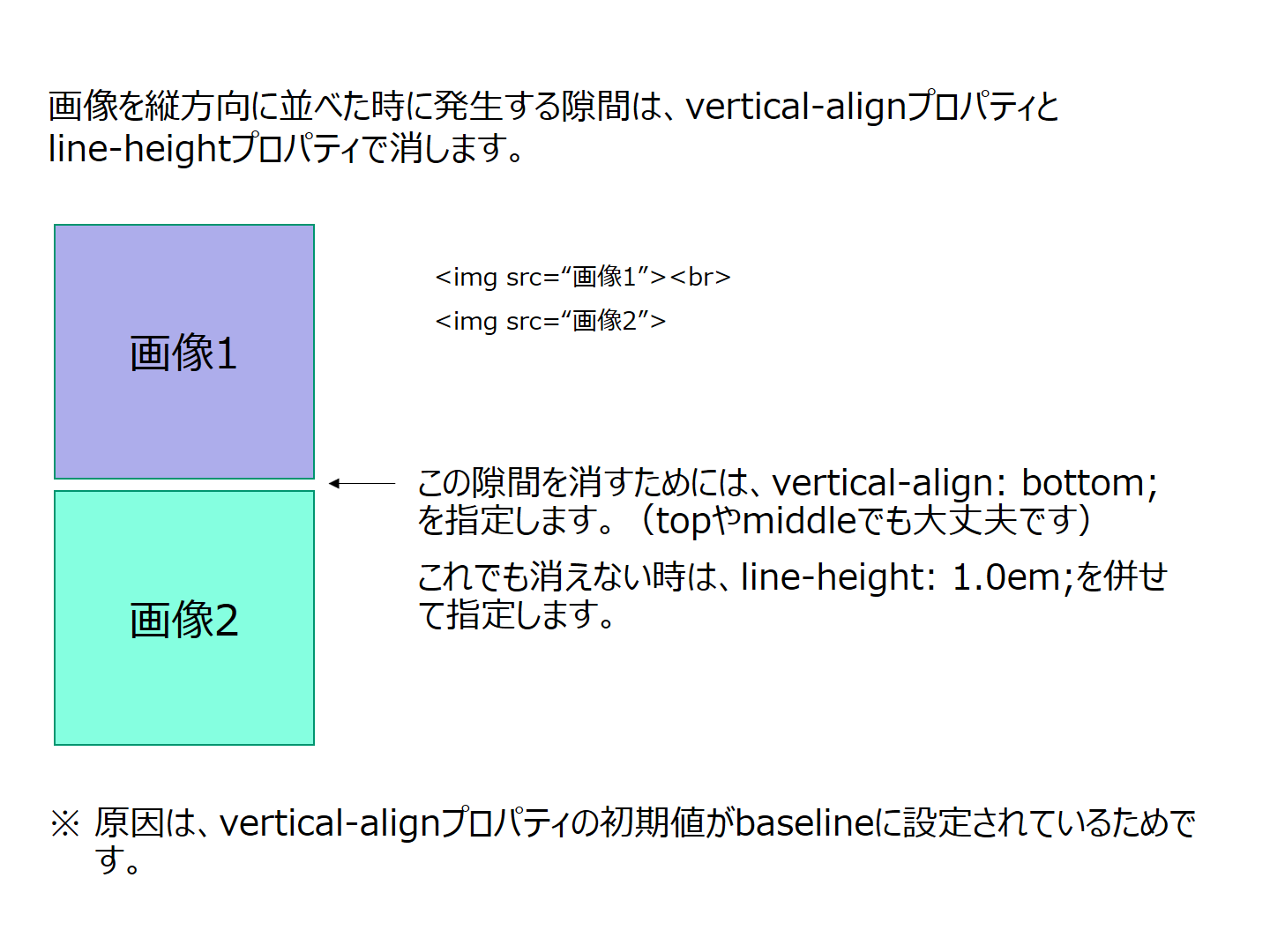
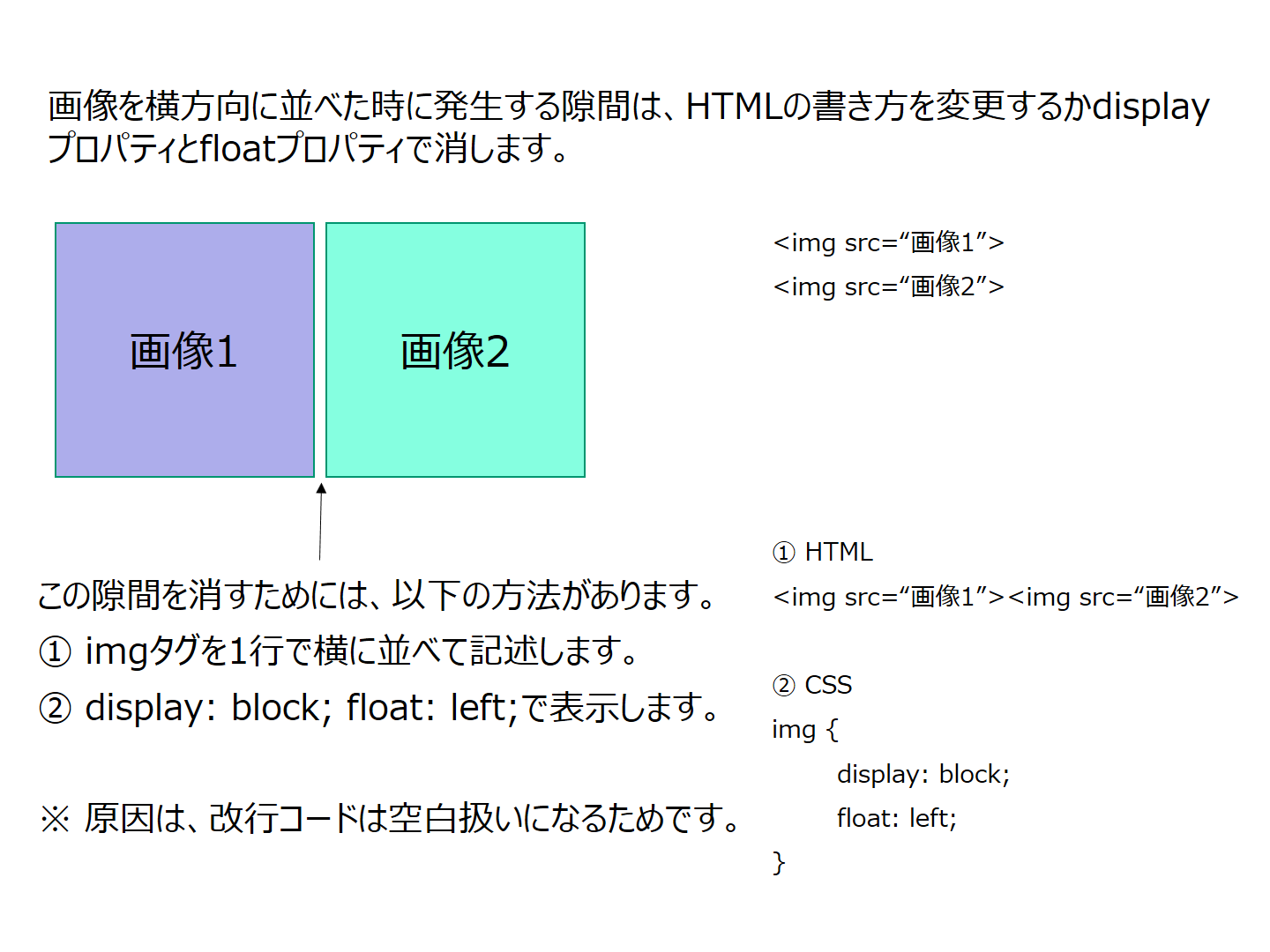
画像を並べて表示する場合に縦方向や横方向の隙間が発生することがあります。
縦方向の隙間と横方向の隙間では原因が異なりますので、それぞれの対応方法を説明します。
vertical-align プロパティを使用する時は、img タグに対してスタイルを指定します。


HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(画像の配置-縦方向の隙間を消す)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box {
margin: 20px;
}
.box1 {
}
.box2 {
background: #ccc;
font-size: 200%;
}
.box3 {
background: #ccc;
font-size: 200%;
line-height: 1.0;
}
.box4 {
background: #ccc;
font-size: 200%;
}
.box4 img {
vertical-align: top;
}
.box5 {
background: #ccc;
font-size: 200%;
}
.box5 img {
vertical-align: middle;
}
.box6 {
background: #ccc;
font-size: 200%;
}
.box6 img {
vertical-align: bottom;
}
.box7 img {
vertical-align: top;
}
</style>
</head>
<body>
<div class="container">
<div class="box box1">
<img src="images/tips-256x256-red.jpg" alt="カメ"><br><br>
<img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ"><br>
<img src="images/tips-256x256-red.jpg" alt="カメ"><br>
<img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ">
</div>
<div class="box box2">
ABCxyz<img src="images/tips-256x256-red.jpg" alt="カメ"> font-size: 200%;
</div>
<div class="box box3">
ABCxyz<img src="images/tips-256x256-red.jpg" alt="カメ"> 上記に加えて line-height: 1.0;
</div>
<div class="box box4">
ABCxyz<img src="images/tips-256x256-red.jpg" alt="カメ"> img { vertical-align: top; }
</div>
<div class="box box5">
ABCxyz<img src="images/tips-256x256-red.jpg" alt="カメ"> img { vertical-align: middle; }
</div>
<div class="box box6">
ABCxyz<img src="images/tips-256x256-red.jpg" alt="カメ"> img { vertical-align: bottom; }
</div>
<div class="box box7">
<img src="images/tips-256x256-red.jpg" alt="カメ"><br><br>
<img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ"><br>
img { vertical-align: top; }<br>
<img src="images/tips-256x256-red.jpg" alt="カメ"><br>
<img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ">
</div>
</div>
</body>
</html>
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル(画像の配置-横方向の隙間を消す)</title>
<style>
body {
margin: 0;
font-family: sans-serif;
}
.container {
border: #ccc 1px solid;
}
.box {
margin: 20px;
}
.box3 {
overflow: hidden;
}
.box3 img {
display: block;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box box1">
<img src="images/tips-256x256-red.jpg" alt="カメ"><br>
<img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ"><br>
<img src="images/tips-256x256-red.jpg" alt="カメ">
<img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ">
</div>
<div class="box box2">
<img src="images/tips-256x256-red.jpg" alt="カメ"><img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ"><br>
<img src="images/tips-256x256-red.jpg" alt="カメ"><img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ">
</div>
<div class="box box3">
<img src="images/tips-256x256-red.jpg" alt="カメ"><br>
<img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ"><br>
img { display: block; float: left; }<br>
<img src="images/tips-256x256-red.jpg" alt="カメ">
<img src="images/tips-256x256-blue.jpg" alt="レッサーパンダ">
</div>
</div>
</body>
</html>