BOX モデルの構成要素である content、padding、border、margin の関係を説明します。
Webページのレイアウトを作成する場合には、BOX モデルを理解して活用することが重要です。
BOX モデルは、content、padding、border、margin の 4 つの領域から構成されています。
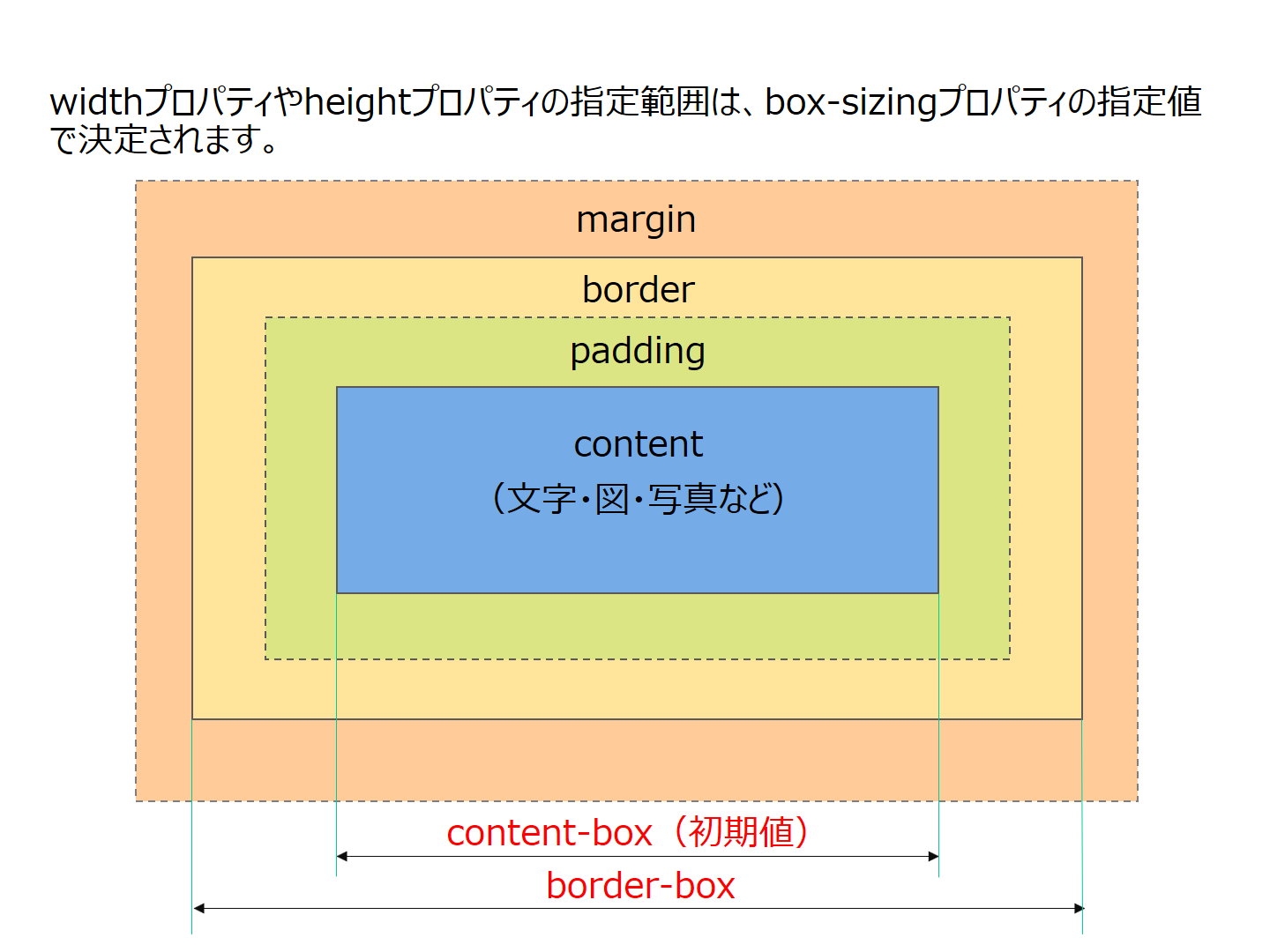
BOX モデルは、box-sizing プロパティの指定値によって width プロパティや height プロパティの指定値が変わります。
box-sizing が指定されていない場合か content-box が指定されている場合の width プロパティは、content 幅を指定することになり、横幅全体は、以下の計算式になります。
横幅全体 = margin(左) + border(左) + padding(左) + width(content) + padding(右) + border(右) + margin(右)
box-sizing に border-box が指定されている場合の width プロパティは、content + padding + border の合計値(margin は含まれません)を指定することになり、横幅全体は、以下の計算式になります。
横幅全体 = margin(左) + width( border(左) + padding(左) + content + padding(右) + border(右) ) + margin(右)
box-sizing プロパティは、リセット CSS で border-box を指定しておくのが一般的になっていますが昔に作成した Web ページのメンテナンスなどでは、box-sizing プロパティが指定されていない場合があるので注意が必要です。

HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(box-sizing)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
p {
margin: 20px 0 0 20px;
}
.box1, .box2, .box3 {
width: 500px;
height: 250px;
padding: 20px;
border: 20px #000 solid;
margin: 20px;
}
.box1 {
background: aqua;
}
.box2 {
box-sizing: content-box;
background: yellow;
}
.box3 {
box-sizing: border-box;
background: pink;
}
</style>
</head>
<body>
<div class="container">
<p>width: 500px; height: 250px; box-sizing: (指定なし);<br>
→ width と height の範囲は、content 部分になります。</p>
<div class="box1">
width: 500px;<br>
height: 250px;<br>
padding: 20px;<br>
border: 20px #000 solid;<br>
margin: 20px;<br>
box-sizing: (指定なし)
</div>
<p>width: 500px; height: 250px; box-sizing: content-box;<br>
→ width と height の範囲は、content 部分になります。</p>
<div class="box2">
width: 500px;<br>
height: 250px;<br>
padding: 20px;<br>
border: 20px #000 solid;<br>
margin: 20px;<br>
box-sizing: content-box;
</div>
<p>width: 500px; height: 250px; box-sizing: border-box;<br>
→ width と height の範囲は、border 部分までになります。</p>
<div class="box3">
width: 500px;<br>
height: 250px;<br>
padding: 20px;<br>
border: 20px #000 solid;<br>
margin: 20px;<br>
box-sizing: border-box;
</div>
</div>
</body>
</html>