ボックス(div タグなど)内に記述してあるテキストや画像がボックスからはみ出して表示される場合があります。
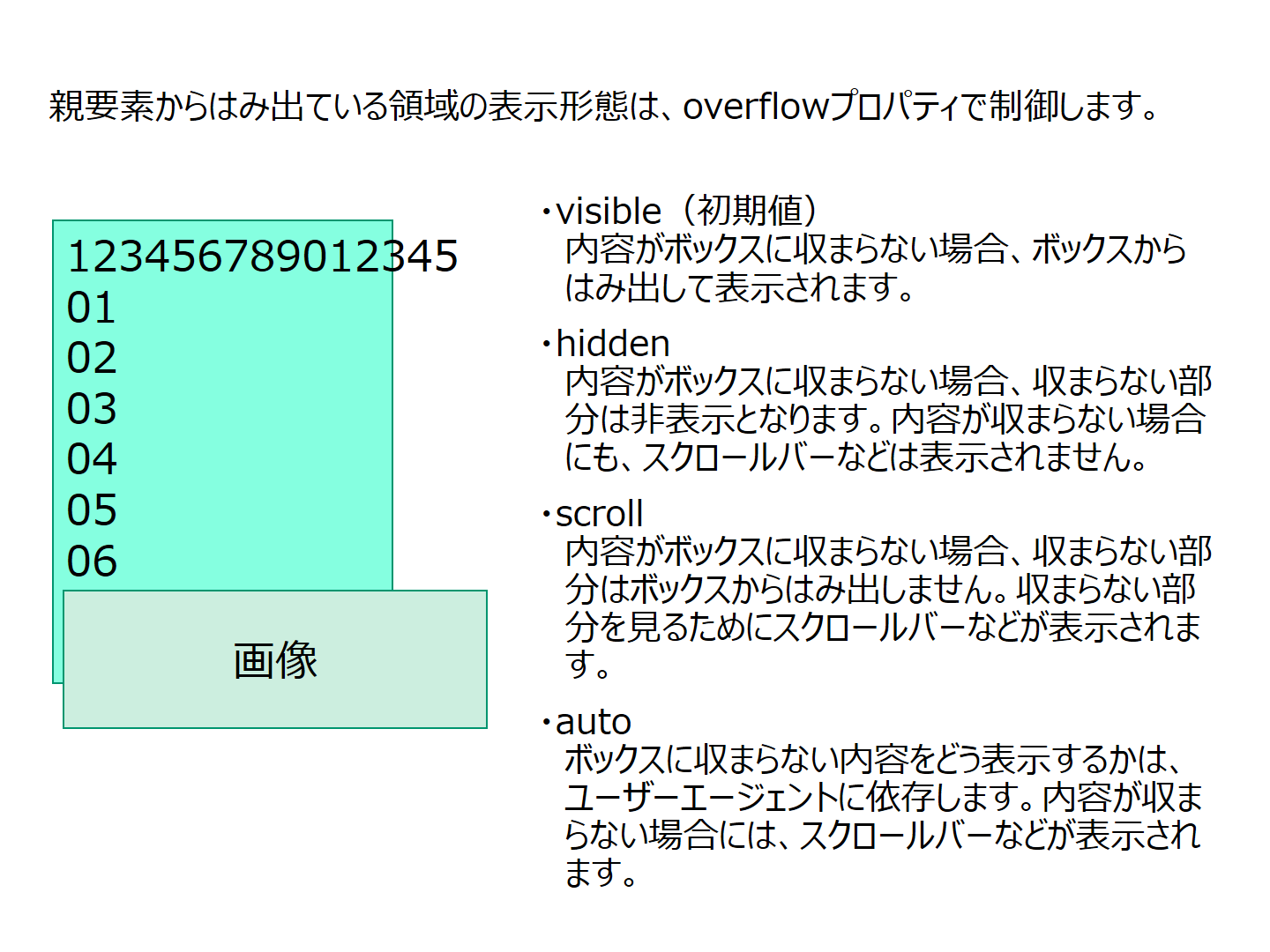
ボックスからはみ出したテキストや画像の表示を制御するには、overflow プロパティを使用します。
overflow プロパティに scroll を指定するとはみ出しが発生していない時もスクロールバーが表示されてしまいます。はみ出しが発生していない時にスクロールバーを表示したくない時は、auto を指定します。

HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(overflow)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box {
width: 400px;
height: 280px;
border: 1px #444 solid;
padding: 20px;
margin: 20px 20px 150px 20px;
}
.box1-1 {
}
.box2-1 {
overflow: visible;
}
.box3-1 {
overflow: hidden;
}
.box4-1 {
overflow: scroll;
}
.box4-2 {
overflow: scroll;
}
.box5-1 {
overflow: auto;
}
.box5-2 {
overflow: auto;
}
</style>
</head>
<body>
<div class="container">
<div class="box box1-1">
overflow: (指定なし)<br>
123456789012345678901234567890123456789012345678901234567890<br>
01 テキスト<br>
02 テキスト<br>
03 テキスト<br>
04 テキスト<br>
05 テキスト<br>
06 テキスト<br>
07 テキスト<br>
08 テキスト<br>
<img src="images/tips-512x128-red.jpg" alt="赤">
</div>
<div class="box box2-1">
overflow: visible;<br>
123456789012345678901234567890123456789012345678901234567890<br>
01 テキスト<br>
02 テキスト<br>
03 テキスト<br>
04 テキスト<br>
05 テキスト<br>
06 テキスト<br>
07 テキスト<br>
08 テキスト<br>
<img src="images/tips-512x128-red.jpg" alt="赤">
</div>
<div class="box box3-1">
overflow: hidden;<br>
123456789012345678901234567890123456789012345678901234567890<br>
01 テキスト<br>
02 テキスト<br>
03 テキスト<br>
04 テキスト<br>
05 テキスト<br>
06 テキスト<br>
07 テキスト<br>
08 テキスト<br>
<img src="images/tips-512x128-red.jpg" alt="赤">
</div>
<div class="box box4-1">
overflow: scroll;<br>
123456789012345678901234567890123456789012345678901234567890<br>
01 テキスト<br>
02 テキスト<br>
03 テキスト<br>
04 テキスト<br>
05 テキスト<br>
06 テキスト<br>
07 テキスト<br>
08 テキスト<br>
<img src="images/tips-512x128-red.jpg" alt="赤">
</div>
<div class="box box4-2">
overflow: scroll;<br>
12345678901234567890<br>
01 テキスト<br>
02 テキスト<br>
03 テキスト<br>
<img src="images/tips-256x128-blue.jpg" alt="青">
</div>
<div class="box box5-1">
overflow: auto;<br>
123456789012345678901234567890123456789012345678901234567890<br>
01 テキスト<br>
02 テキスト<br>
03 テキスト<br>
04 テキスト<br>
05 テキスト<br>
06 テキスト<br>
07 テキスト<br>
08 テキスト<br>
<img src="images/tips-512x128-red.jpg" alt="赤">
</div>
<div class="box box5-2">
overflow: auto;<br>
12345678901234567890<br>
01 テキスト<br>
02 テキスト<br>
03 テキスト<br>
<img src="images/tips-256x128-blue.jpg" alt="青">
</div>
</div>
</body>
</html>