レスポンシブ Web デザインは、以下の手順で実施します。レスポンシブ Web デザインに慣れて来たら以下の手順を並行して進めることも可能になります。
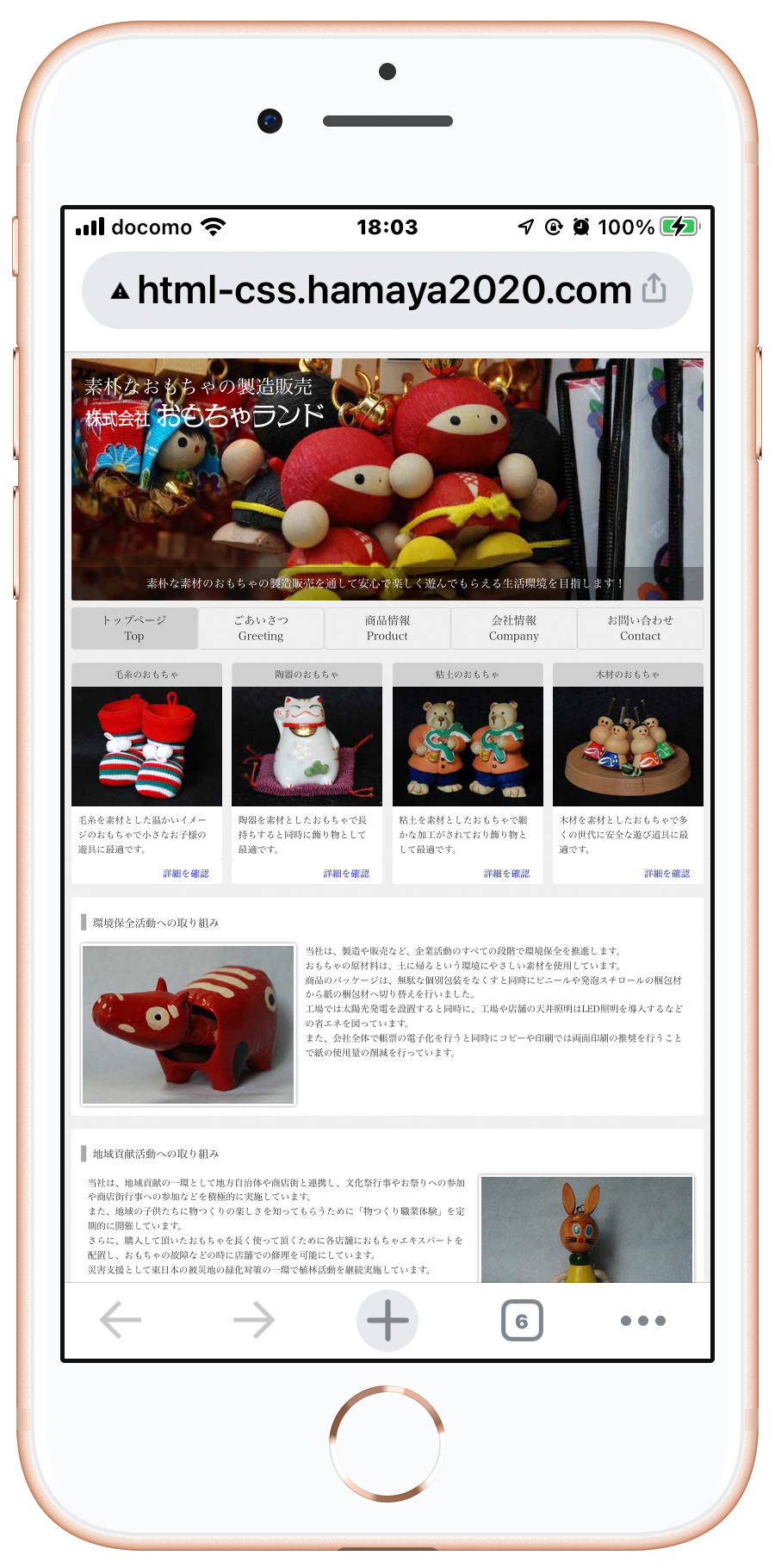
幅広画面(PC など)のデザインでの Web ページを作成します。
iPhone 表示形式

HTML(toyland-01.html)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>株式会社 おもちゃランド - 素朴なおもちゃの製造販売</title>
<link href="css/style-01.css" rel="stylesheet" type="text/css">
<link rel="icon" href="images/favicon.ico">
</head>
<body>
<header>
<img src="images/mainImg-01.jpg" alt="素朴な素材のおもちゃの製造販売">
<div>
<p>素朴なおもちゃの製造販売</p>
<h1><a href="#"><img src="images/logo-02.png" alt="株式会社 おもちゃランド"></a></h1>
</div>
<h2>素朴な素材のおもちゃの製造販売を通して安心で楽しく遊んでもらえる生活環境を目指します!</h2>
</header>
<nav>
<ul>
<li class="gray"><a href="#">トップページ<br><span>Top</span></a></li>
<li><a href="#">ごあいさつ<br><span>Greeting</span></a></li>
<li><a href="#">商品情報<br><span>Product</span></a></li>
<li><a href="#">会社情報<br><span>Company</span></a></li>
<li><a href="#">お問い合わせ<br><span>Contact</span></a></li>
</ul>
</nav>
<main>
<div class="main-toy">
<div>
<h3>毛糸のおもちゃ</h3>
<img src="images/toy1.jpg" alt="毛糸のおもちゃ">
<p>毛糸を素材とした温かいイメージのおもちゃで小さなお子様の遊具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>陶器のおもちゃ</h3>
<img src="images/toy2.jpg" alt="陶器のおもちゃ">
<p>陶器を素材としたおもちゃで長持ちすると同時に飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>粘土のおもちゃ</h3>
<img src="images/toy3.jpg" alt="粘土のおもちゃ">
<p>粘土を素材としたおもちゃで細かな加工がされており飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>木材のおもちゃ</h3>
<img src="images/toy4.jpg" alt="木材のおもちゃ">
<p>木材を素材としたおもちゃで多くの世代に安全な遊び道具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
</div>
<div class="main-activity">
<h2>環境保全活動への取り組み</h2>
<img class="left" src="images/sample1.jpg" alt="環境保全活動への取り組み">
<p class="right">
当社は、製造や販売など、企業活動のすべての段階で環境保全を推進します。<br>
おもちゃの原材料は、土に帰るという環境にやさしい素材を使用しています。<br>
商品のパッケージは、無駄な個別包装をなくすと同時にビニールや発泡スチロールの梱包材から紙の梱包材へ切り替えを行いました。<br>
工場では太陽光発電を設置すると同時に、工場や店舗の天井照明はLED照明を導入するなどの省エネを図っています。<br>
また、会社全体で帳票の電子化を行うと同時にコピーや印刷では両面印刷の推奨を行うことで紙の使用量の削減を行っています。
</p>
</div>
<div class="main-activity">
<h2>地域貢献活動への取り組み</h2>
<img class="right" src="images/sample2.jpg" alt="地域貢献活動への取り組み">
<p class="left">
当社は、地域貢献の一環として地方自治体や商店街と連携し、文化祭行事やお祭りへの参加や商店街行事への参加などを積極的に実施しています。<br>
また、地域の子供たちに物つくりの楽しさを知ってもらうために「物つくり職業体験」を定期的に開催しています。<br>
さらに、購入して頂いたおもちゃを長く使って頂くために各店舗におもちゃエキスパートを配置し、おもちゃの故障などの時に店舗での修理を可能にしています。<br>
災害支援として東日本の被災地の緑化対策の一環で植林活動を継続実施しています。
</p>
</div>
</main>
<footer>
<div class="footer-logo">
<p>素朴なおもちゃの製造販売</p>
<img src="images/logo-01.png" alt="株式会社 おもちゃランド">
</div>
<div class="footer-address">
<p>〒100-0004<br>東京都千代田区大手町1丁目1番地</p>
</div>
<div class="footer-tel">
<p>電話:<span>012-3456-7890</span><br>受付時間:10:00~17:00</p>
</div>
<div class="footer-copyright">
<small>Copyright© 2021 株式会社おもちゃランド All Rights Reserved.</small>
</div>
</footer>
</body>
</html>
CSS(style-01.css)
@charset "utf-8";
/*===============*/
/*== Reset CSS ==*/
/*===============*/
html {
font-size: 14px;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,form,input,textarea,p,th,td,a,select,header,nav,section,footer {
margin: 0;
padding: 0;
color: #333333;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
-webkit-text-size-adjust: 100%;
}
address,em,i {
font-style: normal;
}
strong,th,b {
font-weight: normal;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
hr {
display: none;
}
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: normal;
}
img {
border: 0;
height:auto;
width: 100%;
}
li {
list-style-type: none;
}
small {
}
a{
text-decoration: none;
padding: 0;
}
a:hover {
opacity:0.6;
}
/*==========*/
/*== body ==*/
/*==========*/
body {
background: #f0f0f0;
}
/*============*/
/*== header ==*/
/*============*/
header {
width: 960px;
margin: 10px auto;
overflow: hidden;
position: relative;
}
header img {
border-radius: 5px;
vertical-align: bottom;
}
header div {
width: 100%;
position: absolute;
top: 20px;
left: 20px;
}
header div p {
width: 100%;
font-size: 2.1rem;
color: #fff;
}
header div h1 {
width: 100%;
}
header div h1 img {
width: 365px;
}
header h2 {
width: 100%;
position: absolute;
bottom: 0;
font-size: 1.2rem;
color: #fff;
line-height: 3;
text-align: center;
background-color: rgba(0,0,0,0.3);
border-radius: 0 0 5px 5px;
}
/*=========*/
/*== nav ==*/
/*=========*/
nav {
width: 960px;
margin: 0 auto;
}
nav ul {
display: flex;
}
nav ul li {
width: calc(100% / 5);
font-size: 1.2rem;
border-radius: 5px;
border: 1px #d0d0d0 solid;
}
nav ul li.gray {
background: #d0d0d0;
}
nav ul li a {
line-height: 1.4;
padding: 8px 0px;
text-align: center;
display: block;
}
/*==========*/
/*== main ==*/
/*==========*/
main {
width: 960px;
margin: 0 auto;
}
main div.main-toy {
text-align: center;
padding: 20px 0px 0px 0px;
overflow: hidden;
}
main div.main-toy div {
vertical-align: top;
width: calc((100% - 45px) / 4);
margin : 0px 10px 0px 0px;
line-height: 0;
display: inline-block;
}
main div.main-toy div:last-child {
margin : 0px 0px 0px 0px;
}
main div.main-toy div h3 {
text-align: center;
padding: 7px 0px 7px 0px;
background: #d0d0d0;
border-radius: 5px 5px 0px 0px;
}
main div.main-toy div img {
width: 100%;
}
main div.main-toy div p {
background: #fff;
text-align: left;
padding: 10px 10px 5px 10px;
border-radius: 0px 0px 5px 5px;
}
main div.main-toy div p.right {
text-align: right;
}
main div.main-toy div p.right a {
color: #0000ff;
padding: 0px 10px 5px 10px;
}
main div.main-activity {
margin: 20px 0px 0px 0px;
padding: 15px 15px 15px 15px;
border-radius: 5px;
background: #fff;
overflow: hidden;
}
main div.main-activity h2 {
font-size: 115%;
padding: 10px 0px 20px 0px;
}
main div.main-activity h2::before {
content: "";
padding: 4px 0px 4px 10px;
border-left: 8px #aaaaaa solid;
}
main div.main-activity img {
width: 320px;
border-radius: 3px;
border: 3px #fff solid;
box-shadow: 0 0 5px #888;
}
main div.main-activity img.left {
float: left;
}
main div.main-activity img.right {
float: right;
}
main div.main-activity p {
width: calc(100% - 330px);
padding: 0px 10px 0px 10px;
}
main div.main-activity p.left {
float: left;
}
main div.main-activity p.right {
float: right;
}
/*============*/
/*== footer ==*/
/*============*/
footer {
width: 960px;
margin: 40px auto;
overflow: hidden;
}
footer div.footer-logo {
width: 230px;
padding: 0px 0px 10px 5px;
float: left;
}
footer div.footer-logo p {
width: 100%;
font-size: 1.3rem;
}
footer div.footer-logo img {
width: 100%;
}
footer div.footer-address {
width: 240px;
margin: 10px 0px 0px 120px;
float: left;
}
footer div.footer-tel {
width: 240px;
float: right;
}
footer div.footer-tel p {
font-size: 100%;
}
footer div.footer-tel p span {
font-size: 1.6rem;
font-weight: bold;
}
footer div.footer-copyright {
width: 100%;
text-align: center;
float: left;
}
footer div.footer-copyright small {
font-size: 1rem;
line-height: 2;
}
/*=========*/
/*== end ==*/
/*=========*/
viewport 定義を head 要素内に指定します。
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
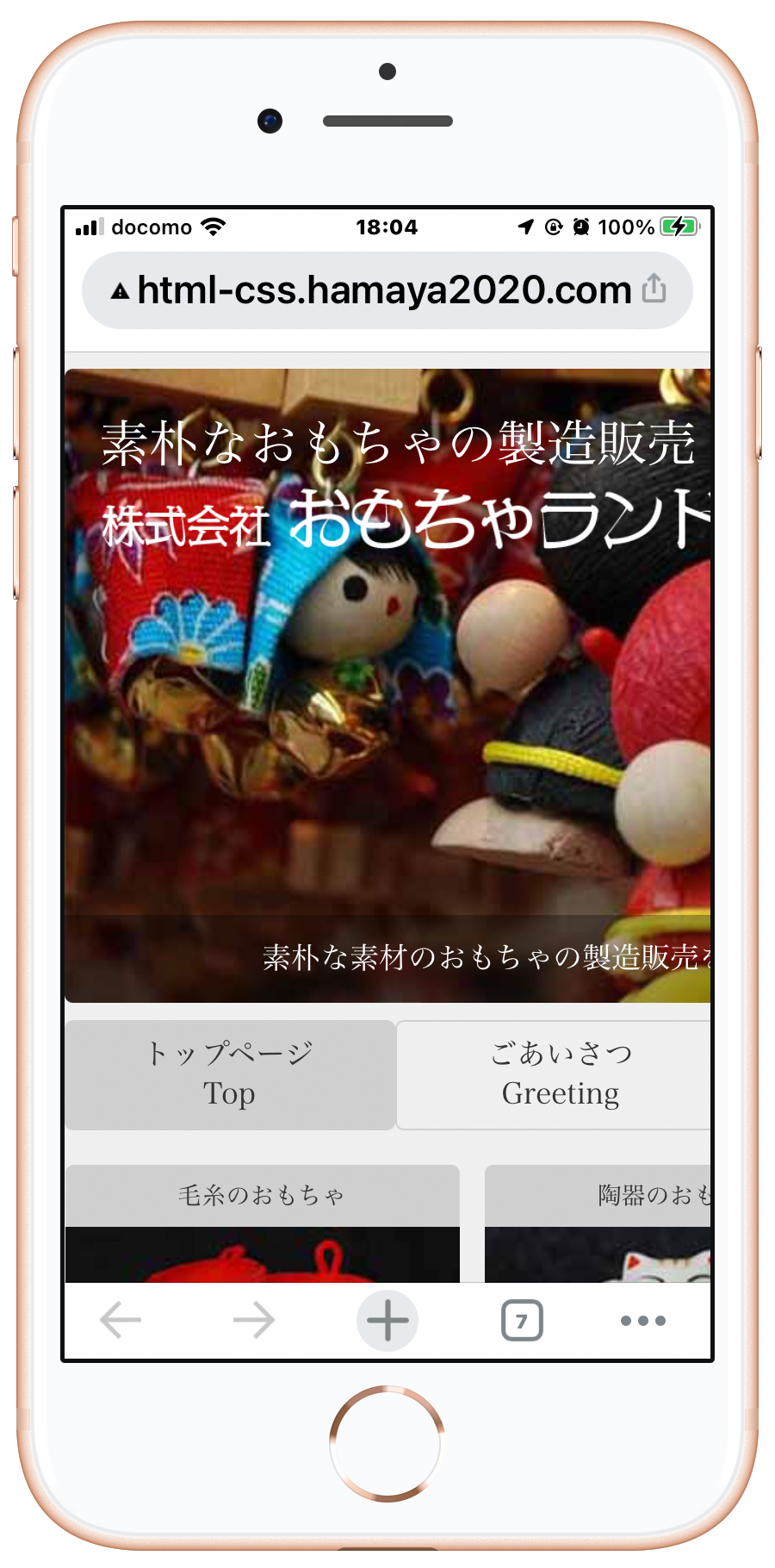
viewport 定義は、表示領域を定義します。一般的に viewport 定義が無い状態で Web ページをスマホで表示させると Web ページの横幅全体を画面に表示できるように縮小表示されますが、viewport 定義をすることでスマホの画素数に合わせた表示(横スクロール表示)を行うことができます。viewport 定義は、PC のブラウザでは通常は無視されます。
viewport 定義の content 属性には、以下のパラメタを指定可能です。
iPhone 表示形式

HTML(toyland-02.html)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>株式会社 おもちゃランド - 素朴なおもちゃの製造販売</title>
<!-- viewportを指定 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
<link href="css/style-02.css" rel="stylesheet" type="text/css">
<link rel="icon" href="images/favicon.ico">
</head>
<body>
<header>
<img src="images/mainImg-01.jpg" alt="素朴な素材のおもちゃの製造販売">
<div>
<p>素朴なおもちゃの製造販売</p>
<h1><a href="#"><img src="images/logo-02.png" alt="株式会社 おもちゃランド"></a></h1>
</div>
<h2>素朴な素材のおもちゃの製造販売を通して安心で楽しく遊んでもらえる生活環境を目指します!</h2>
</header>
<nav>
<ul>
<li class="gray"><a href="#">トップページ<br><span>Top</span></a></li>
<li><a href="#">ごあいさつ<br><span>Greeting</span></a></li>
<li><a href="#">商品情報<br><span>Product</span></a></li>
<li><a href="#">会社情報<br><span>Company</span></a></li>
<li><a href="#">お問い合わせ<br><span>Contact</span></a></li>
</ul>
</nav>
<main>
<div class="main-toy">
<div>
<h3>毛糸のおもちゃ</h3>
<img src="images/toy1.jpg" alt="毛糸のおもちゃ">
<p>毛糸を素材とした温かいイメージのおもちゃで小さなお子様の遊具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>陶器のおもちゃ</h3>
<img src="images/toy2.jpg" alt="陶器のおもちゃ">
<p>陶器を素材としたおもちゃで長持ちすると同時に飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>粘土のおもちゃ</h3>
<img src="images/toy3.jpg" alt="粘土のおもちゃ">
<p>粘土を素材としたおもちゃで細かな加工がされており飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>木材のおもちゃ</h3>
<img src="images/toy4.jpg" alt="木材のおもちゃ">
<p>木材を素材としたおもちゃで多くの世代に安全な遊び道具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
</div>
<div class="main-activity">
<h2>環境保全活動への取り組み</h2>
<img class="left" src="images/sample1.jpg" alt="環境保全活動への取り組み">
<p class="right">
当社は、製造や販売など、企業活動のすべての段階で環境保全を推進します。<br>
おもちゃの原材料は、土に帰るという環境にやさしい素材を使用しています。<br>
商品のパッケージは、無駄な個別包装をなくすと同時にビニールや発泡スチロールの梱包材から紙の梱包材へ切り替えを行いました。<br>
工場では太陽光発電を設置すると同時に、工場や店舗の天井照明はLED照明を導入するなどの省エネを図っています。<br>
また、会社全体で帳票の電子化を行うと同時にコピーや印刷では両面印刷の推奨を行うことで紙の使用量の削減を行っています。
</p>
</div>
<div class="main-activity">
<h2>地域貢献活動への取り組み</h2>
<img class="right" src="images/sample2.jpg" alt="地域貢献活動への取り組み">
<p class="left">
当社は、地域貢献の一環として地方自治体や商店街と連携し、文化祭行事やお祭りへの参加や商店街行事への参加などを積極的に実施しています。<br>
また、地域の子供たちに物つくりの楽しさを知ってもらうために「物つくり職業体験」を定期的に開催しています。<br>
さらに、購入して頂いたおもちゃを長く使って頂くために各店舗におもちゃエキスパートを配置し、おもちゃの故障などの時に店舗での修理を可能にしています。<br>
災害支援として東日本の被災地の緑化対策の一環で植林活動を継続実施しています。
</p>
</div>
</main>
<footer>
<div class="footer-logo">
<p>素朴なおもちゃの製造販売</p>
<img src="images/logo-01.png" alt="株式会社 おもちゃランド">
</div>
<div class="footer-address">
<p>〒100-0004<br>東京都千代田区大手町1丁目1番地</p>
</div>
<div class="footer-tel">
<p>電話:<span>012-3456-7890</span><br>受付時間:10:00~17:00</p>
</div>
<div class="footer-copyright">
<small>Copyright© 2021 株式会社おもちゃランド All Rights Reserved.</small>
</div>
</footer>
</body>
</html>
CSS(style-02.css)
@charset "utf-8";
/*===============*/
/*== Reset CSS ==*/
/*===============*/
html {
font-size: 14px;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,form,input,textarea,p,th,td,a,select,header,nav,section,footer {
margin: 0;
padding: 0;
color: #333333;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
-webkit-text-size-adjust: 100%;
}
address,em,i {
font-style: normal;
}
strong,th,b {
font-weight: normal;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
hr {
display: none;
}
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: normal;
}
img {
border: 0;
height:auto;
width: 100%;
}
li {
list-style-type: none;
}
small {
}
a {
text-decoration: none;
padding: 0;
}
a:hover {
opacity:0.6;
}
/*==========*/
/*== body ==*/
/*==========*/
body {
background: #f0f0f0;
}
/*============*/
/*== header ==*/
/*============*/
header {
width: 960px;
margin: 10px auto;
overflow: hidden;
position: relative;
}
header img {
border-radius: 5px;
vertical-align: bottom;
}
header div {
width: 100%;
position: absolute;
top: 20px;
left: 20px;
}
header div p {
width: 100%;
font-size: 2.1rem;
color: #fff;
}
header div h1 {
width: 100%;
}
header div h1 img {
width: 365px;
}
header h2 {
width: 100%;
position: absolute;
bottom: 0;
font-size: 1.2rem;
color: #fff;
line-height: 3;
text-align: center;
background-color: rgba(0,0,0,0.3);
border-radius: 0 0 5px 5px;
}
/*=========*/
/*== nav ==*/
/*=========*/
nav {
width: 960px;
margin: 0 auto;
}
nav ul {
display: flex;
}
nav ul li {
width: calc(100% / 5);
font-size: 1.2rem;
border-radius: 5px;
border: 1px #d0d0d0 solid;
}
nav ul li.gray {
background: #d0d0d0;
}
nav ul li a {
line-height: 1.4;
padding: 8px 0px;
text-align: center;
display: block;
}
/*==========*/
/*== main ==*/
/*==========*/
main {
width: 960px;
margin: 0 auto;
}
main div.main-toy {
text-align: center;
padding: 20px 0px 0px 0px;
overflow: hidden;
}
main div.main-toy div {
vertical-align: top;
width: calc((100% - 45px) / 4);
margin : 0px 10px 0px 0px;
line-height: 0;
display: inline-block;
}
main div.main-toy div:last-child {
margin : 0px 0px 0px 0px;
}
main div.main-toy div h3 {
text-align: center;
padding: 7px 0px 7px 0px;
background: #d0d0d0;
border-radius: 5px 5px 0px 0px;
}
main div.main-toy div img {
width: 100%;
}
main div.main-toy div p {
background: #fff;
text-align: left;
padding: 10px 10px 5px 10px;
border-radius: 0px 0px 5px 5px;
}
main div.main-toy div p.right {
text-align: right;
}
main div.main-toy div p.right a {
color: #0000ff;
padding: 0px 10px 5px 10px;
}
main div.main-activity {
margin: 20px 0px 0px 0px;
padding: 15px 15px 15px 15px;
border-radius: 5px;
background: #fff;
overflow: hidden;
}
main div.main-activity h2 {
font-size: 115%;
padding: 10px 0px 20px 0px;
}
main div.main-activity h2::before {
content: "";
padding: 4px 0px 4px 10px;
border-left: 8px #aaaaaa solid;
}
main div.main-activity img {
width: 320px;
border-radius: 3px;
border: 3px #fff solid;
box-shadow: 0 0 5px #888;
}
main div.main-activity img.left {
float: left;
}
main div.main-activity img.right {
float: right;
}
main div.main-activity p {
width: calc(100% - 330px);
padding: 0px 10px 0px 10px;
}
main div.main-activity p.left {
float: left;
}
main div.main-activity p.right {
float: right;
}
/*============*/
/*== footer ==*/
/*============*/
footer {
width: 960px;
margin: 40px auto;
overflow: hidden;
}
footer div.footer-logo {
width: 230px;
padding: 0px 0px 10px 5px;
float: left;
}
footer div.footer-logo p {
width: 100%;
font-size: 1.3rem;
}
footer div.footer-logo img {
width: 100%;
}
footer div.footer-address {
width: 240px;
margin: 10px 0px 0px 120px;
float: left;
}
footer div.footer-tel {
width: 240px;
float: right;
}
footer div.footer-tel p {
font-size: 100%;
}
footer div.footer-tel p span {
font-size: 1.6rem;
font-weight: bold;
}
footer div.footer-copyright {
width: 100%;
text-align: center;
float: left;
}
footer div.footer-copyright small {
font-size: 1rem;
line-height: 2;
}
/*=========*/
/*== end ==*/
/*=========*/
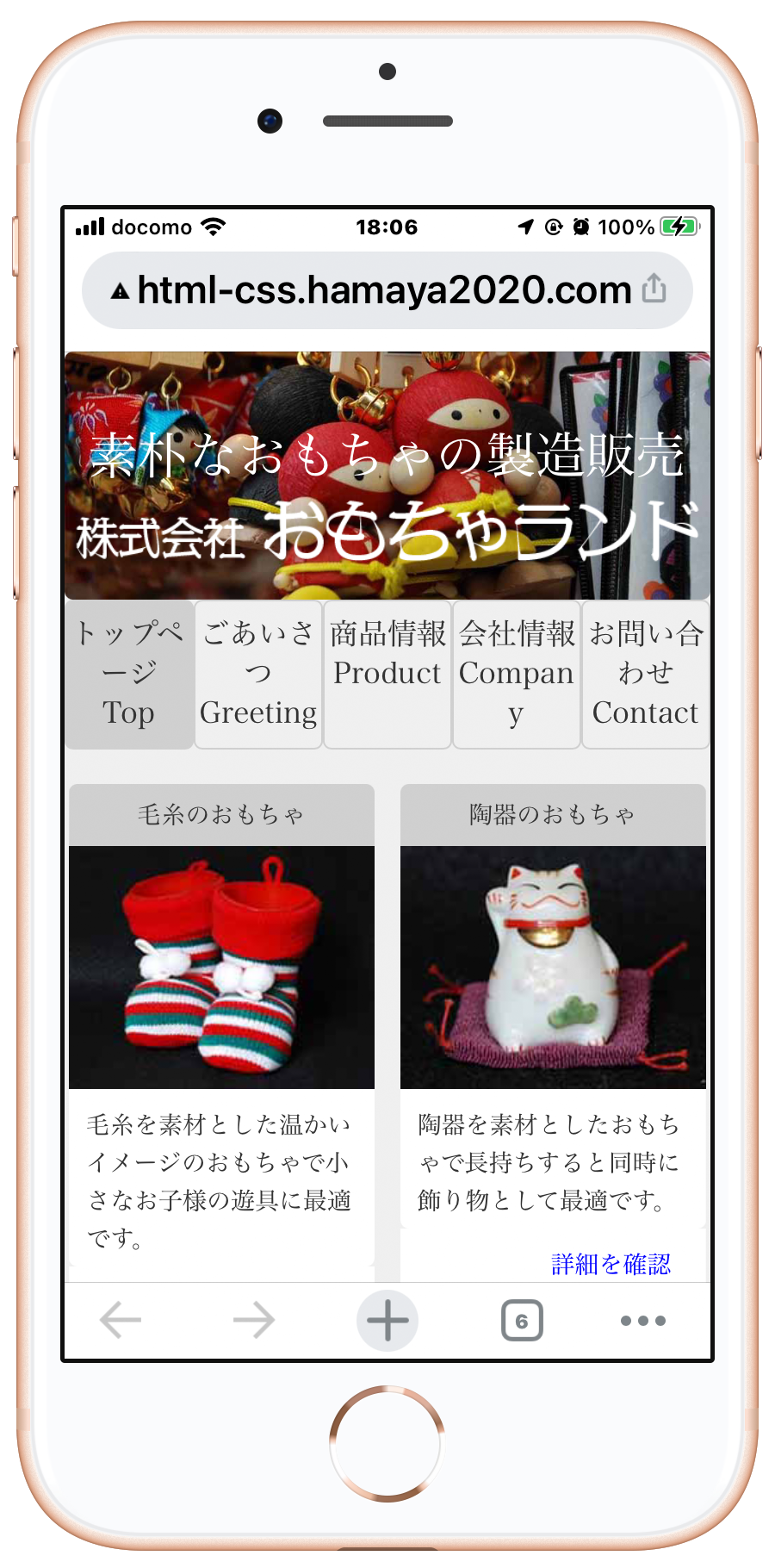
表示する横幅が変動しても表示領域を超えない(横スクロールが発生しない)ようにコンテンツ全体幅を設定します。
コンテンツ全体幅の調整は、以下がポイントになります。
iPhone 表示形式

HTML(toyland-03.html)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>株式会社 おもちゃランド - 素朴なおもちゃの製造販売</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
<link href="css/style-03.css" rel="stylesheet" type="text/css">
<link rel="icon" href="images/favicon.ico">
</head>
<body>
<header>
<img src="images/mainImg-01.jpg" alt="素朴な素材のおもちゃの製造販売">
<div>
<p>素朴なおもちゃの製造販売</p>
<h1><a href="#"><img src="images/logo-02.png" alt="株式会社 おもちゃランド"></a></h1>
</div>
<h2>素朴な素材のおもちゃの製造販売を通して安心で楽しく遊んでもらえる生活環境を目指します!</h2>
</header>
<nav>
<ul>
<li class="gray"><a href="#">トップページ<br><span>Top</span></a></li>
<li><a href="#">ごあいさつ<br><span>Greeting</span></a></li>
<li><a href="#">商品情報<br><span>Product</span></a></li>
<li><a href="#">会社情報<br><span>Company</span></a></li>
<li><a href="#">お問い合わせ<br><span>Contact</span></a></li>
</ul>
</nav>
<main>
<div class="main-toy">
<div>
<h3>毛糸のおもちゃ</h3>
<img src="images/toy1.jpg" alt="毛糸のおもちゃ">
<p>毛糸を素材とした温かいイメージのおもちゃで小さなお子様の遊具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>陶器のおもちゃ</h3>
<img src="images/toy2.jpg" alt="陶器のおもちゃ">
<p>陶器を素材としたおもちゃで長持ちすると同時に飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>粘土のおもちゃ</h3>
<img src="images/toy3.jpg" alt="粘土のおもちゃ">
<p>粘土を素材としたおもちゃで細かな加工がされており飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>木材のおもちゃ</h3>
<img src="images/toy4.jpg" alt="木材のおもちゃ">
<p>木材を素材としたおもちゃで多くの世代に安全な遊び道具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
</div>
<div class="main-activity">
<h2>環境保全活動への取り組み</h2>
<img class="left" src="images/sample1.jpg" alt="環境保全活動への取り組み">
<p class="right">
当社は、製造や販売など、企業活動のすべての段階で環境保全を推進します。<br>
おもちゃの原材料は、土に帰るという環境にやさしい素材を使用しています。<br>
商品のパッケージは、無駄な個別包装をなくすと同時にビニールや発泡スチロールの梱包材から紙の梱包材へ切り替えを行いました。<br>
工場では太陽光発電を設置すると同時に、工場や店舗の天井照明はLED照明を導入するなどの省エネを図っています。<br>
また、会社全体で帳票の電子化を行うと同時にコピーや印刷では両面印刷の推奨を行うことで紙の使用量の削減を行っています。
</p>
</div>
<div class="main-activity">
<h2>地域貢献活動への取り組み</h2>
<img class="right" src="images/sample2.jpg" alt="地域貢献活動への取り組み">
<p class="left">
当社は、地域貢献の一環として地方自治体や商店街と連携し、文化祭行事やお祭りへの参加や商店街行事への参加などを積極的に実施しています。<br>
また、地域の子供たちに物つくりの楽しさを知ってもらうために「物つくり職業体験」を定期的に開催しています。<br>
さらに、購入して頂いたおもちゃを長く使って頂くために各店舗におもちゃエキスパートを配置し、おもちゃの故障などの時に店舗での修理を可能にしています。<br>
災害支援として東日本の被災地の緑化対策の一環で植林活動を継続実施しています。
</p>
</div>
</main>
<footer>
<div class="footer-logo">
<p>素朴なおもちゃの製造販売</p>
<img src="images/logo-01.png" alt="株式会社 おもちゃランド">
</div>
<div class="footer-address">
<p>〒100-0004<br>東京都千代田区大手町1丁目1番地</p>
</div>
<div class="footer-tel">
<p>電話:<span>012-3456-7890</span><br>受付時間:10:00~17:00</p>
</div>
<div class="footer-copyright">
<small>Copyright© 2021 株式会社おもちゃランド All Rights Reserved.</small>
</div>
</footer>
</body>
</html>
CSS(style-03.css)
@charset "utf-8";
/*===============*/
/*== Reset CSS ==*/
/*===============*/
html {
font-size: 14px;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,form,input,textarea,p,th,td,a,select,header,nav,section,footer {
margin: 0;
padding: 0;
color: #333333;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
-webkit-text-size-adjust: 100%;
}
address,em,i {
font-style: normal;
}
strong,th,b {
font-weight: normal;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
hr {
display: none;
}
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: normal;
}
img {
border: 0;
height:auto;
width: 100%;
}
li {
list-style-type: none;
}
small {
}
a {
text-decoration: none;
padding: 0;
}
a:hover {
opacity:0.6;
}
/*==========*/
/*== body ==*/
/*==========*/
body {
background: #f0f0f0;
}
/*============*/
/*== header ==*/
/*============*/
header {
max-width: 960px; /* widthをmax-widthに変更 */
margin: 10px auto;
overflow: hidden;
position: relative;
}
header img {
border-radius: 5px;
vertical-align: bottom;
}
header div {
width: 100%;
position: absolute;
top: 20px;
left: 20px;
}
header div p {
width: 100%;
font-size: 2.1rem;
color: #fff;
}
header div h1 {
width: 100%;
}
header div h1 img {
width: 365px;
}
header h2 {
width: 100%;
position: absolute;
bottom: 0;
font-size: 1.2rem;
color: #fff;
line-height: 3;
text-align: center;
background-color: rgba(0,0,0,0.3);
border-radius: 0 0 5px 5px;
}
/*=========*/
/*== nav ==*/
/*=========*/
nav {
max-width: 960px; /* widthをmax-widthに変更 */
margin: 0 auto;
}
nav ul {
display: flex;
}
nav ul li {
width: calc(100% / 5);
font-size: 1.2rem;
border-radius: 5px;
border: 1px #d0d0d0 solid;
}
nav ul li.gray {
background: #d0d0d0;
}
nav ul li a {
line-height: 1.4;
padding: 8px 0px;
text-align: center;
display: block;
}
/*==========*/
/*== main ==*/
/*==========*/
main {
max-width: 960px; /* widthをmax-widthに変更 */
margin: 0 auto;
}
main div.main-toy {
text-align: center;
padding: 20px 0px 0px 0px;
overflow: hidden;
}
main div.main-toy div {
vertical-align: top;
width: calc((100% - 45px) / 4);
margin : 0px 10px 0px 0px;
line-height: 0;
display: inline-block;
}
main div.main-toy div:last-child {
margin : 0px 0px 0px 0px;
}
main div.main-toy div h3 {
text-align: center;
padding: 7px 0px 7px 0px;
background: #d0d0d0;
border-radius: 5px 5px 0px 0px;
}
main div.main-toy div img {
width: 100%;
}
main div.main-toy div p {
background: #fff;
text-align: left;
padding: 10px 10px 5px 10px;
border-radius: 0px 0px 5px 5px;
}
main div.main-toy div p.right {
text-align: right;
}
main div.main-toy div p.right a {
color: #0000ff;
padding: 0px 10px 5px 10px;
}
main div.main-activity {
margin: 20px 0px 0px 0px;
padding: 15px 15px 15px 15px;
border-radius: 5px;
background: #fff;
overflow: hidden;
}
main div.main-activity h2 {
font-size: 115%;
padding: 10px 0px 20px 0px;
}
main div.main-activity h2::before {
content: "";
padding: 4px 0px 4px 10px;
border-left: 8px #aaaaaa solid;
}
main div.main-activity img {
width: 320px;
border-radius: 3px;
border: 3px #fff solid;
box-shadow: 0 0 5px #888;
}
main div.main-activity img.left {
float: left;
}
main div.main-activity img.right {
float: right;
}
main div.main-activity p {
width: calc(100% - 330px);
padding: 0px 10px 0px 10px;
}
main div.main-activity p.left {
float: left;
}
main div.main-activity p.right {
float: right;
}
/*============*/
/*== footer ==*/
/*============*/
footer {
max-width: 960px; /* widthをmax-widthに変更 */
margin: 40px auto;
overflow: hidden;
}
footer div.footer-logo {
width: 230px;
padding: 0px 0px 10px 5px;
float: left;
}
footer div.footer-logo p {
width: 100%;
font-size: 1.3rem;
}
footer div.footer-logo img {
width: 100%;
}
footer div.footer-address {
width: 240px;
margin: 10px 0px 0px 120px;
float: left;
}
footer div.footer-tel {
width: 240px;
float: right;
}
footer div.footer-tel p {
font-size: 100%;
}
footer div.footer-tel p span {
font-size: 1.6rem;
font-weight: bold;
}
footer div.footer-copyright {
width: 100%;
text-align: center;
float: left;
}
footer div.footer-copyright small {
font-size: 1rem;
line-height: 2;
}
/*=========*/
/*== end ==*/
/*=========*/
Media Queries (メディアクエリ)は、CSS スタイルに適用できるシンプルなフィルタです。メディアクエリを使用すると、画面の種類、幅、高さ、向き、解像度など、コンテンツをレンダリングするデバイスの特性に基づいて、スタイルを容易に変更できます。
iPhone 表示形式

HTML(toyland-04.html)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>株式会社 おもちゃランド - 素朴なおもちゃの製造販売</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
<link href="css/style-04.css" rel="stylesheet" type="text/css">
<link rel="icon" href="images/favicon.ico">
</head>
<body>
<header>
<img src="images/mainImg-01.jpg" alt="素朴な素材のおもちゃの製造販売">
<div>
<p>素朴なおもちゃの製造販売</p>
<h1><a href="#"><img src="images/logo-02.png" alt="株式会社 おもちゃランド"></a></h1>
</div>
<h2>素朴な素材のおもちゃの製造販売を通して安心で楽しく遊んでもらえる生活環境を目指します!</h2>
</header>
<nav>
<ul>
<li class="gray"><a href="#">トップページ<br><span>Top</span></a></li>
<li><a href="#">ごあいさつ<br><span>Greeting</span></a></li>
<li><a href="#">商品情報<br><span>Product</span></a></li>
<li><a href="#">会社情報<br><span>Company</span></a></li>
<li><a href="#">お問い合わせ<br><span>Contact</span></a></li>
</ul>
</nav>
<main>
<div class="main-toy">
<div>
<h3>毛糸のおもちゃ</h3>
<img src="images/toy1.jpg" alt="毛糸のおもちゃ">
<p>毛糸を素材とした温かいイメージのおもちゃで小さなお子様の遊具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>陶器のおもちゃ</h3>
<img src="images/toy2.jpg" alt="陶器のおもちゃ">
<p>陶器を素材としたおもちゃで長持ちすると同時に飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>粘土のおもちゃ</h3>
<img src="images/toy3.jpg" alt="粘土のおもちゃ">
<p>粘土を素材としたおもちゃで細かな加工がされており飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>木材のおもちゃ</h3>
<img src="images/toy4.jpg" alt="木材のおもちゃ">
<p>木材を素材としたおもちゃで多くの世代に安全な遊び道具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
</div>
<div class="main-activity">
<h2>環境保全活動への取り組み</h2>
<img class="left" src="images/sample1.jpg" alt="環境保全活動への取り組み">
<p class="right">
当社は、製造や販売など、企業活動のすべての段階で環境保全を推進します。<br>
おもちゃの原材料は、土に帰るという環境にやさしい素材を使用しています。<br>
商品のパッケージは、無駄な個別包装をなくすと同時にビニールや発泡スチロールの梱包材から紙の梱包材へ切り替えを行いました。<br>
工場では太陽光発電を設置すると同時に、工場や店舗の天井照明はLED照明を導入するなどの省エネを図っています。<br>
また、会社全体で帳票の電子化を行うと同時にコピーや印刷では両面印刷の推奨を行うことで紙の使用量の削減を行っています。
</p>
</div>
<div class="main-activity">
<h2>地域貢献活動への取り組み</h2>
<img class="right" src="images/sample2.jpg" alt="地域貢献活動への取り組み">
<p class="left">
当社は、地域貢献の一環として地方自治体や商店街と連携し、文化祭行事やお祭りへの参加や商店街行事への参加などを積極的に実施しています。<br>
また、地域の子供たちに物つくりの楽しさを知ってもらうために「物つくり職業体験」を定期的に開催しています。<br>
さらに、購入して頂いたおもちゃを長く使って頂くために各店舗におもちゃエキスパートを配置し、おもちゃの故障などの時に店舗での修理を可能にしています。<br>
災害支援として東日本の被災地の緑化対策の一環で植林活動を継続実施しています。
</p>
</div>
</main>
<footer>
<div class="footer-logo">
<p>素朴なおもちゃの製造販売</p>
<img src="images/logo-01.png" alt="株式会社 おもちゃランド">
</div>
<div class="footer-address">
<p>〒100-0004<br>東京都千代田区大手町1丁目1番地</p>
</div>
<div class="footer-tel">
<p>電話:<span>012-3456-7890</span><br>受付時間:10:00~17:00</p>
</div>
<div class="footer-copyright">
<small>Copyright© 2021 株式会社おもちゃランド All Rights Reserved.</small>
</div>
</footer>
</body>
</html>
CSS(style-04.css)
@charset "utf-8";
/*===============*/
/*== Reset CSS ==*/
/*===============*/
html {
font-size: 14px;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,form,input,textarea,p,th,td,a,select,header,nav,section,footer {
margin: 0;
padding: 0;
color: #333333;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
-webkit-text-size-adjust: 100%;
}
address,em,i {
font-style: normal;
}
strong,th,b {
font-weight: normal;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
hr {
display: none;
}
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: normal;
}
img {
border: 0;
height:auto;
width: 100%;
}
li {
list-style-type: none;
}
small {
}
a {
text-decoration: none;
padding: 0;
}
a:hover {
opacity:0.6;
}
/*==========*/
/*== body ==*/
/*==========*/
body {
background: #f0f0f0;
}
/*============*/
/*== header ==*/
/*============*/
header {
max-width: 960px;
margin: 10px auto;
overflow: hidden;
position: relative;
}
@media screen and (max-width: 760px) { /* ヘッダ上部の隙間を削除 */
header {
margin: 0px auto;
}
}
header img {
border-radius: 5px;
vertical-align: bottom;
}
header div {
width: 100%;
position: absolute;
top: 20px;
left: 20px;
}
@media screen and (max-width: 760px) { /* ロゴの位置をヘッダの中央下部に変更 */
header div {
top: auto;
bottom: 20px;
left: 0;
}
}
header div p {
width: 100%;
font-size: 2.1rem;
color: #fff;
}
@media screen and (max-width: 760px) { /* ロゴの補助文字をセンタリング */
header div p {
text-align: center;
}
}
header div h1 {
width: 100%;
}
@media screen and (max-width: 760px) { /* ロゴをセンタリング */
header div h1 {
text-align: center;
}
}
header div h1 img {
width: 365px;
}
header h2 {
width: 100%;
position: absolute;
bottom: 0;
font-size: 1.2rem;
color: #fff;
line-height: 3;
text-align: center;
background-color: rgba(0,0,0,0.3);
border-radius: 0 0 5px 5px;
}
@media screen and (max-width: 760px) { /* ロゴ下部のメッセージを非表示 */
header h2 {
display: none;
}
}
/*=========*/
/*== nav ==*/
/*=========*/
nav {
max-width: 960px;
margin: 0 auto;
}
nav ul {
display: flex;
}
nav ul li {
width: calc(100% / 5);
font-size: 1.2rem;
border-radius: 5px;
border: 1px #d0d0d0 solid;
}
nav ul li.gray {
background: #d0d0d0;
}
nav ul li a {
line-height: 1.4;
padding: 8px 0px;
text-align: center;
display: block;
}
/*==========*/
/*== main ==*/
/*==========*/
main {
max-width: 960px;
margin: 0 auto;
}
main div.main-toy {
text-align: center;
padding: 20px 0px 0px 0px;
overflow: hidden;
}
main div.main-toy div {
vertical-align: top;
width: calc((100% - 45px) / 4);
margin : 0px 10px 10px 0px;
line-height: 0;
display: inline-block;
}
@media screen and (max-width: 760px) { /* おもちゃ紹介を横2列に変更 */
main div.main-toy div {
width: calc((100% - 20px) / 2);
}
}
main div.main-toy div:last-child {
margin : 0px 0px 0px 0px;
}
@media screen and (max-width: 760px) { /* おもちゃ紹介の2個目の右隙間を削除 */
main div.main-toy div:nth-child(2) {
margin : 0px 0px 10px 0px;
}
}
main div.main-toy div h3 {
text-align: center;
padding: 7px 0px 7px 0px;
background: #d0d0d0;
border-radius: 5px 5px 0px 0px;
}
main div.main-toy div img {
width: 100%;
}
main div.main-toy div p {
background: #fff;
text-align: left;
padding: 10px 10px 5px 10px;
border-radius: 0px 0px 5px 5px;
}
main div.main-toy div p.right {
text-align: right;
}
main div.main-toy div p.right a {
color: #0000ff;
padding: 0px 10px 5px 10px;
}
main div.main-activity {
margin: 20px 0px 0px 0px;
padding: 15px 15px 15px 15px;
border-radius: 5px;
background: #fff;
overflow: hidden;
}
main div.main-activity h2 {
font-size: 115%;
padding: 10px 0px 20px 0px;
}
main div.main-activity h2::before {
content: "";
padding: 4px 0px 4px 10px;
border-left: 8px #aaaaaa solid;
}
main div.main-activity img {
width: 320px;
border-radius: 3px;
border: 3px #fff solid;
box-shadow: 0 0 5px #888;
}
main div.main-activity img.left {
float: left;
}
main div.main-activity img.right {
float: right;
}
main div.main-activity p {
width: calc(100% - 330px);
padding: 0px 10px 0px 10px;
}
main div.main-activity p.left {
float: left;
}
main div.main-activity p.right {
float: right;
}
@media screen and (max-width: 760px) { /* 企業活動を横並びから縦並びに変更 */
main div.main-activity img {
width: 100%;
}
main div.main-activity img.left {
float: none;
}
main div.main-activity img.right {
float: none;
}
main div.main-activity p {
width: 100%;
}
main div.main-activity p.left {
float: none;
}
main div.main-activity p.right {
float: none;
}
}
/*============*/
/*== footer ==*/
/*============*/
footer {
max-width: 960px;
margin: 40px auto;
overflow: hidden;
}
footer div.footer-logo {
width: 230px;
padding: 0px 0px 10px 5px;
float: left;
}
@media screen and (max-width: 760px) { /* フッタロゴを縦並びに変更 */
footer div.footer-logo {
margin: 0 auto;
float: none;
}
}
footer div.footer-logo p {
width: 100%;
font-size: 1.3rem;
}
footer div.footer-logo img {
width: 100%;
}
footer div.footer-address {
width: 240px;
margin: 10px 0px 0px 40px;
float: left;
}
@media screen and (max-width: 760px) { /* 会社住所を縦並びに変更 */
footer div.footer-address {
margin: 10px auto 0px auto;
float: none;
}
}
footer div.footer-tel {
width: 240px;
float: right;
}
@media screen and (max-width: 760px) { /* 電話番号を縦並びに変更 */
footer div.footer-tel {
margin: 0 auto 20px auto;
float: none;
}
}
footer div.footer-tel p {
font-size: 100%;
}
footer div.footer-tel p span {
font-size: 1.6rem;
font-weight: bold;
}
footer div.footer-copyright {
width: 100%;
text-align: center;
float: left;
}
@media screen and (max-width: 760px) { /* 著作権表示を縦並びに変更 */
footer div.footer-copyright {
float: none;
}
}
footer div.footer-copyright small {
font-size: 1.0rem;
line-height: 2;
}
@media screen and (max-width: 760px) { /* 著作権表示のフォントサイズを変更 */
footer div.footer-copyright small {
font-size: 0.8rem;
}
}
@media screen and (max-width: 320px) { /* 著作権表示のフォントサイズを変更(iPhoneSE対応) */
footer div.footer-copyright small {
font-size: 0.7rem;
}
}
/*=========*/
/*== end ==*/
/*=========*/
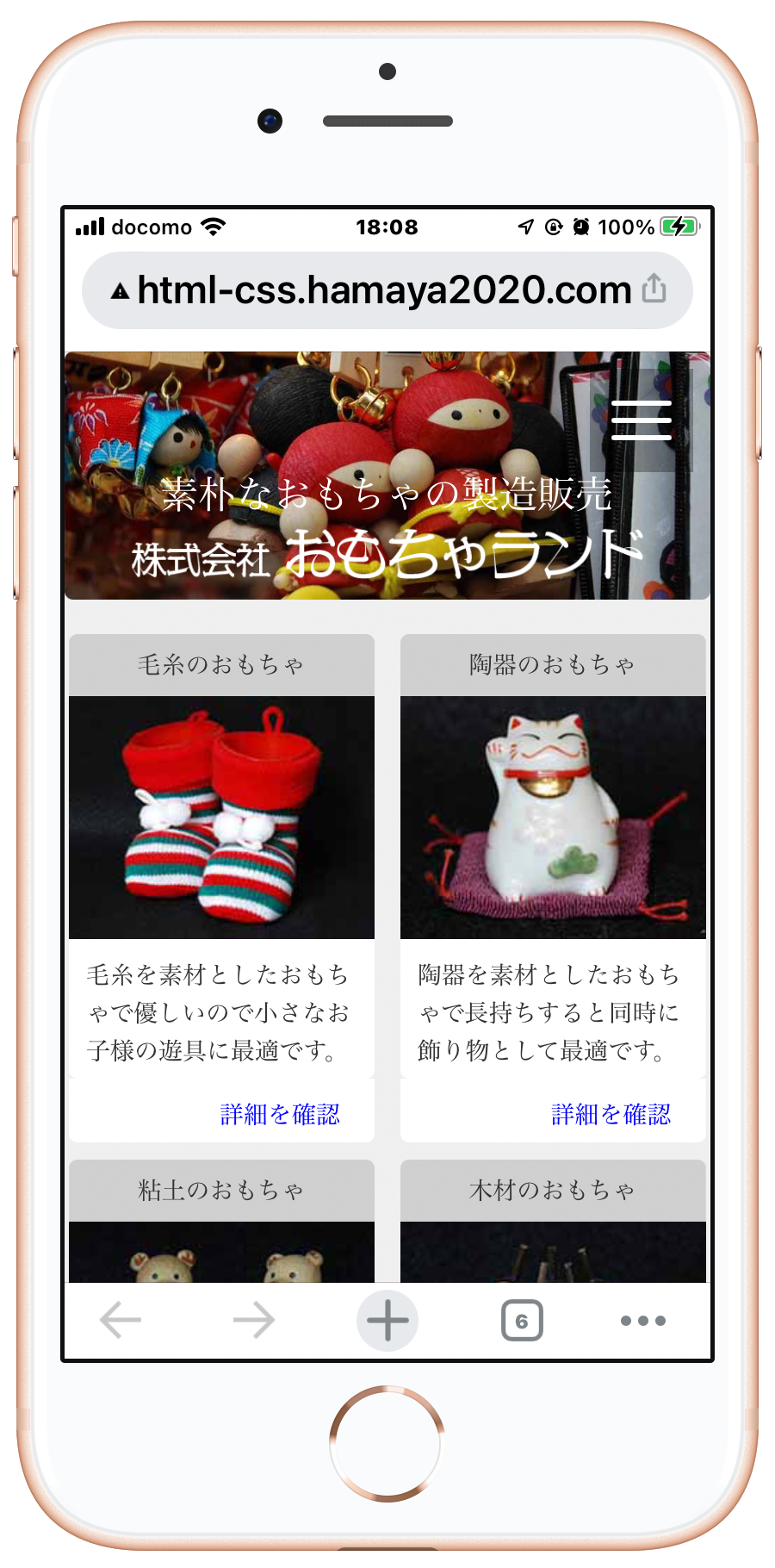
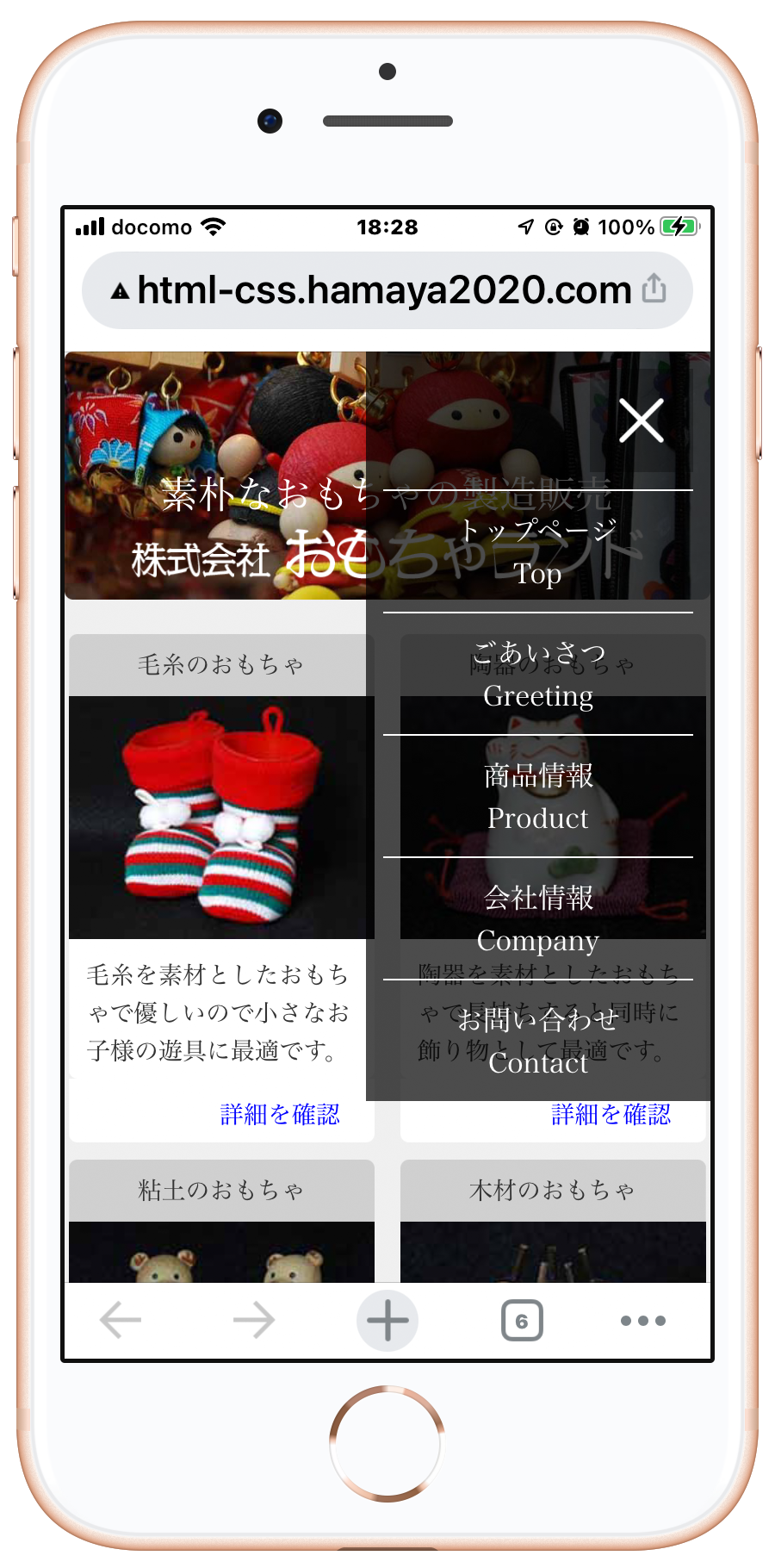
画面サイズに合わせて異なる表示部品を導入することで操作性を向上させることできます。例えば、幅狭時(スマホなど)にはメニューの表示型式をハンバーガーメニューにすることで狭い画面を有効に使用することが可能になります。
ハンバーガーメニューとは、主にスマートフォンやタブレット端末に対応したWebサイトにおけるナビゲーションメニューの表示形式の一つです。 アイコンは画面の左上隅か右上隅に配置されていることが多くアイコンをクリックまたはタップすることでメニューが表示されることから「折り畳みメニュー」と呼ばれることもあります。
iPhone 表示形式


HTML(toyland-05.html)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>株式会社 おもちゃランド - 素朴なおもちゃの製造販売</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
<link href="css/style-05.css" rel="stylesheet" type="text/css">
<link rel="icon" href="images/favicon.ico">
</head>
<body>
<header>
<img src="images/mainImg-01.jpg" alt="素朴な素材のおもちゃの製造販売">
<div>
<p>素朴なおもちゃの製造販売</p>
<h1><a href="#"><img src="images/logo-02.png" alt="株式会社 おもちゃランド"></a></h1>
</div>
<h2>素朴な素材のおもちゃの製造販売を通して安心で楽しく遊んでもらえる生活環境を目指します!</h2>
</header>
<!-- スマホ用のメニューを追加 -->
<nav>
<!-- PC用メニュー -->
<ul class="pc-menu">
<li class="gray"><a href="#">トップページ<br><span>Top</span></a></li>
<li><a href="#">ごあいさつ<br><span>Greeting</span></a></li>
<li><a href="#">商品情報<br><span>Product</span></a></li>
<li><a href="#">会社情報<br><span>Company</span></a></li>
<li><a href="#">お問い合わせ<br><span>Contact</span></a></li>
</ul>
<!-- スマホ用メニュー -->
<div class="hamburger-menu">
<input type="checkbox" id="menu-btn-check" value="">
<label for="menu-btn-check" class="menu-btn"><span></span></label>
<div class="menu-content">
<ul>
<li><a href="#">トップページ<br><span>Top</span></a></li>
<li><a href="#">ごあいさつ<br><span>Greeting</span></a></li>
<li><a href="#">商品情報<br><span>Product</span></a></li>
<li><a href="#">会社情報<br><span>Company</span></a></li>
<li><a href="#">お問い合わせ<br><span>Contact</span></a></li>
</ul>
</div>
</div>
</nav>
<main>
<div class="main-toy">
<div>
<h3>毛糸のおもちゃ</h3>
<img src="images/toy1.jpg" alt="毛糸のおもちゃ">
<p>毛糸を素材としたおもちゃで優しいので小さなお子様の遊具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>陶器のおもちゃ</h3>
<img src="images/toy2.jpg" alt="陶器のおもちゃ">
<p>陶器を素材としたおもちゃで長持ちすると同時に飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>粘土のおもちゃ</h3>
<img src="images/toy3.jpg" alt="粘土のおもちゃ">
<p>粘土を素材としたおもちゃで細かな細工があり飾り物として最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
<div>
<h3>木材のおもちゃ</h3>
<img src="images/toy4.jpg" alt="木材のおもちゃ">
<p>木材を素材としたおもちゃで多くの世代に安全な遊び道具に最適です。</p>
<p class="right"><a href="#">詳細を確認</a></p>
</div>
</div>
<div class="main-activity">
<h2>環境保全活動への取り組み</h2>
<img class="left" src="images/sample1.jpg" alt="環境保全活動への取り組み">
<p class="right">
当社は、製造や販売など、企業活動のすべての段階で環境保全を推進します。<br>
おもちゃの原材料は、土に帰るという環境にやさしい素材を使用しています。<br>
商品のパッケージは、無駄な個別包装をなくすと同時にビニールや発泡スチロールの梱包材から紙の梱包材へ切り替えを行いました。<br>
工場では太陽光発電を設置すると同時に、工場や店舗の天井照明はLED照明を導入するなどの省エネを図っています。<br>
また、会社全体で帳票の電子化を行うと同時にコピーや印刷では両面印刷の推奨を行うことで紙の使用量の削減を行っています。
</p>
</div>
<div class="main-activity">
<h2>地域貢献活動への取り組み</h2>
<img class="right" src="images/sample2.jpg" alt="地域貢献活動への取り組み">
<p class="left">
当社は、地域貢献の一環として地方自治体や商店街と連携し、文化祭行事やお祭りへの参加や商店街行事への参加などを積極的に実施しています。<br>
また、地域の子供たちに物つくりの楽しさを知ってもらうために「物つくり職業体験」を定期的に開催しています。<br>
さらに、購入して頂いたおもちゃを長く使って頂くために各店舗におもちゃエキスパートを配置し、おもちゃの故障などの時に店舗での修理を可能にしています。<br>
災害支援として東日本の被災地の緑化対策の一環で植林活動を継続実施しています。
</p>
</div>
</main>
<footer>
<div class="footer-logo">
<p>素朴なおもちゃの製造販売</p>
<img src="images/logo-01.png" alt="株式会社 おもちゃランド">
</div>
<div class="footer-address">
<p>〒100-0004<br>東京都千代田区大手町1丁目1番地</p>
</div>
<div class="footer-tel">
<p>電話:<span>012-3456-7890</span><br>受付時間:10:00~17:00</p>
</div>
<div class="footer-copyright">
<small>Copyright© 2021 株式会社おもちゃランド All Rights Reserved.</small>
</div>
</footer>
</body>
</html>
CSS(style-05.css)
@charset "utf-8";
/*===============*/
/*== Reset CSS ==*/
/*===============*/
html {
font-size: 14px;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,form,input,textarea,p,th,td,a,select,header,nav,section,footer {
margin: 0;
padding: 0;
color: #333333;
line-height: 1.6;
word-wrap: break-word;
box-sizing: border-box;
-webkit-text-size-adjust: 100%;
}
address,em,i {
font-style: normal;
}
strong,th,b {
font-weight: normal;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
hr {
display: none;
}
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: normal;
}
img {
border: 0;
height:auto;
width: 100%;
}
li {
list-style-type: none;
}
small {
}
a {
text-decoration: none;
padding: 0;
}
a:hover {
opacity:0.6;
}
/*==========*/
/*== body ==*/
/*==========*/
body {
background: #f0f0f0;
}
/*============*/
/*== header ==*/
/*============*/
header {
max-width: 960px;
margin: 10px auto;
overflow: hidden;
position: relative;
}
@media screen and (max-width: 760px) {
header {
margin: 0px auto;
}
}
header img {
border-radius: 5px;
vertical-align: bottom;
}
header div {
width: 100%;
position: absolute;
top: 20px;
left: 20px;
}
@media screen and (max-width: 760px) {
header div {
top: auto;
bottom: 10px;
left: 0;
}
}
header div p {
width: 100%;
font-size: 2.1rem;
color: #fff;
}
@media screen and (max-width: 760px) {
header div p {
font-size: 1.6rem;
text-align: center;
}
}
header div h1 {
width: 100%;
}
@media screen and (max-width: 760px) {
header div h1 {
text-align: center;
}
}
header div h1 img {
width: 365px;
}
@media screen and (max-width: 760px) {
header div h1 img {
width: 300px;
}
}
header h2 {
width: 100%;
position: absolute;
bottom: 0;
font-size: 1.2rem;
color: #fff;
line-height: 3;
text-align: center;
background-color: rgba(0,0,0,0.3);
border-radius: 0 0 5px 5px;
}
@media screen and (max-width: 760px) {
header h2 {
display: none;
}
}
/*=========*/
/*== nav ==*/
/*=========*/
nav {
max-width: 960px;
margin: 0 auto;
}
/*== PC用メニュー ==*/
ul.pc-menu {
display: flex; /* 初期状態:表示 */
}
@media screen and (max-width: 760px) { /* ★ハンバーメニューに切り替え幅 */
ul.pc-menu {
display: none; /* 760px未満:非表示 */
}
}
ul.pc-menu li {
width: calc(100% / 5);
font-size: 1.2rem;
border-radius: 5px;
border: 1px #d0d0d0 solid;
}
ul.pc-menu li.gray {
background: #d0d0d0;
}
ul.pc-menu li a {
line-height: 1.4;
padding: 8px 0px;
text-align: center;
display: block;
}
/*== スマホ用メニュー ==*/
/* カスタマイズ項目 ★:領域関係、☆:文字・色関係 */
div.hamburger-menu {
display: none; /* 初期状態:非表示 */
}
@media screen and (max-width: 760px) { /* ★ハンバーメニューに切り替え幅 */
div.hamburger-menu {
display: block; /* 760px未満:表示 */
}
}
div.hamburger-menu .menu-btn { /* ボタン領域を右上に作成 */
position: fixed;
top: 10px; /* ★ボタンの位置 */
right: 10px; /* ★ボタンの位置 */
display: flex;
height: 60px;
width: 60px;
justify-content: center;
align-items: center;
z-index: 90;
background-color: rgba(0,0,0,0.3); /* ☆ボタン領域の背景色 */
cursor: pointer;
}
div.hamburger-menu .menu-btn span, /* ボタンの3本線を作成 */
div.hamburger-menu .menu-btn span:before,
div.hamburger-menu .menu-btn span:after {
content: '';
display: block;
height: 3px;
width: 35px;
border-radius: 3px;
background-color: #fff; /* ☆3本線の色 */
position: absolute;
}
div.hamburger-menu .menu-btn span:before {
bottom: 10px; /* 上の線は上方向に10px移動 */
}
div.hamburger-menu .menu-btn span:after {
top: 10px; /* 下の線は下方向に10px移動 */
}
div.hamburger-menu #menu-btn-check:checked ~ .menu-btn span {
/* ボタンクリック時:真ん中の線は非表示(透過) */
background-color: rgba(255, 255, 255, 0);
}
div.hamburger-menu #menu-btn-check:checked ~ .menu-btn span::before {
/* ボタンクリック時:上の線を斜めに(/) */
bottom: 0;
transform: rotate(45deg);
}
div.hamburger-menu #menu-btn-check:checked ~ .menu-btn span::after {
/* ボタンクリック時:下の線を斜めに(\) */
top: 0;
transform: rotate(-45deg);
}
div.hamburger-menu #menu-btn-check { /* メニューの状態を保持するチェックボックスは非表示 */
display: none;
}
div.hamburger-menu .menu-content { /* メニューのコンテンツ領域 */
width: 100%;
height: auto; /* ★100%にするとコンテンツ領域をウィンドウの下までに */
position: fixed;
top: 0;
left: 100%;
z-index: 80;
padding: 0 10px; /* ★メニュー領域の左右の隙間 */
background-color: rgba(0,0,0,0.7); /* ☆メニュー領域の背景色 */
transition: all 0.5s; /* ☆メニュー領域の引き出しスピード */
}
div.hamburger-menu .menu-content ul { /* メニューの領域を作成 */
display: block;
width: 180px; /* ★メニュー領域の横幅を設定(100%にすると横幅いっぱい) */
padding-top: 80px; /* ★ボタン領域分を下に下げる */
}
div.hamburger-menu .menu-content ul li {
/* メニューの項目領域 */
border-top: solid 1px #fff; /* ☆メニュー項目間の線色 */
list-style: none;
}
div.hamburger-menu .menu-content ul li:last-child {
border-bottom: none 1px #fff; /* ☆最後のメニュー項目の下線色 */
}
div.hamburger-menu .menu-content ul li a {
/* メニューの項目領域(リンク実体) */
display: block;
font-size: 16px;
color: #fff; /* ☆メニュー項目の文字色 */
padding: 10px 0px;
text-align: center; /* ☆メニュー項目の表示位置 */
}
div.hamburger-menu #menu-btn-check:checked ~ .menu-content {
/* ボタンクリック時:メニュー領域を表示 */
left: calc(100% - 200px); /* ★メニュー領域の引き出し位置(0にすると左端まで) */
}
/*==========*/
/*== main ==*/
/*==========*/
main {
max-width: 960px;
margin: 0 auto;
}
main div.main-toy {
text-align: center;
padding: 20px 0px 0px 0px;
overflow: hidden;
}
main div.main-toy div {
vertical-align: top;
width: calc((100% - 45px) / 4);
margin : 0px 10px 10px 0px;
line-height: 0;
display: inline-block;
}
@media screen and (max-width: 760px) {
main div.main-toy div {
width: calc((100% - 20px) / 2);
}
}
main div.main-toy div:last-child {
margin : 0px 0px 0px 0px;
}
@media screen and (max-width: 760px) {
main div.main-toy div:nth-child(2) {
margin : 0px 0px 10px 0px;
}
}
main div.main-toy div h3 {
text-align: center;
padding: 7px 0px 7px 0px;
background: #d0d0d0;
border-radius: 5px 5px 0px 0px;
}
main div.main-toy div img {
width: 100%;
}
main div.main-toy div p {
background: #fff;
text-align: left;
padding: 10px 10px 5px 10px;
border-radius: 0px 0px 5px 5px;
}
main div.main-toy div p.right {
text-align: right;
}
main div.main-toy div p.right a {
color: #0000ff;
padding: 0px 10px 5px 10px;
}
main div.main-activity {
margin: 20px 0px 0px 0px;
padding: 15px 15px 15px 15px;
border-radius: 5px;
background: #fff;
overflow: hidden;
}
main div.main-activity h2 {
font-size: 115%;
padding: 10px 0px 20px 0px;
}
main div.main-activity h2::before {
content: "";
padding: 4px 0px 4px 10px;
border-left: 8px #aaaaaa solid;
}
main div.main-activity img {
width: 320px;
border-radius: 3px;
border: 3px #fff solid;
box-shadow: 0 0 5px #888;
}
main div.main-activity img.left {
float: left;
}
main div.main-activity img.right {
float: right;
}
main div.main-activity p {
width: calc(100% - 330px);
padding: 0px 10px 0px 10px;
}
main div.main-activity p.left {
float: left;
}
main div.main-activity p.right {
float: right;
}
@media screen and (max-width: 760px) {
main div.main-activity img {
width: 100%;
}
main div.main-activity img.left {
float: none;
}
main div.main-activity img.right {
float: none;
}
main div.main-activity p {
width: 100%;
}
main div.main-activity p.left {
float: none;
}
main div.main-activity p.right {
float: none;
}
}
/*============*/
/*== footer ==*/
/*============*/
footer {
max-width: 960px;
margin: 40px auto;
overflow: hidden;
}
footer div.footer-logo {
width: 230px;
padding: 0px 0px 10px 5px;
float: left;
}
@media screen and (max-width: 760px) {
footer div.footer-logo {
margin: 0 auto;
float: none;
}
}
footer div.footer-logo p {
width: 100%;
font-size: 1.3rem;
}
footer div.footer-logo img {
width: 100%;
}
footer div.footer-address {
width: 240px;
margin: 10px 0px 0px 40px;
float: left;
}
@media screen and (max-width: 760px) {
footer div.footer-address {
margin: 10px auto 0px auto;
float: none;
}
}
footer div.footer-tel {
width: 240px;
float: right;
}
@media screen and (max-width: 760px) {
footer div.footer-tel {
margin: 0 auto 20px auto;
float: none;
}
}
footer div.footer-tel p {
font-size: 100%;
}
footer div.footer-tel p span {
font-size: 1.6rem;
font-weight: bold;
}
footer div.footer-copyright {
width: 100%;
text-align: center;
float: left;
}
@media screen and (max-width: 760px) {
footer div.footer-copyright {
width: 100%;
text-align: center;
float: none;
}
}
footer div.footer-copyright small {
font-size: 1.0rem;
line-height: 2;
}
@media screen and (max-width: 760px) {
footer div.footer-copyright small {
font-size: 0.8rem;
}
}
@media screen and (max-width: 320px) {
footer div.footer-copyright small {
font-size: 0.7rem;
}
}
/*=========*/
/*== end ==*/
/*=========*/
サイドバーを設置した Web ページをレスポンシブ Web デザインに対応させる時には、以下の事項に注意してください。
サイドバー設置のサンプルで横幅を変化させて表示型式を確認してください。
HTML(layout-01.html)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイドバーのサンプル</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
<style>
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,p,th,td,a,header,nav,main,aside,footer,section,article {
margin: 0;
padding: 0;
word-wrap: break-word;
box-sizing: border-box;
}
.container {
border: #fff 1px solid;
}
h1 {
max-width: 960px;
margin: 0 auto;
padding: 10px;
color: blue;
}
h2 {
max-width: 960px;
margin: 20px auto;
padding: 10px 20px;
border-top: 2px #333 solid;
border-bottom: 2px #333 solid;
color: green;
}
ul {
padding: 20px 0;
list-style-type: none;
}
/* sample01 */
.sample01 .header {
max-width: 960px;
margin: 0 auto;
padding: 10px;
height: 100px;
background-color: lightpink;
}
.sample01 .container {
max-width: 960px;
margin: 0 auto;
overflow: hidden;
}
.sample01 .container .main {
width: 80%;
padding: 10px;
background-color: aquamarine;
float: right;
}
.sample01 .container .aside {
width: 20%;
padding: 10px;
background-color: thistle;
float: left;
}
.sample01 .footer {
max-width: 960px;
margin: 0 auto;
padding: 10px;
height: 80px;
background-color: khaki;
}
/* sample02 */
.sample02 .header {
max-width: 960px;
margin: 0 auto;
padding: 10px;
height: 100px;
background-color: lightpink;
}
.sample02 .container {
max-width: 960px;
margin: 0 auto;
overflow: hidden;
}
.sample02 .container .main {
width: calc(100% - 182px);
padding: 10px;
background-color: aquamarine;
float: right;
}
.sample02 .container .aside {
width: 182px;
padding: 10px;
background-color: thistle;
float: left;
}
.sample02 .footer {
max-width: 960px;
margin: 0 auto;
padding: 10px;
height: 80px;
background-color: khaki;
}
/* sample03 */
.sample03 .header {
max-width: 960px;
margin: 0 auto;
padding: 10px;
height: 100px;
background-color: lightpink;
}
.sample03 .container {
max-width: 960px;
margin: 0 auto;
overflow: hidden;
}
.sample03 .container .main {
width: calc(100% - 182px);
padding: 10px;
background-color: aquamarine;
float: right;
}
@media screen and (max-width: 760px) {
.sample03 .container .main {
width: 100%;
float: none;
}
}
.sample03 .container .aside {
width: 182px;
padding: 10px;
background-color: thistle;
float: left;
}
@media screen and (max-width: 760px) {
.sample03 .container .aside {
width: 100%;
float: none;
}
}
.sample03 .footer {
max-width: 960px;
margin: 0 auto;
padding: 10px;
height: 80px;
background-color: khaki;
}
</style>
</head>
<body>
<div class="container">
<h1>サイドバーのサンプル</h1>
<h2>(1) サイドバー部、メインコンテンツ部ともに横幅を%で指定</h2>
<div class="sample01">
<div class="header">
<p>ヘッダ部</p>
<p>max-width: 960px;</p>
</div>
<div class="container">
<div class="main">
<p>メインコンテンツ部</p>
<p>width: 80%;</p>
<p>float: right;</p>
<ul>
<li>あああああああああああああああああああああああああああああああああああああああああああああ</li>
<li>いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい</li>
<li>ううううううううううううううううううううううううううううううううううううううううううううう</li>
<li>えええええええええええええええええええええええええええええええええええええええええええええ</li>
<li>おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお</li>
</ul>
</div>
<div class="aside">
<p>サイドバー部</p>
<p>width: 20%;</p>
<p>float: left;</p>
<ul>
<li>ああああああああああ</li>
<li>いいいいいいいいいい</li>
<li>うううううううううう</li>
<li>ええええええええええ</li>
<li>おおおおおおおおおお</li>
</ul>
</div>
</div>
<div class="footer">
<p>フッタ部</p>
<p>max-width: 960px;</p>
</div>
</div>
<h2>(2) サイドバー部の横幅は固定値、メインコンテンツ部は計算で指定</h2>
<div class="sample02">
<div class="header">
<p>ヘッダ部</p>
<p>max-width: 960px;</p>
</div>
<div class="container">
<div class="main">
<p>メインコンテンツ部</p>
<p>width: calc(100% - 182px);</p>
<p>float: right;</p>
<ul>
<li>あああああああああああああああああああああああああああああああああああああああああああああ</li>
<li>いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい</li>
<li>ううううううううううううううううううううううううううううううううううううううううううううう</li>
<li>えええええええええええええええええええええええええええええええええええええええええええええ</li>
<li>おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお</li>
</ul>
</div>
<div class="aside">
<p>サイドバー部</p>
<p>width: 182px;</p>
<p>float: left;</p>
<ul>
<li>ああああああああああ</li>
<li>いいいいいいいいいい</li>
<li>うううううううううう</li>
<li>ええええええええええ</li>
<li>おおおおおおおおおお</li>
</ul>
</div>
</div>
<div class="footer">
<p>フッタ部</p>
<p>max-width: 960px;</p>
</div>
</div>
<h2>(3) ウィンドウの横幅が760px未満の時は、横並び(float)を解除</h2>
<div class="sample03">
<div class="header">
<p>ヘッダ部</p>
<p>max-width: 960px;</p>
</div>
<div class="container">
<div class="main">
<p>メインコンテンツ部</p>
<p>width: calc(100% - 182px);<br>(幅狭時は100%)</p>
<p>float: right;<br>(幅狭時は解除)</p>
<ul>
<li>あああああああああああああああああああああああああああああああああああああああああああああ</li>
<li>いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい</li>
<li>ううううううううううううううううううううううううううううううううううううううううううううう</li>
<li>えええええええええええええええええええええええええええええええええええええええええええええ</li>
<li>おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお</li>
</ul>
</div>
<div class="aside">
<p>サイドバー部</p>
<p>width: 182px;<br>(幅狭時は100%)</p>
<p>float: left;<br>(幅狭時は解除)</p>
<ul>
<li>ああああああああああ</li>
<li>いいいいいいいいいい</li>
<li>うううううううううう</li>
<li>ええええええええええ</li>
<li>おおおおおおおおおお</li>
</ul>
</div>
</div>
<div class="footer">
<p>フッタ部</p>
<p>max-width: 960px;</p>
</div>
</div>
</div>
</body>
</html>
ブレイクポイントとは、CSS ソース内で適用スタイルを区切る位置(Media Querieの設定値)のことです。 たいていは画面の横幅サイズを使ってブレイクポイントが作られます。 レスポンシブ Web デザインを採用する際には、ある画面サイズを境界にしてスタイルを分割したい場合があります。 そのサイズがブレイクポイントです。
適切なブレイクポイントは、市場で使用されているデバイスの画面幅に依存しますので市場のデバイス状況により適切なブレイクポイントも変化します。
現時点では、以下のブレイクポイント値を参考にしてください。
Retina ディスプレイとは Mac や iPhone などの Apple 製品に搭載されている高精細ディスプレイのことです。Retina とは英語で「網膜」という意味があり、Apple の公式サイトでは「Retina ディスプレイのピクセル密度はとても高く、通常画面を見るときの距離では、人間の目で一つ一つのピクセルを見分けることはできません。そのため、コンテンツが色鮮やかに細部まで再現され、画面の美しさに圧倒されます。」とも紹介されています。
通常のディスプレイでは、論理ピクセルと物理ピクセルが 1 対 1 で構成されていますが、Retina ディスプレイでは、スケーリングという技術を使用して、2倍(1 論理ピクセル = 4 物理ピクセル)や 3 倍(1 論理ピクセル = 9 物理ピクセル)で構成されます。
Retina ディスプレイの性能を生かすためには、論理ピクセルの 2 倍や 3 倍のピクセル数を持った画像ファイルを用意しておくことが必要になってきますが、この場合では通常のディスプレイ(1 倍)でも大きなサイズの画像ファイルを使用することになり表示速度の低下を発生させることになります。
表示速度の低下を防ぐために HTML の img 要素に srcset 属性が追加されて複数の画像ファイルから適切なサイズのファイルを選択することが可能になっています。
論理ピクセルと物理ピクセルの関係で表示する画像ファイルを切り替え場合は、HTML の img 要素で以下の指定をします。
<img src="sample.jpg" srcset="sample.jpg 1x, sample@2x.jpg 2x, sample@3x.jpg 3x" alt="sample">
PhotoShop で Retina ディスプレイに対応した画像ファイルを書き出す時は、以下の手順を使用します。