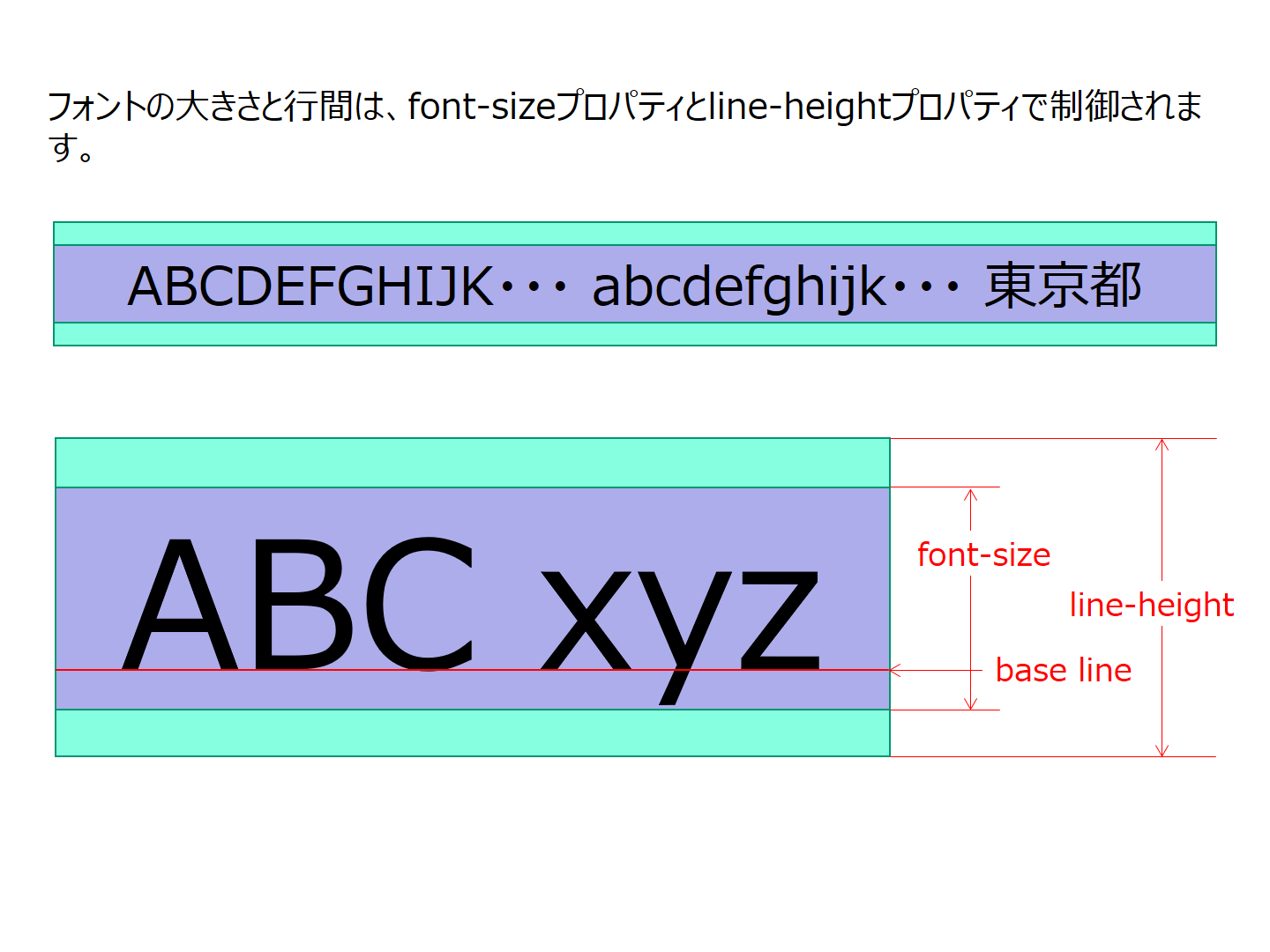
フォントの大きさと行間は、font-size プロパティと line-height プロパティで制御します。。
font-size プロパティと line-height プロパティの差分は、半分づつ上下に割り当てられます。
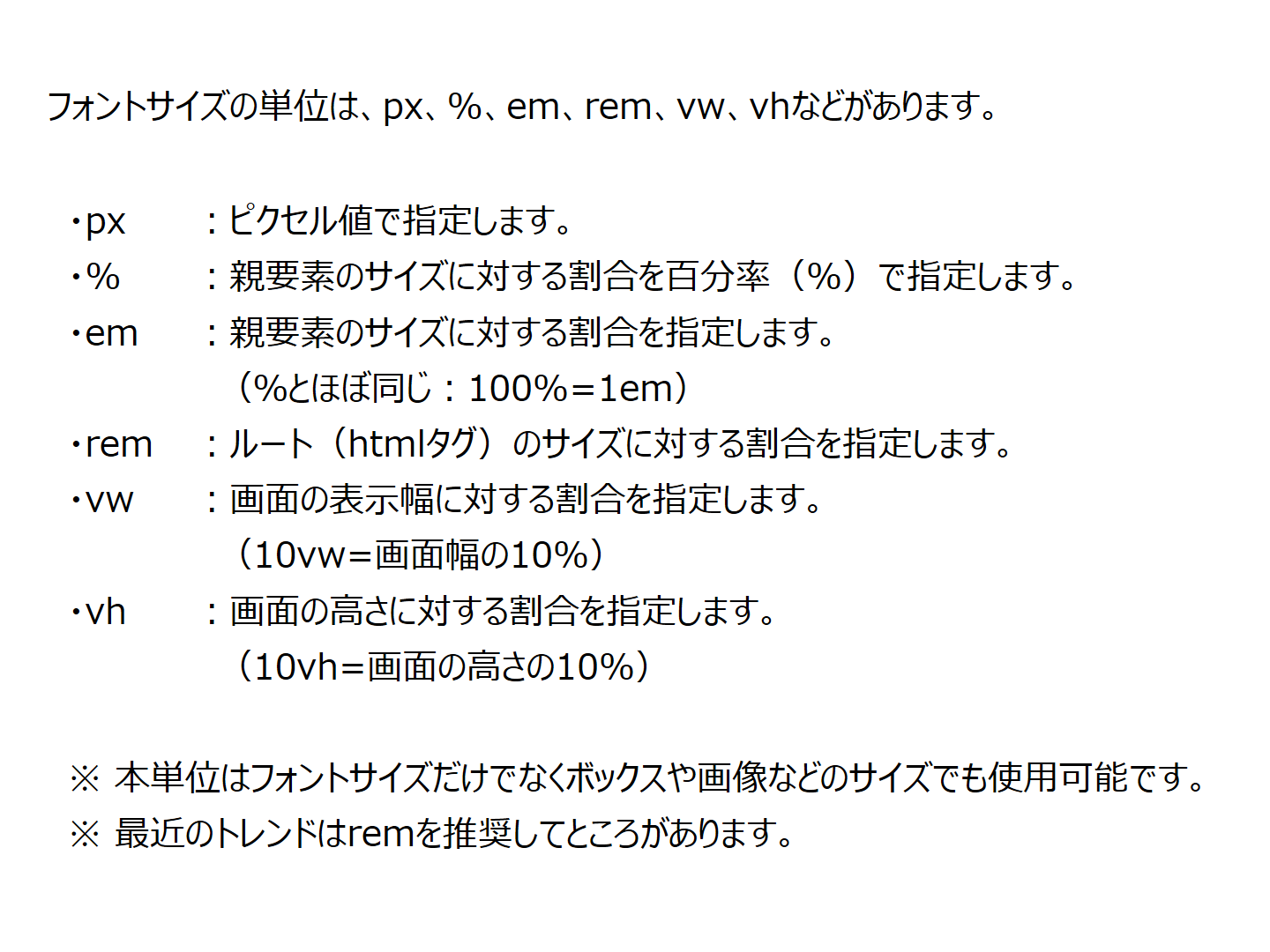
フォントサイズを指定する単位は、複数ありますので、それぞれの特徴を理解して有効活用してください。
各単位は、フォントサイズだけでなく width プロパティなどの領域を示すプロパティでも使用可能です。


ウィンドウサイズの変化によるフォントサイズ変化を確認するために別ウィンドウで表示してください。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(フォントのサイズ)</title>
<style>
html {
font-size: 20px;
}
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box {
margin: 20px;
padding: 20px;
border: 1px #ccc solid;
}
.box1 {
font-size: 30px;
}
.box1-1 {
font-size: 40px;
}
.box2 {
font-size: 200%;
}
.box2-1 {
font-size: 150%;
}
.box3 {
font-size: 2.0em;
}
.box3-1 {
font-size: 1.5em;
}
.box4 {
font-size: 2.0rem;
}
.box4-1 {
font-size: 1.5rem;
}
.box5 {
font-size: 5vw;
}
.box5-1 {
font-size: 5vw;
}
.box6 {
font-size: 5vh;
}
.box6-1 {
font-size: 5vh;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
html {<br>
font-size: 20px;<br>
}<br>
テキスト
</div>
<div class="box box1">
font-size: 30px;<br>
親:テキスト1
<div class="box1-1">
子:font-size: 40px;<br>
テキスト1-1
</div>
</div>
<div class="box box2">
親:font-size: 200%;<br>
テキスト2
<div class="box box2-1">
子:font-size: 150%;<br>
テキスト2-1
</div>
</div>
<div class="box box3">
親:font-size: 2.0em;<br>
テキスト2
<div class="box box3-1">
子:font-size: 1.5em;<br>
テキスト3-1
</div>
</div>
<div class="box box4">
親:font-size: 2.0rem;<br>
テキスト4
<div class="box box4-1">
子:font-size: 1.5rem;<br>
テキスト4-1
</div>
</div>
<div class="box box5">
親:font-size: 5vw;<br>
テキスト5
<div class="box box5-1">
子:font-size: 5vw;<br>
テキスト5-1
</div>
</div>
<div class="box box6">
親:font-size: 5vh;<br>
テキスト6
<div class="box6-1">
子:font-size: 5vh;<br>
テキスト6-1
</div>
</div>
</div>
</body>
</html>