数値)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row-start: 2; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 1;</p>
<p>子要素-2:grid-row-start: 2; grid-row-end: span 2; grid-column-start: 2; grid-column-end: span 2;</p>
<p>子要素-3:grid-row-start: 1; grid-row-end: span 1; grid-column-start: 3; grid-column-end: span 1;</p>
<p class="lf">子要素-4:grid-row-start: 1; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 2;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row-start: 2; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 1;">子要素-1</div>
<div style="grid-row-start: 2; grid-row-end: span 2; grid-column-start: 2; grid-column-end: span 2;">子要素-2</div>
<div style="grid-row-start: 1; grid-row-end: span 1; grid-column-start: 3; grid-column-end: span 1;">子要素-3</div>
<div style="grid-row-start: 1; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 2;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row-start: 2; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 1;
子要素-2:grid-row-start: 2; grid-row-end: span 2; grid-column-start: 2; grid-column-end: span 2;
子要素-3:grid-row-start: 1; grid-row-end: span 1; grid-column-start: 3; grid-column-end: span 1;
子要素-4:grid-row-start: 1; grid-row-end: span 1; grid-column-start: 1; grid-column-end: span 2;
(4) (ライン名)
(a) ソースコード
ソースコード表示
HTML
<p>「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定</p>
<p>子要素-1:grid-row-start: b; grid-row-end: c; grid-column-start: e; grid-column-end: f;</p>
<p>子要素-2:grid-row-start: b; grid-row-end: d; grid-column-start: f; grid-column-end: h;</p>
<p>子要素-3:grid-row-start: a; grid-row-end: b; grid-column-start: g; grid-column-end: h;</p>
<p class="lf">子要素-4:grid-row-start: a; grid-row-end: b; grid-column-start: e; grid-column-end: g;</p>
<div class="grid-s-01" style="grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];">
<div style="grid-row-start: b; grid-row-end: c; grid-column-start: e; grid-column-end: f;">子要素-1</div>
<div style="grid-row-start: b; grid-row-end: d; grid-column-start: f; grid-column-end: h;">子要素-2</div>
<div style="grid-row-start: a; grid-row-end: b; grid-column-start: g; grid-column-end: h;">子要素-3</div>
<div style="grid-row-start: a; grid-row-end: b; grid-column-start: e; grid-column-end: g;">子要素-4</div>
</div>
CSS
.lf {
margin-bottom: 16px;
}
.grid-s-01 {
display: grid;
padding: 10px;
background-color: pink;
border: 1px #333 solid;
}
.grid-s-01 div {
padding: 10px;
background-color: paleturquoise;
border: 1px #333 solid;
}
(b) 表示形式
「grid-template: [a] 100px [b] auto [c] 200px [d] / [e] 100px [f] 1fr [g] 200px [h];」のグリッドレイアウトに対して指定
子要素-1:grid-row-start: b; grid-row-end: c; grid-column-start: e; grid-column-end: f;
子要素-2:grid-row-start: b; grid-row-end: d; grid-column-start: f; grid-column-end: h;
子要素-3:grid-row-start: a; grid-row-end: b; grid-column-start: g; grid-column-end: h;
子要素-4:grid-row-start: a; grid-row-end: b; grid-column-start: e; grid-column-end: g;