margin プロパティを使う場合に注意しなければいけない、重なりによる相殺、マイナス値の指定、ボックスの配置などの使用方法を説明します。
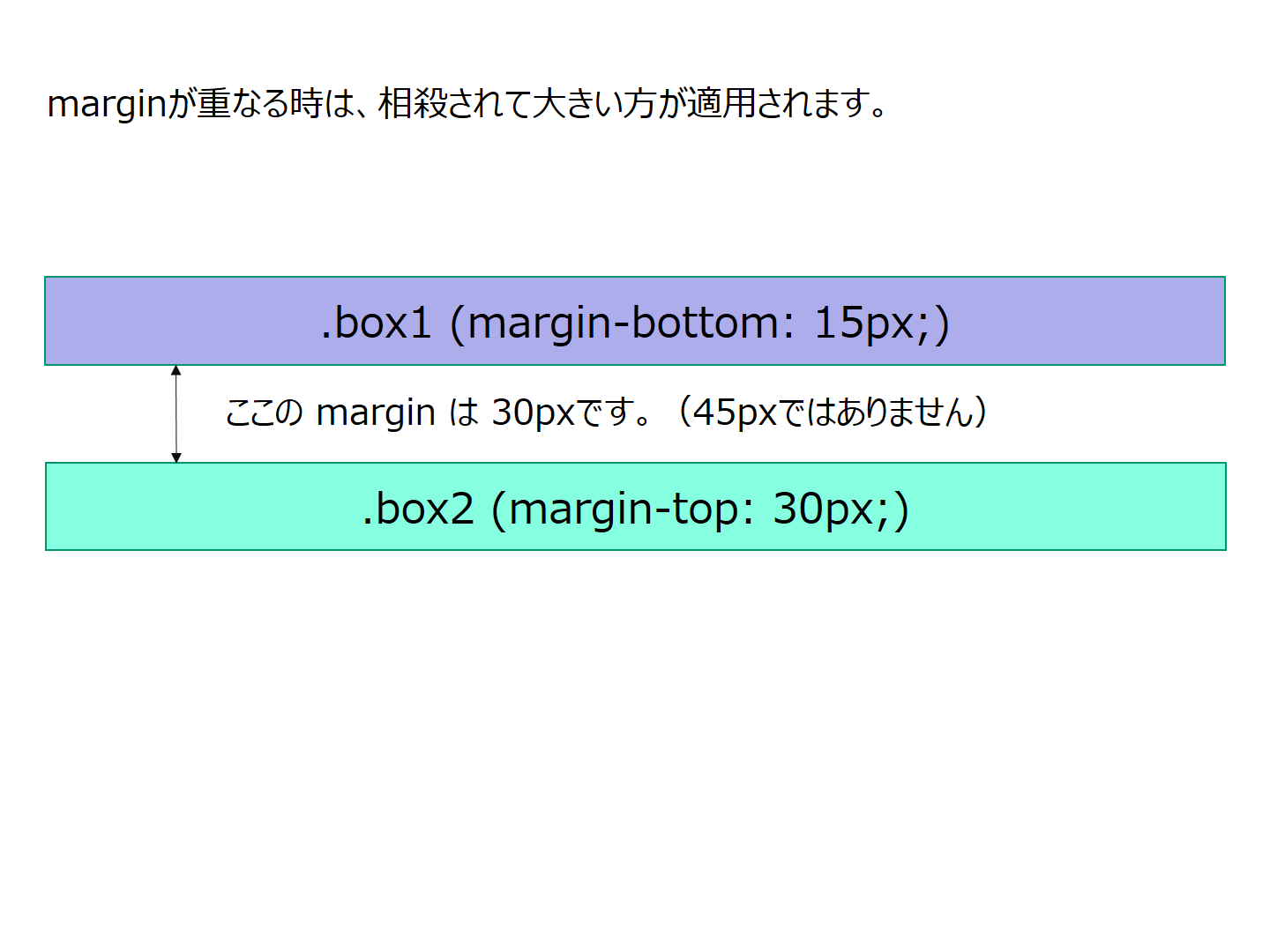
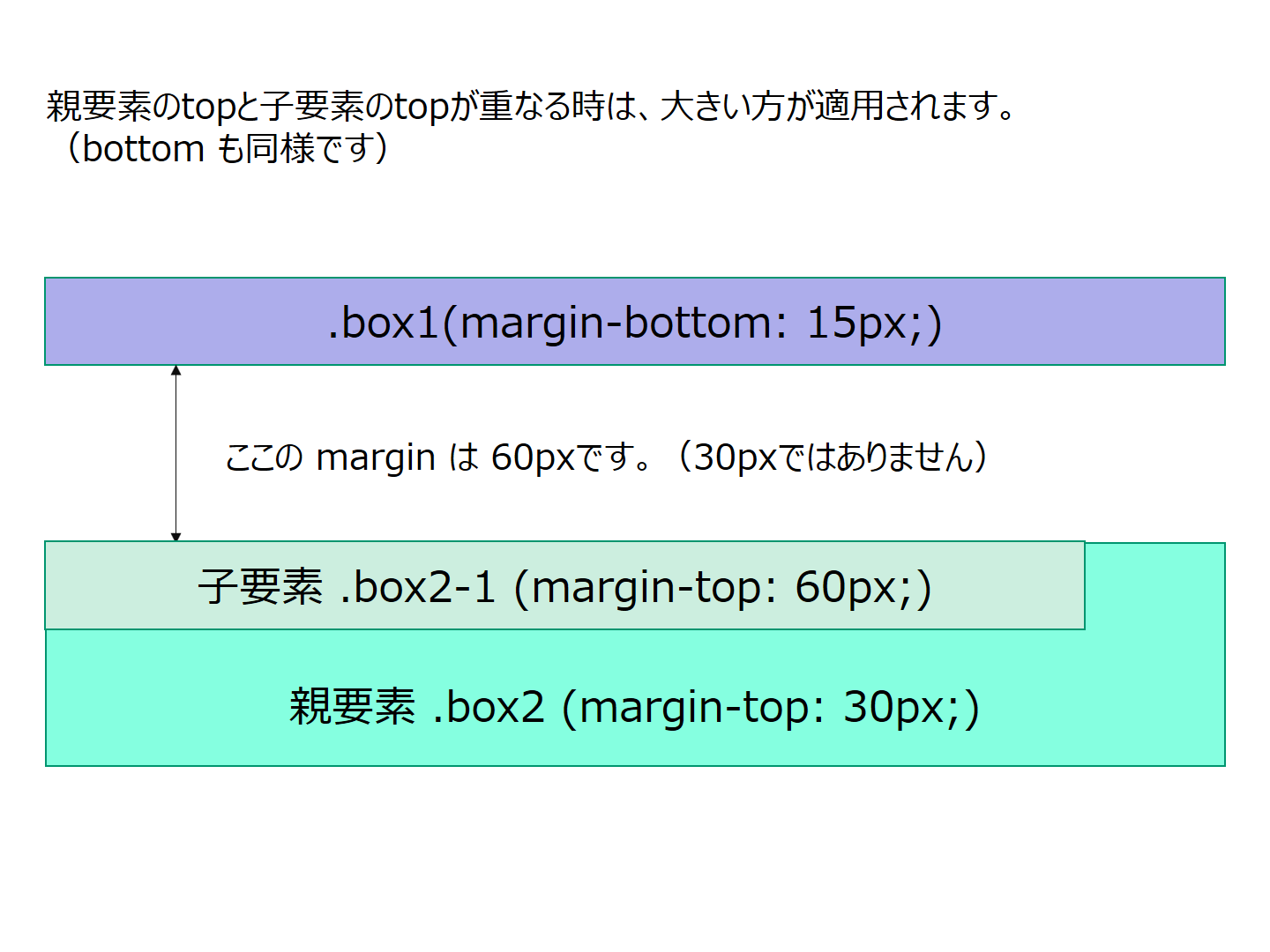
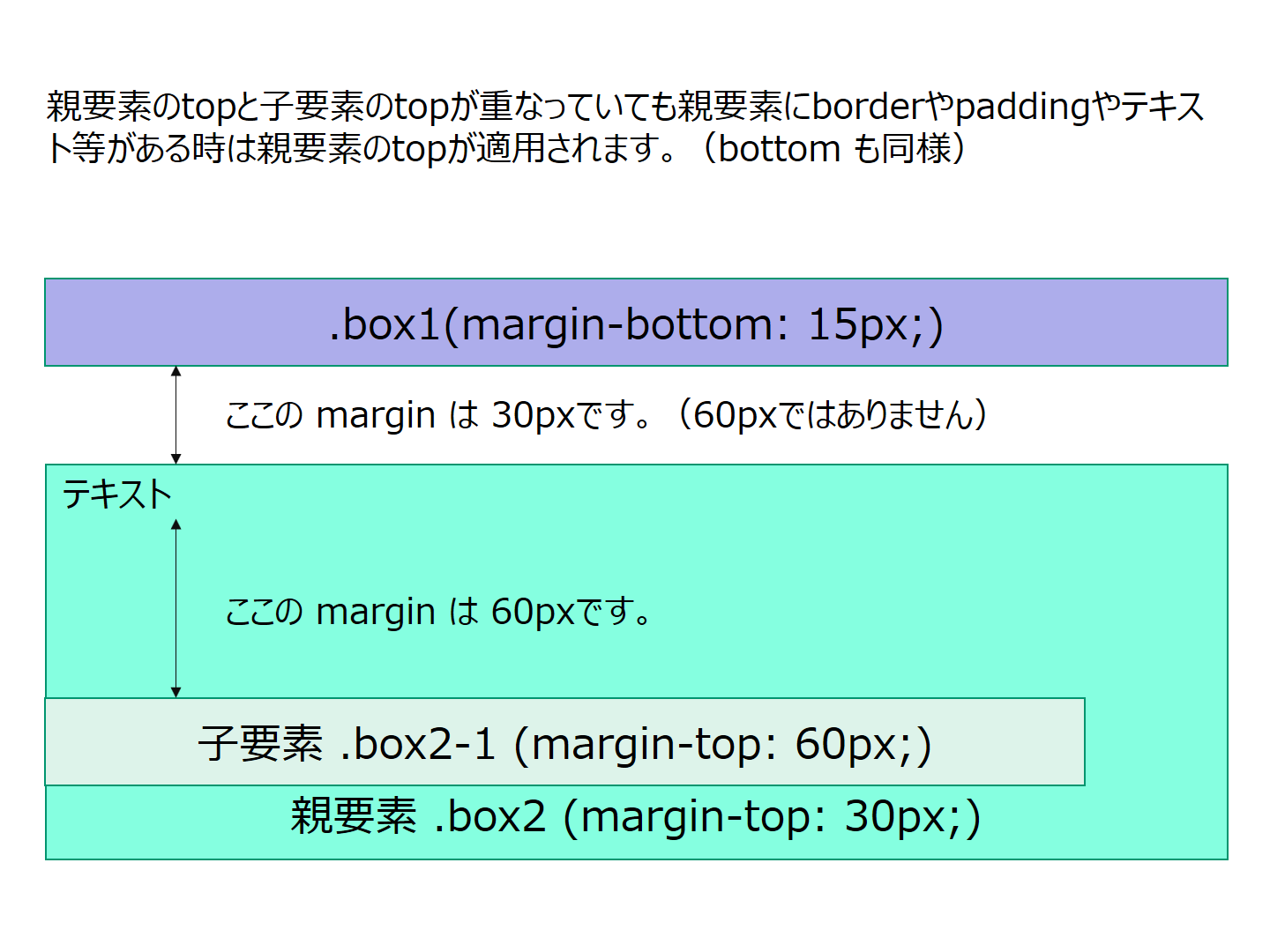
縦方向の margin が重なる場合には、margin の相殺(大きい方を採用)が発生します。
margin プロパティを指定しても思うように余白が確保できな場合は、margin の相殺が発生していることがあります。
margin の相殺は、縦方向の margin の重なりで発生します。横方向の margin の重なりでは発生しません。
margin にマイナス値を指定することで他のボックスと重なった配置にすることができます。
左右の margin に auto を指定することでボックスの余白の割り当てを指定することができます。





HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(marginの相殺-1)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box1, .box2 {
width: 400px;
height: 200px;
}
.box1 {
margin-bottom: 15px;
background: aqua;
}
.box2 {
margin-top: 30px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">.box1<br>margin-bottom: 15px;</div>
<div class="box2">.box2<br>margin-top: 30px;</div>
</div>
</body>
</html>
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(marginの相殺-2)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box1, .box2, .box2-1 {
width: 400px;
height: 200px;
}
.box1 {
margin-bottom: 15px;
background: aqua;
}
.box2 {
margin-top: 30px;
background: yellow;
}
.box2-1 {
margin-top: 60px;
background: pink;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">.box1<br>margin-bottom: 15px;</div>
<div class="box2">
<div class="box2-1">子要素 .box2-1<br>margin-top: 60px;</div>
親要素 .box2<br>margin-top: 30px;
</div>
</div>
</body>
</html>
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(marginの相殺-3)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box1, .box2, .box2-1 {
width: 400px;
height: 200px;
}
.box1 {
margin-bottom: 15px;
background: aqua;
}
.box2 {
margin-top: 30px;
background: yellow;
}
.box2-1 {
margin-top: 60px;
background: pink;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">.box1<br>margin-bottom: 15px;</div>
<div class="box2">
テキスト
<div class="box2-1">子要素 .box2-1<br>margin-top: 60px;</div>
親要素 .box2<br>margin-top: 30px;
</div>
</div>
</body>
</html>
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(marginの相殺-4)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box1, .box2 {
width: 400px;
height: 200px;
}
.box1 {
background: aqua;
}
.box2 {
margin-top: -100px;
background: #ffff0080;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">.box1</div>
<div class="box2">.box2<br>margin-top: -100px;</div>
</div>
</body>
</html>
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(marginの相殺-5)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box1, .box2, .box3 {
width: 400px;
height: 200px;
margin: 20px 0 20px 0;
background: aqua;
}
.box1-1 {
width: 60%;
background: yellow;
}
.box2-1 {
width: 60%;
margin: 0 0 0 auto;
background: yellow;
}
.box3-1 {
width: 60%;
margin: 0 auto;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">.box1<br>
<div class="box1-1">.box1-1<br>width: 60%;<br>margin: (指定なし)</div>
</div>
<div class="box2">.box2<br>
<div class="box2-1">.box2-1<br>width: 60%;<br>margin: 0 0 0 auto;</div>
</div>
<div class="box3">.box3<br>
<div class="box3-1">.box3-1<br>width: 60%;<br>margin: 0 auto;</div>
</div>
</div>
</body>
</html>